API REST em Node.js de transações financeiras
API REST em Node.js de transações financeiras
Sobre • Vitrine Dev • Tecnologias • Instalações • Funcionalidades • Autor • Licença
💻 Sobre o projeto
🚀 API Rest em Node.js de transações financeiras.
📺 Vitrine Dev
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | API REST em Node.js de transações financeiras |
| 🏷️ Tecnologias | NodeJs, TypeScript, JavaScript, .ENV, Fastify, Insomnia, Knex, Zod, SQLite, Postgresql, Vitest, EsLint, Prettier |
| 🚀 URL | https://api-rest-node-transactions.onrender.com |
🛠 Tecnologias
As seguintes ferramentas foram usadas na construção do projeto
⚙️ Instalações
Criando projeto NodeJs
# Criando projeto NodeJs com o npm init -y (-y para não precisar responder as perguntas)
npm init -y
# Adicionando o type module para o NodeJs reconhecer o import/export em vez do require do CommonJS
# Adicionar no arquivo package.json no campo "type"
"type": "module",
// Adicionar no arquivo package.json no campo "scripts"
"scripts": {
"dev": "tsx watch src/server.ts", // start server
"knex": "node --no-warnings --loader tsx ./node_modules/knex/bin/cli.js", // knex
"test": "vitest", // test
"build": "tsup src", // compile typescript project to js to build production
"prod": "node build/server.js" // start server in production
},
Instalando dependências
npm install -D typescript # Instalando o TypeScript em modo de desenvolvimento
npx tsc --init # Inicializando o TypeScript
npm install -D @types/node # Instalando o @types/node para o TypeScript reconhecer os métodos do NodeJs
npm install -D tsx # Instalando o tsx para compilar o TypeScript em tempo real *usar somente em ambiente de desenvolvimento!
"target": "es2020", // Alterando o target do TypeScript para o ES2020 em tsconfig.json
npm install fastify # Instalando o Fastify
npm install @fastify/cookie # Instalando o @fastify/cookie para usar cookies no Fastify
npm install knex # Instalando o Knex para usar o banco de dados
npm install -D sqlite3 # Instalando o sqlite3 para o banco de dados SQLite3
npm install pg # Instalando o pg para o banco de dados PostgreSQL
npm install dotenv # Instalando o dotenv para usar variáveis de ambiente no NodeJs
# Criar arquivo .env na raiz do projeto e adicionar as variáveis de ambiente e o arquivo env.example para exemplificar as variáveis. Obs.: Não adicionar o .env no gitignore
npm install zod # Instalando o zod para validar os dados de entrada
npm install -D vitest # Instalando o vitest para testes unitários
npm install -D supertest # Instalando o supertest para testes de integração
npm install -D @types/supertest # Instalando o @types/supertest para o TypeScript reconhecer os métodos do supertest
npm install -D tsup # Instalando o tsup para compilar o TypeScript em modo de produção
Configurando ESlint
# Instalando Eslint
npm init @eslint/config
# √ How would you like to use ESLint? · style
# √ What type of modules does your project use? · esm
# √ Which framework does your project use? · none
# √ Does your project use TypeScript? · Yes
# √ Where does your code run? · browser
# √ How would you like to define a style for your project? · prompt
# √ What format do you want your config file to be in? · JSON
# √ What style of indentation do you use? · 2
# √ What quotes do you use for strings? · double
# √ What line endings do you use? · windows
# √ Do you require semicolons? · Yes
# Adicionar em ident a opção { "SwitchCase": 1 }, para corrigir erro de edentação em switchCase
"indent": ["error", 2, { "SwitchCase": 1 }],
# Adicionar ignorePatterns "*.config.cjs" para ignorar os arquivos de configuração. Ou adicione no top dos arquivos /* eslint-env node */, pois Node é o ambiente real durante a compilação.
"ignorePatterns": ["*.config.cjs"]
Configurando knex.js
// Criar arquivo knexfile.js na raiz do projeto e adicionar o código abaixo
import { configKnex } from "./src/database";
export default configKnex;
// Obs: em database.ts adicionar export default configKnex;
// Adicionar no arquivo database.ts onde deve ser salvo as migrations
migrations: {
extension: "ts",
directory: "./db/migrations",
}
// Adicionar em package.json no campo "scripts"
"knex": "node --no-warnings --loader tsx ./node_modules/knex/bin/cli.js"
// Obs: --no-warnings --loader tsx para o knex.js reconhecer o TypeScript
npm run knex -- migrate:make create-transactions
// Comando usado para criar migrates (npm run knex -- migrate:make + nome da migrate)
npm run knex -- migrate:latest
// Comando usado para rodar as migrates (npm run knex -- migrate:latest)
npm run knex -- migrate:rollback
// Comando usado para desfazer as migrates (npm run knex -- migrate:rollback)
⚙️ Funcionalidades
RF - Requisitos Funcionais
- Usuário deve poder criar novas transações;
- Usuário deve poder listar todas as transações que ja foram criadas;
- Usuário deve poder obter um resumo da conta, com o total de entradas, saídas e o total de crédito;
- Usuário deve poder visualizar uma transação específica;
RN - Regras de Negócio
- A transação deve ser do tipo entrada (crédito) ou saída (débito);
- Deve ser possível identificar o usuário que criou as transações, (Obs: Não é necessário autenticação);
RNF - Requisitos Não Funcionais
- Testes e2e de todas as rotas em Vitest;
- Uso de sqlite em ambiente Dev e PostgreSQL em ambiente Prod;
- Uso de Knex.js para migrations e queries;
- Uso de Fastify.js para rotas e middlewares;
- Uso de Zod.js para validação de dados de entrada;
- Uso de Supertest.js para testes de integração;
- Uso de Tsup.js para compilar o TypeScript em modo de produção;
- Uso de Eslint para padronização de código;
- Uso de Prettier para padronização de código;
🧭 Rodando a aplicação web (Modo desenvolvimento)
# Clone este repositório
git clone https://github.com/livioalvarenga/API-Rest-Node-Transactions.git
# Acesse a pasta do projeto no seu terminal/cmd
cd API-Rest-Node-Transactions
# Instale as dependências
npm install
# Execute a aplicação em modo de desenvolvimento
npm run dev
# A aplicação será aberta na porta:3333 - acesse http://localhost:3333
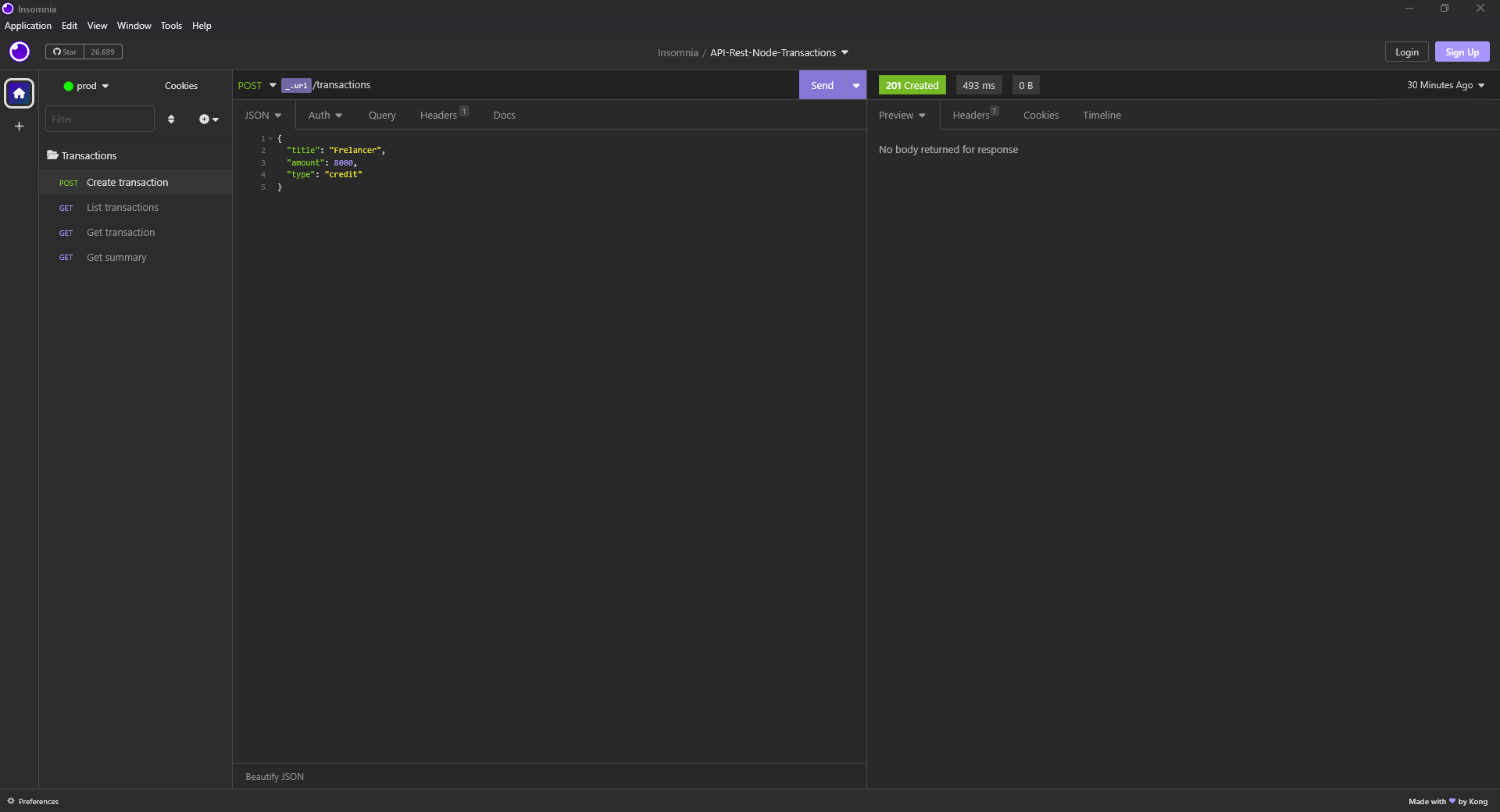
Testando requests com Insomnia
npm run dev # start server
# Escolha a variável dev (vermelho) em Insomnia
# Para testar a API com deploy no render use a variável prod (verde) em Insomnia
Importar o arquivo
Insomnia.jsonno Insomnia para testar as requests

🦸 Autor
Olá, eu sou Livio Alvarenga, Engenheiro de Produção | Dev Back-end e Front-end. Sou aficcionado por tecnologia, programação, processos e planejamento. Uni todas essas paixões em uma só profissão. Dúvidas, sugestões e críticas são super bem vindas. Seguem meus contatos.
📝 Licença
Este projeto é MIT licensed.
#CompartilheConhecimento
Veja meu projeto em: https://github.com/LivioAlvarenga/API-Rest-Node-Transactions











