Site livraria com metodologia Mobile-first
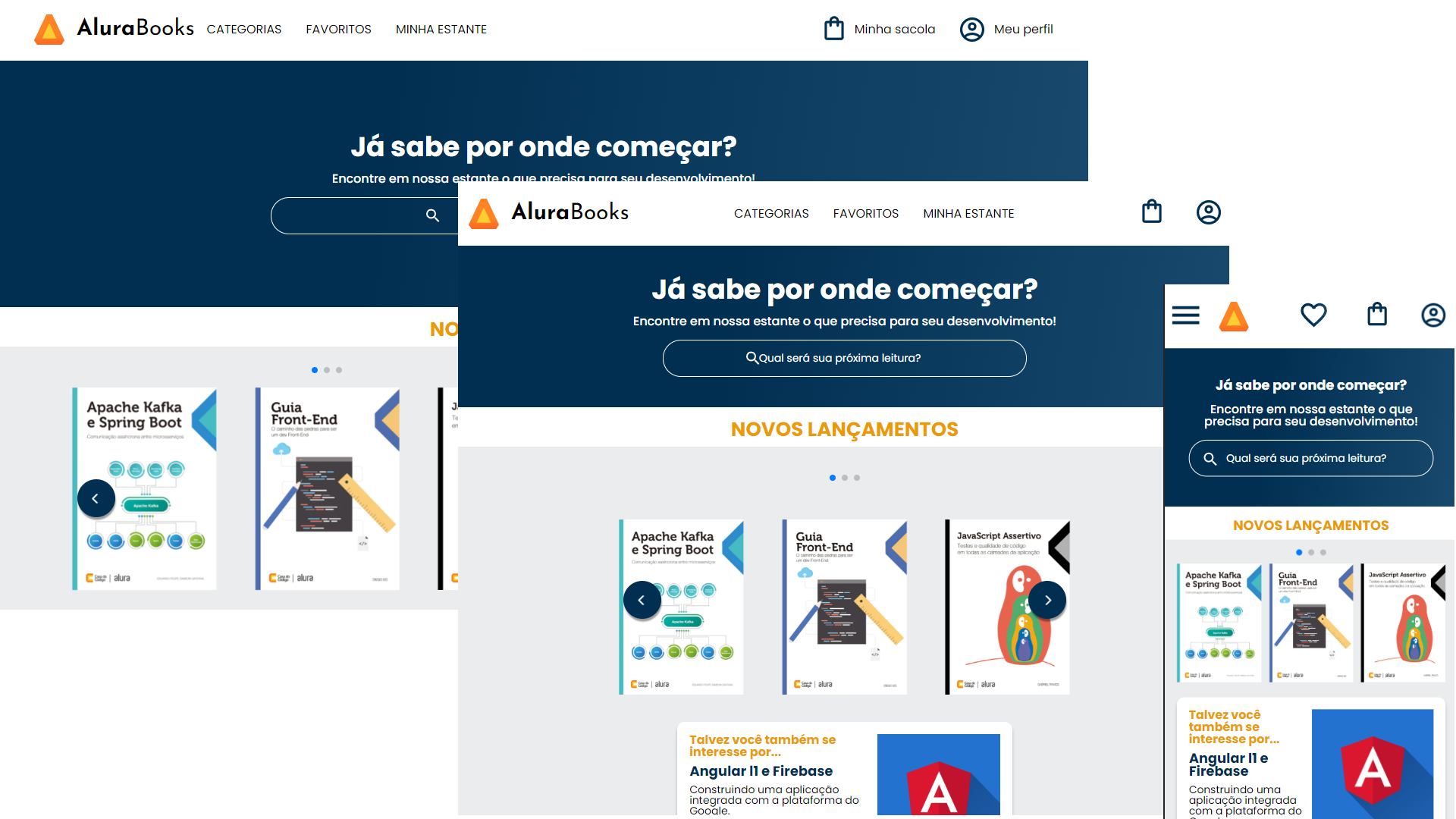
Site AluraBooks com HTML CSS SASS usando a abordagem mobile-first
Projeto de website de livraria com metodologia mobile-first.
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | Site livraria com metodologia Mobile-first |
| 🏷️ Tecnologias | javascript, html5, css3, sass, swiper, figma, prettier, bem |
| 🚀 URL | https://site-alurabooks.vercel.app/ |
| 🔥 Desafio | - |
Introdução - Funcionamento - Tecnologias - Contato
Introdução
Site totalmente responsivo com estrutura de header, banner, lançamentos, mais vendidos, tópicos visitados, input para cadastro e footer.
Utilizei HTML5, CSS3, Sass e JavaScript. Criei a página observando os requisitos do layout Figma.
O site é responsivo, se ajustando aos layouts de celular, tablet e desktop, utilizando as medidas:
- 📱
Ate 820PX Mobile e Tablet - 💻
Entre 820PX e 1440PX Desktop Tela Pequena - 💻
Maior que 1440 Desktop Tela Grande
🔨 Funcionalidades do projeto
Celular

Tablet

Desktop

✔️ Técnicas e tecnologias utilizadas
As técnicas utilizadas neste projeto foram:
- HTML5
- JavaScript
- CSS3
- SASS
- Swiper para Slide
- BEM (Block, Element, Modifier)
- Padrão do código Prettier
- IDE VsCode
- Deloy Vercel e GitHub
Utilizar o SASS foi um desafio pessoal para o projeto, pois não estava no escopo do curso. Mas o fato de poder criar blocos separados e não repetir CSS foi o problema que busquei solucionar com SASS.
✉️ Contato
Olá, eu sou Livio Alvarenga, Engenheiro de Produção | Dev Back-end e Front-end. Sou aficcionado por tecnologia, programação, processos e planejamento. Uni todas essas paixões em uma só profissão. Dúvidas, sugestões e críticas são super bem vindas. Seguem meus contatos.
⚠️ License
Este projeto é MIT licensed.
📚 Mais informações do curso
Alura: HTML e CSS: responsividade com mobile-first.
😄 Agradecimento especial
Agradeço a instrutora Monica Hillman que lecionou um excelente curso e a Alura. Muito Obrigado.









&color=000000)