Alfood - Consumindo dados de uma API Rest - React/React Hooks - TypeScript - ViteJs - Axios - MUI UI - Área Administração.
Alfood - Consumindo dados de uma API Rest - React/React Hooks - TypeScript - ViteJs - Axios - MUI UI - Área Administração.
Sobre • Vitrine Dev • Tecnologias • Instalações • Funcionalidades • Autor • Licença

💻 Sobre o projeto
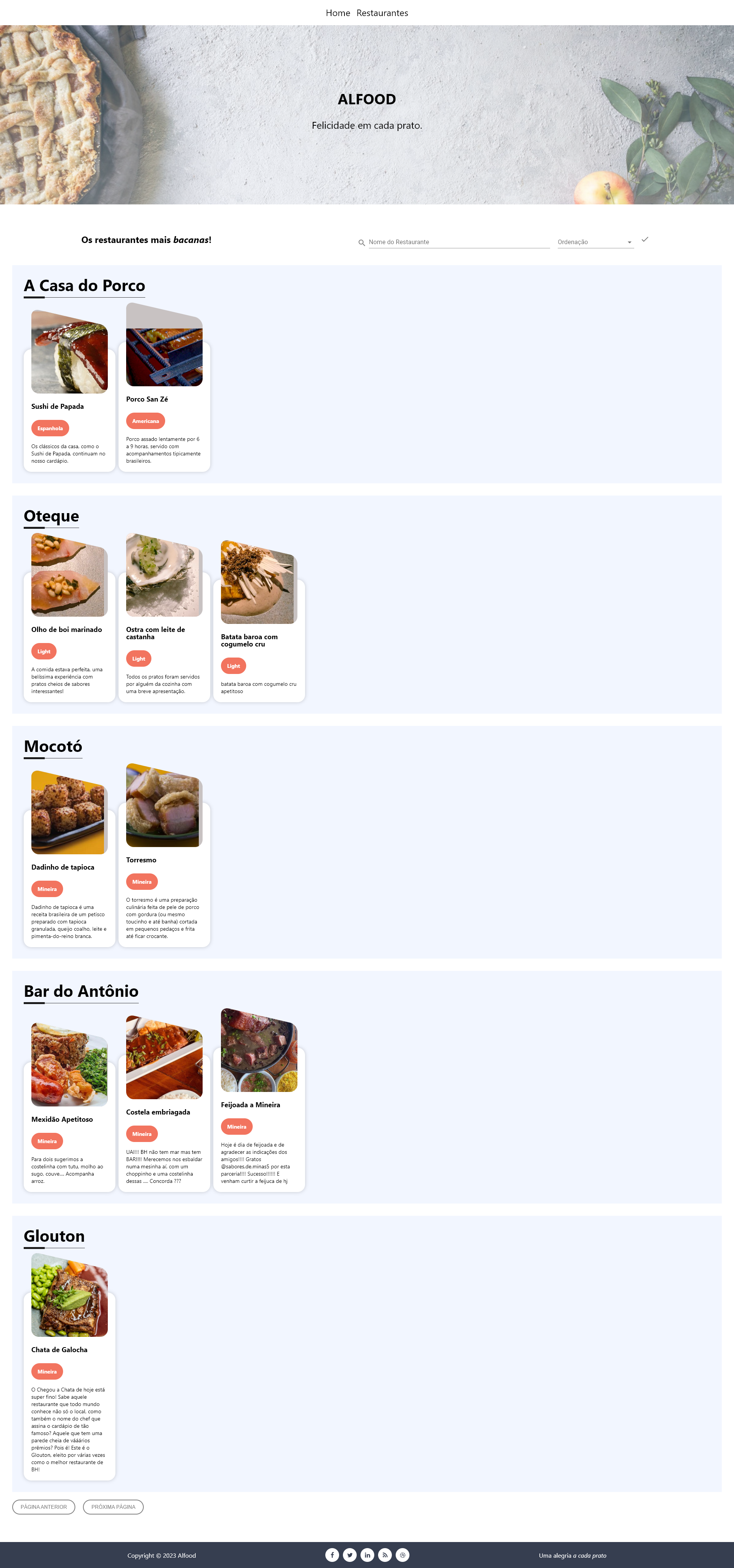
🚀 O Alfood é um site que lista restaurantes e pratos do menu. Consumimos dados de uma API Rest e transformamos o site estático em dinâmico com área administrativa com CRUD de restaurantes e pratos.
- React/React Hooks - TypeScript - ViteJs - Axios - MUI UI - Área Administração
📺 Vitrine Dev
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | Alfood - Consumindo dados de uma API Rest - React/React Hooks - TypeScript - ViteJs - Axios - MUI UI - Área Administração. |
| 🏷️ Tecnologias | React, React-Router, TypeScript, Axios, ViteJs, JavaScript, MUI UI, HTML5, CSS3, Prettier, Eslint |
🛠 Tecnologias
As seguintes ferramentas foram usadas na construção do projeto
⚙️ Instalações
Criando projeto com ViteJs e React e TypeScript
npm create vite@latest alfood -- --template react-ts
# Instalando dependências
cd alfood
npm install
# Instalando vite-tsconfig-paths para fazer imports absolutos
npm install -D vite-tsconfig-paths
# Em vite.config.ts adicione import e plugin
import react from "@vitejs/plugin-react";
import { defineConfig } from "vite";
import tsconfigPaths from "vite-tsconfig-paths";
export default defineConfig({
plugins: [react(), tsconfigPaths()],
});
# Em tsconfig.json adicione a baseURL em compilerOptions
"baseUrl": "./src"
# Instalando react-router-dom
npm install react-router-dom
#Instalando biblioteca de Axios para comunicação Http
npm install axios
Configurando ESlint
# Instalando Eslint
npm init @eslint/config
# √ How would you like to use ESLint? · style
# √ What type of modules does your project use? · esm
# √ Which framework does your project use? · react
# √ Does your project use TypeScript? · Yes
# √ Where does your code run? · browser
# √ How would you like to define a style for your project? · prompt
# √ What format do you want your config file to be in? · JSON
# √ What style of indentation do you use? · 2
# √ What quotes do you use for strings? · double
# √ What line endings do you use? · windows
# √ Do you require semicolons? · Yes
# rodando o eslint e forçando os ajustes com --fix
npx eslint ./src --fix
# Adicionar no arquivo .eslintrs.json no campo rules a opção abaixo para não precisarmos importar o react no inicio do arquivo, as versões acima de 17 do react não tem necessidade de realizar a importação
"react/react-in-jsx-scope": "off"
# Adicionar em ident a opção { "SwitchCase": 1 }, para corrigir erro de edentação em switchCase
"indent": ["error", 2, { "SwitchCase": 1 }],
# Adicionar ignorePatterns "*.config.cjs" para ignorar os arquivos de configuração. Ou adicione no top dos arquivos /* eslint-env node */, pois Node é o ambiente real durante a compilação.
"ignorePatterns": ["*.config.cjs"]
Instalações para suporte
# Instalar sass para compilar css
npm install -D sass
# Instalar componentes MUI
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/icons-material
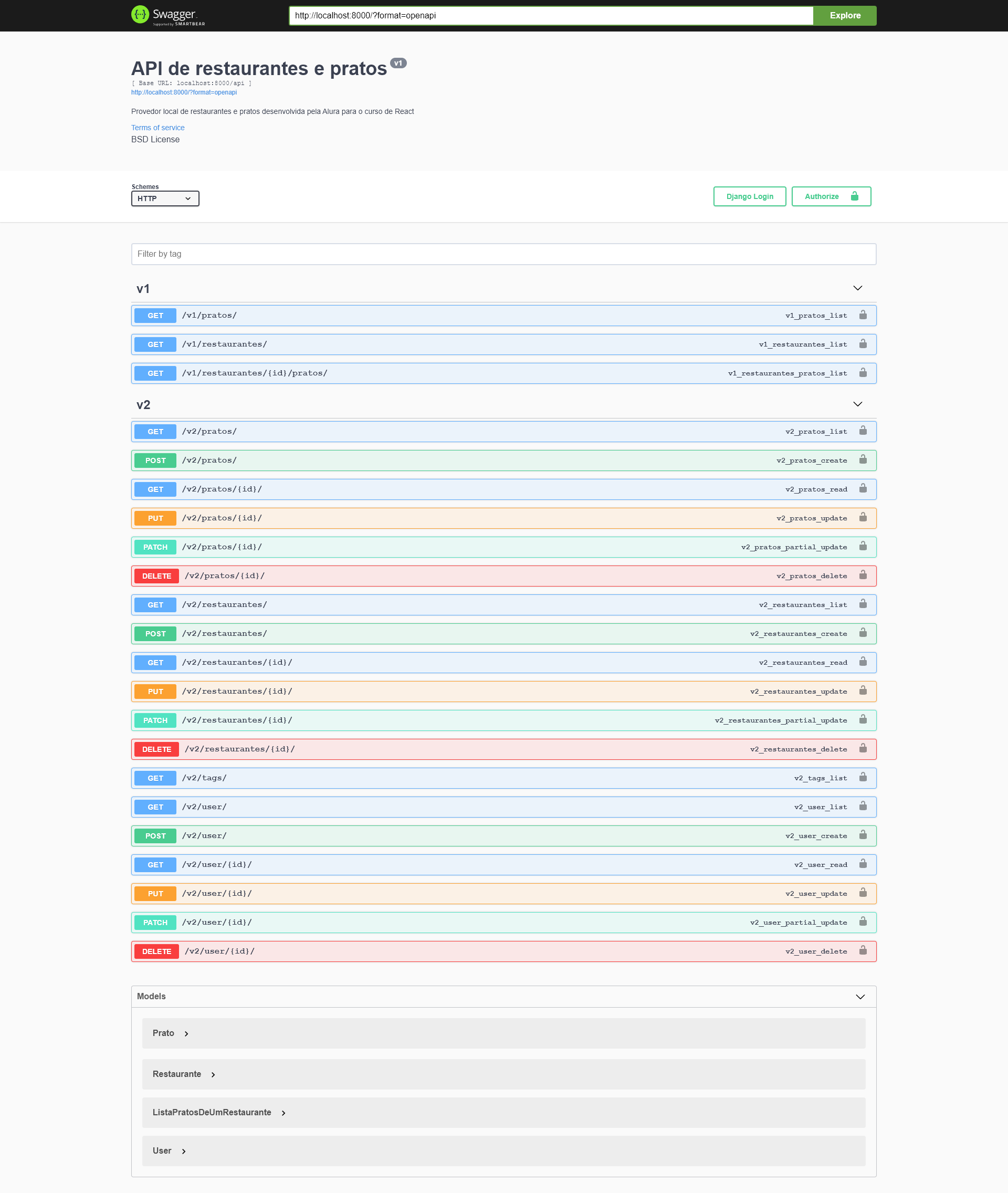
Instalando api em server
# Fazer um build em container docker
cd server
docker-compose build
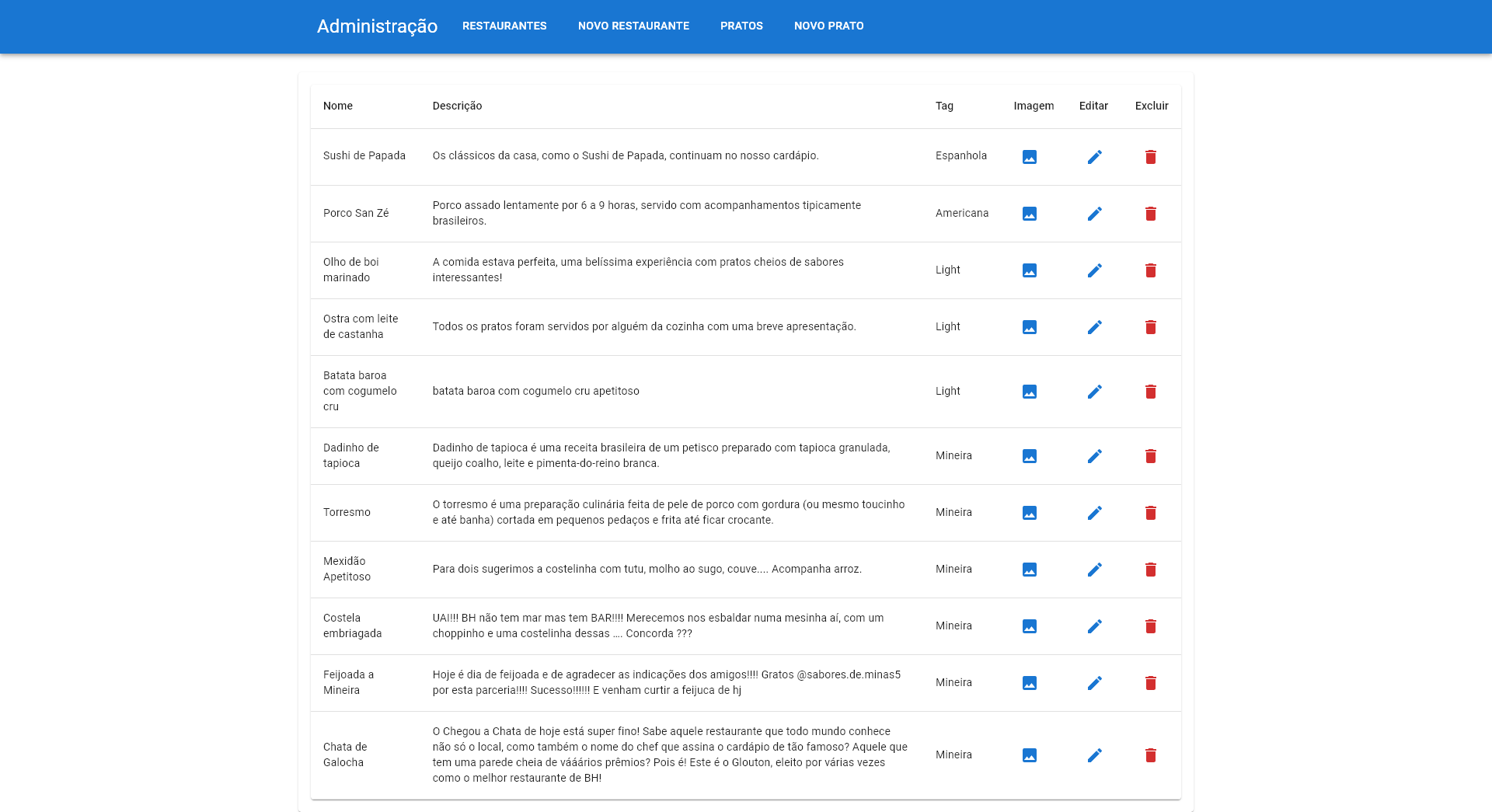
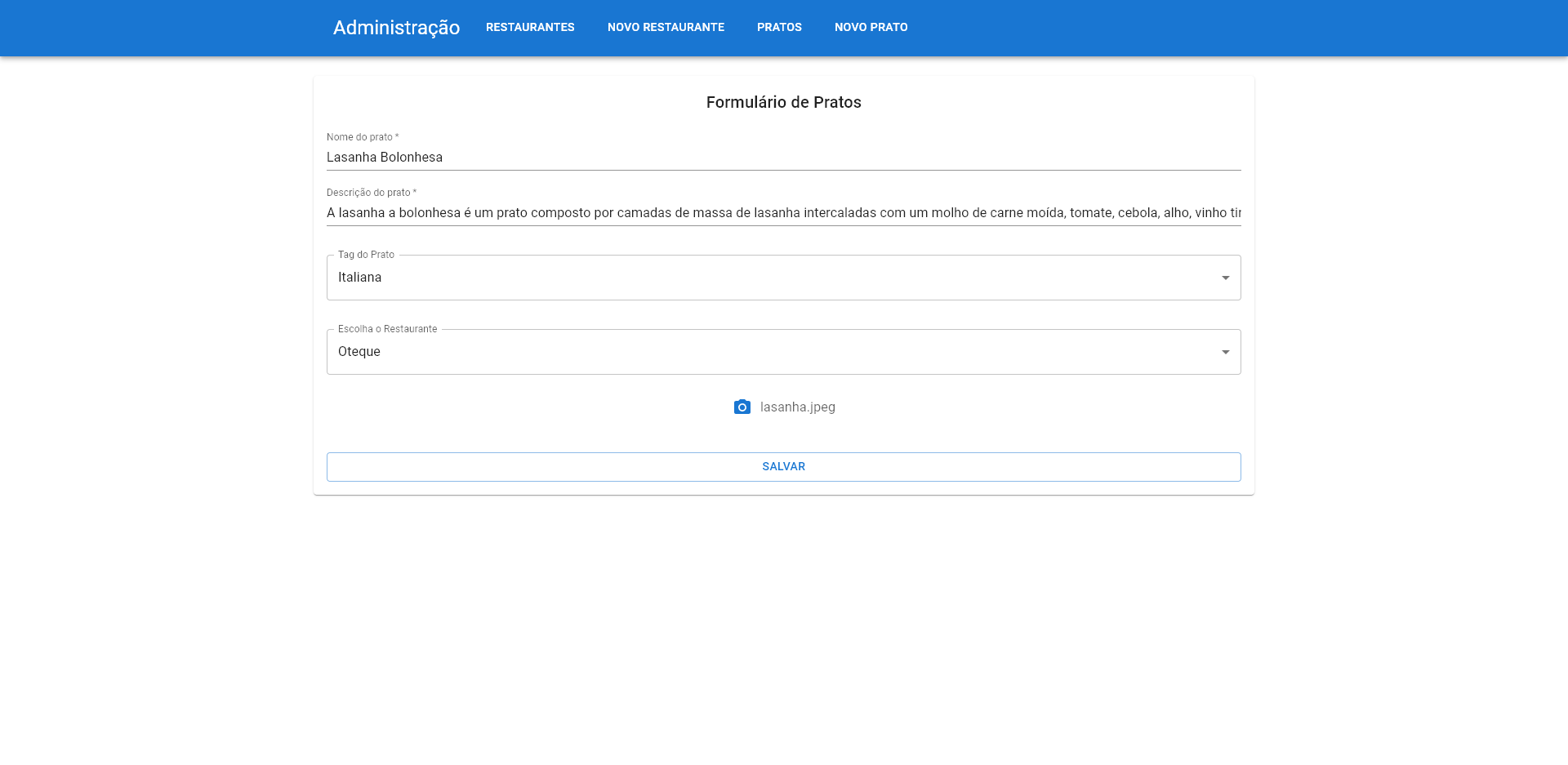
⚙️ Funcionalidades
- Lista de restaurantes com pratos
- Filtro por restaurante
- Ordenação de restaurantes
- Comunicação com API REST

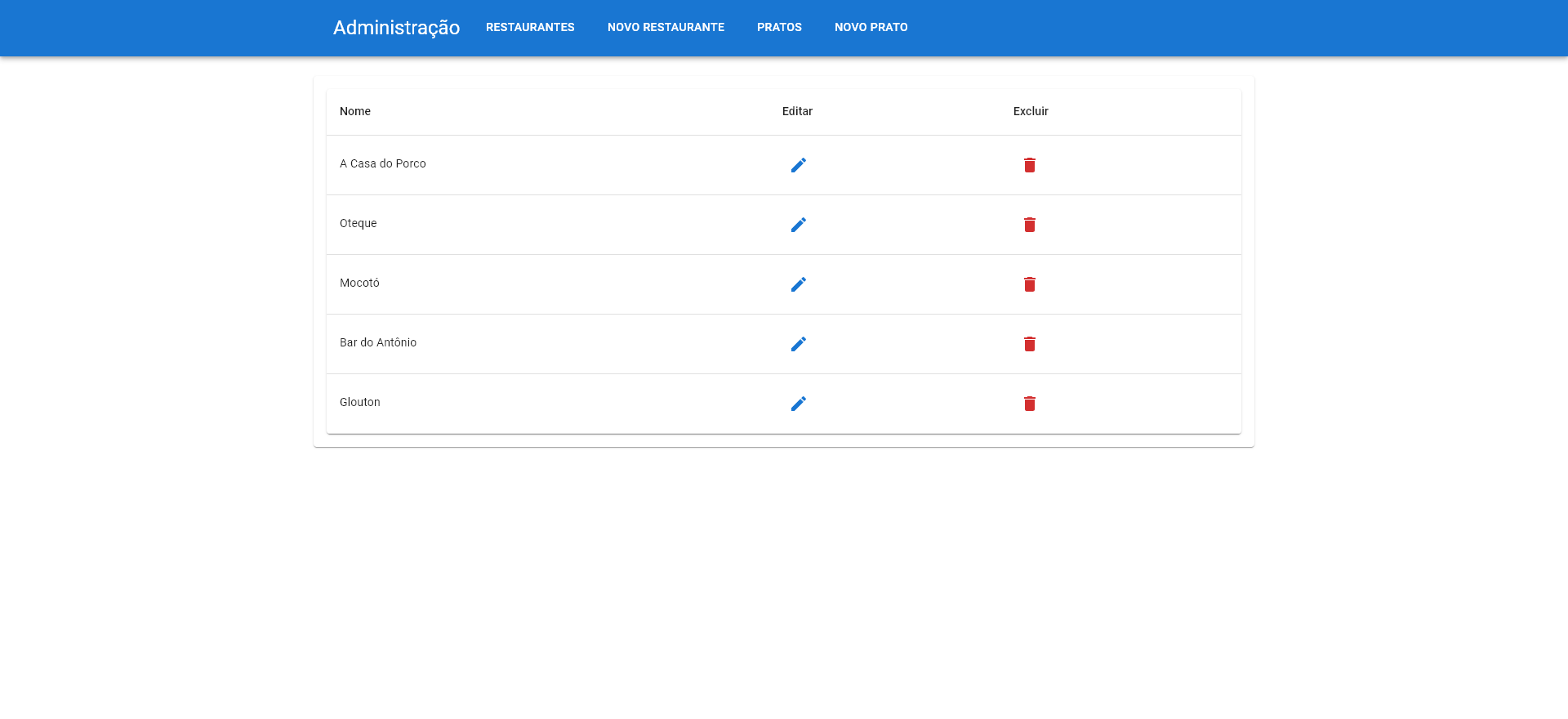
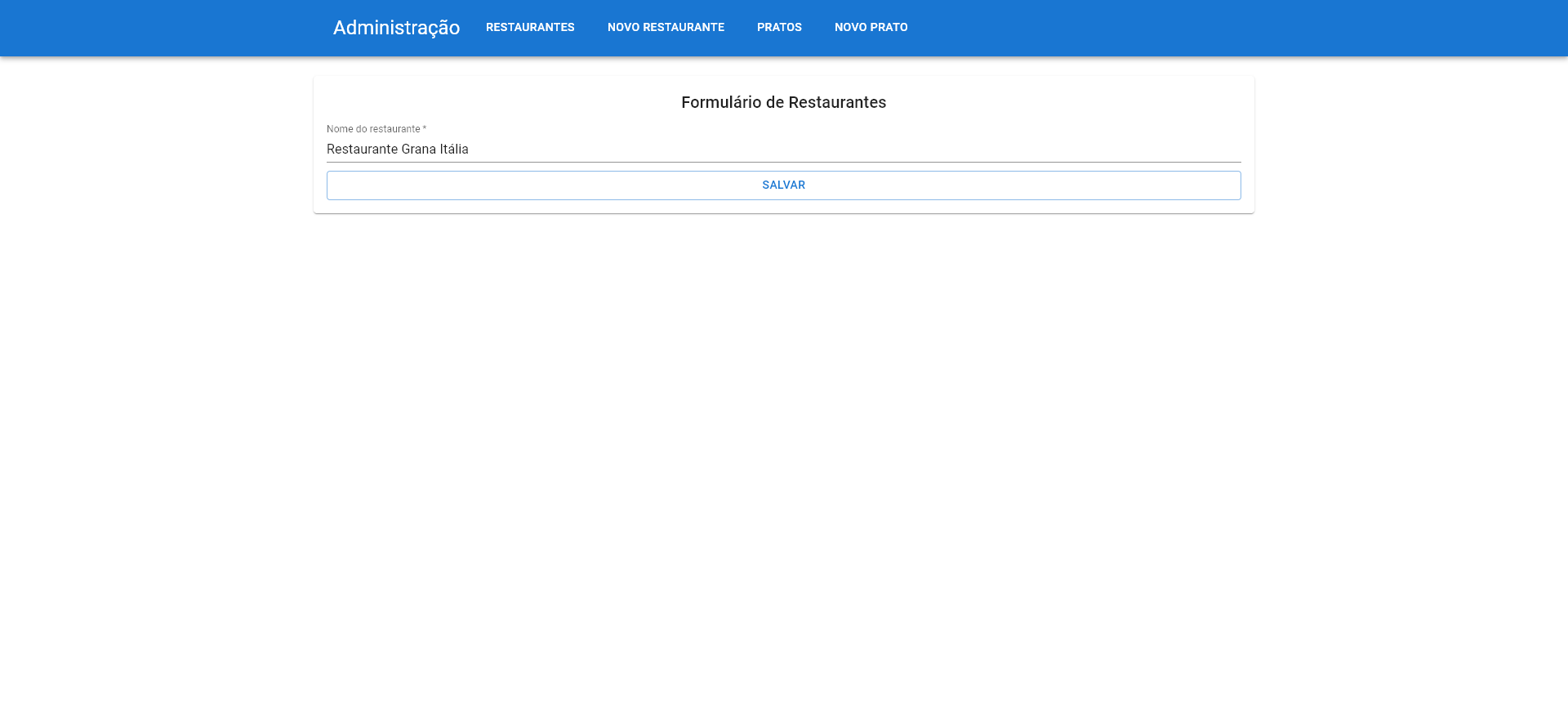
- Area administrativa com CRUD de restaurantes, sem necessidade de dev atualizar dados do site.


- Area administrativa com CRUD de pratos, sem necessidade de dev atualizar dados do site.


🧭 Rodando a aplicação web (Modo desenvolvimento)
# Clone este repositório
$ git clone https://github.com/livioalvarenga/alfood.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd alfood
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação será aberta na porta:5173 - acesse http://localhost:5173
🧭 Rodando a aplicação server (Modo desenvolvimento)
$ docker-compose up
# A aplicação será aberta na porta:8000 - acesse http://0.0.0.0:8000/
🦸 Autor
Olá, eu sou Livio Alvarenga, Engenheiro de Produção | Dev Back-end e Front-end. Sou aficcionado por tecnologia, programação, processos e planejamento. Uni todas essas paixões em uma só profissão. Dúvidas, sugestões e críticas são super bem vindas. Seguem meus contatos.
📝 Licença
Este projeto é MIT licensed.
#CompartilheConhecimento
Veja meu projeto em: https://github.com/LivioAlvarenga/alfood

























