Wave Cast
Wave Cast
Esse projeto tem como objetivo aprender e praticar conceitos de Grid com CSS.
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨ Nome | Wave Cast |
| 🏷️ Tecnologias |   |
| 🚀 URL | WaveCast |
| 🔥 Curso Alura | CSS: construindo layouts com Grid |
Detalhes do projeto
Com esse curso aprendi:
Identifico as principais características de um layout baseado em grid.
Implemento valores para as alturas das linhas e larguras das colunas.
Modifico o alinhamento vertical e horizontal dos elementos.
Calculo o espaçamento vertical e horizontal entre os elementos.
Integro as propriedades do grid para tornar o layout responsivo.
Construo páginas complexas da web com grid container e grid item.
Crio elementos como cards, menus e barra de rolagem com grid.
Curso ministrado pelo professor Luan Alves na escola Alura.
😯 Afinal o que é Grid?
Imagine que você está brincando com um monte de blocos coloridos em uma mesa. Você quer organizar esses blocos de uma maneira legal para fazer desenhos ou padrões. O CSS Grid é como uma grade mágica que ajuda você a organizar esses blocos na tela do seu computador.
Essa grade é como um monte de quadrados invisíveis onde você pode colocar seus blocos. Você pode dizer para a grade quantas linhas e colunas ela deve ter, como se você estivesse desenhando um tabuleiro para um jogo.
Depois, você coloca seus blocos nos quadrados da grade. Isso ajuda a manter tudo organizado e alinhado. Você pode dizer para os blocos quão grandes eles devem ser e onde devem ficar na grade.
O CSS Grid torna mais fácil para você criar páginas da web bonitas, como se estivesse brincando com blocos, mas no computador. É como uma ferramenta de design mágica que ajuda a arrumar as coisas do jeito que você gosta na tela do seu computador.
💢 Tags mais usadas do CSS Grid
| Tag | Descrição | |--------------------------------- |------------------------------------------------------------------------------------------- | | grid-container ou display: grid | Define um elemento como um contêiner de grade. | | grid-template-rows | Define o número e o tamanho das linhas na grade. | | grid-template-columns | Define o número e o tamanho das colunas na grade. | | grid-row e grid-column | Define em qual linha e coluna um item da grade deve ser colocado. | | grid-gap ou gap | Define o espaço entre as linhas e colunas da grade. | | grid-gap ou gap | Define o espaço entre as linhas e colunas da grade. | | grid-template-areas | Permite criar layouts complexos atribuindo nomes a áreas na grade. | | justify-content | Controla o alinhamento dos itens ao longo do eixo horizontal da grade. | | align-content | Controla o alinhamento dos itens ao longo do eixo vertical da grade. | | justify-items | Controla o alinhamento dos itens dentro das células da grade ao longo do eixo horizontal. | | align-items | Controla o alinhamento dos itens dentro das células da grade ao longo do eixo vertical. |
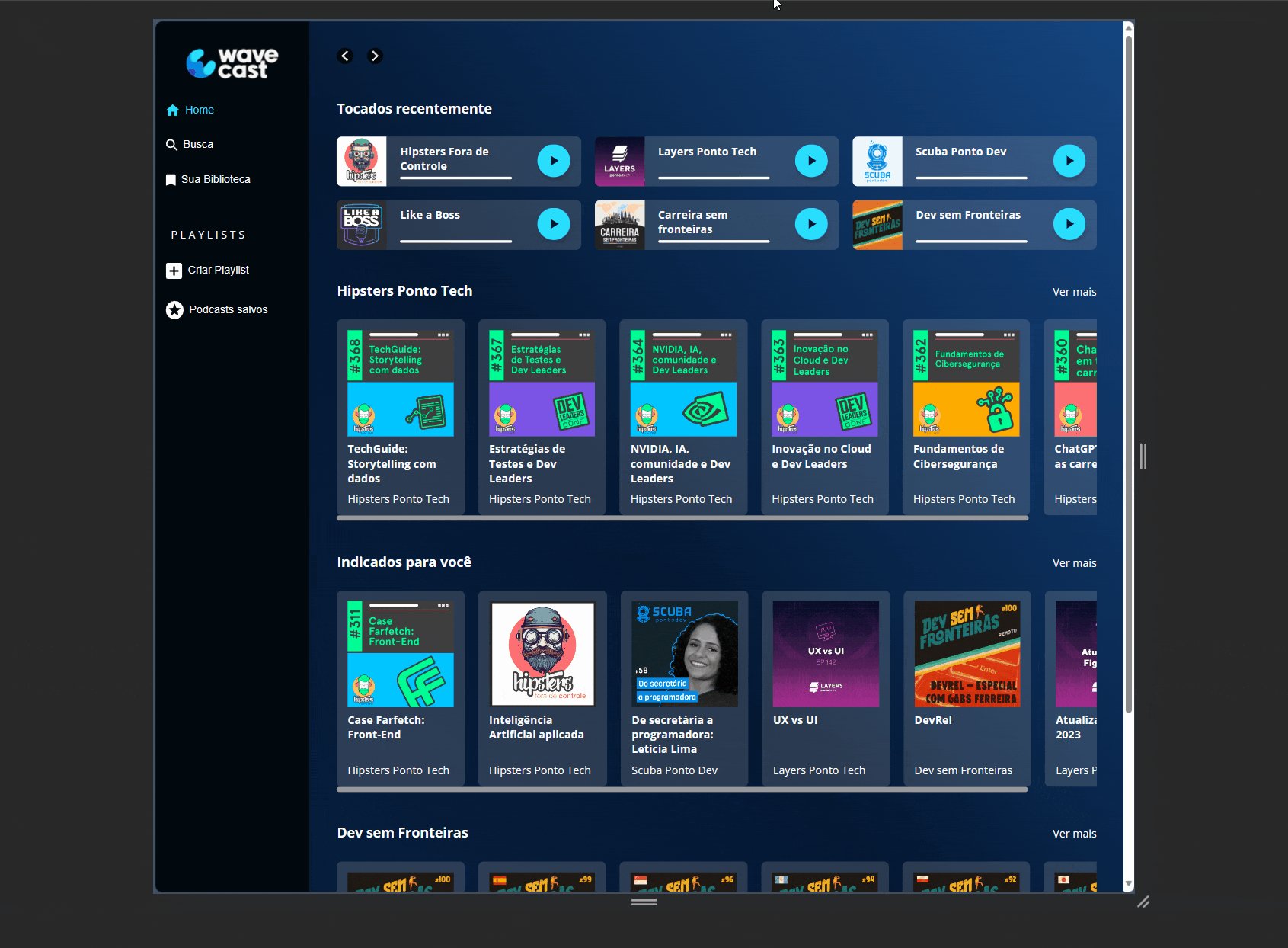
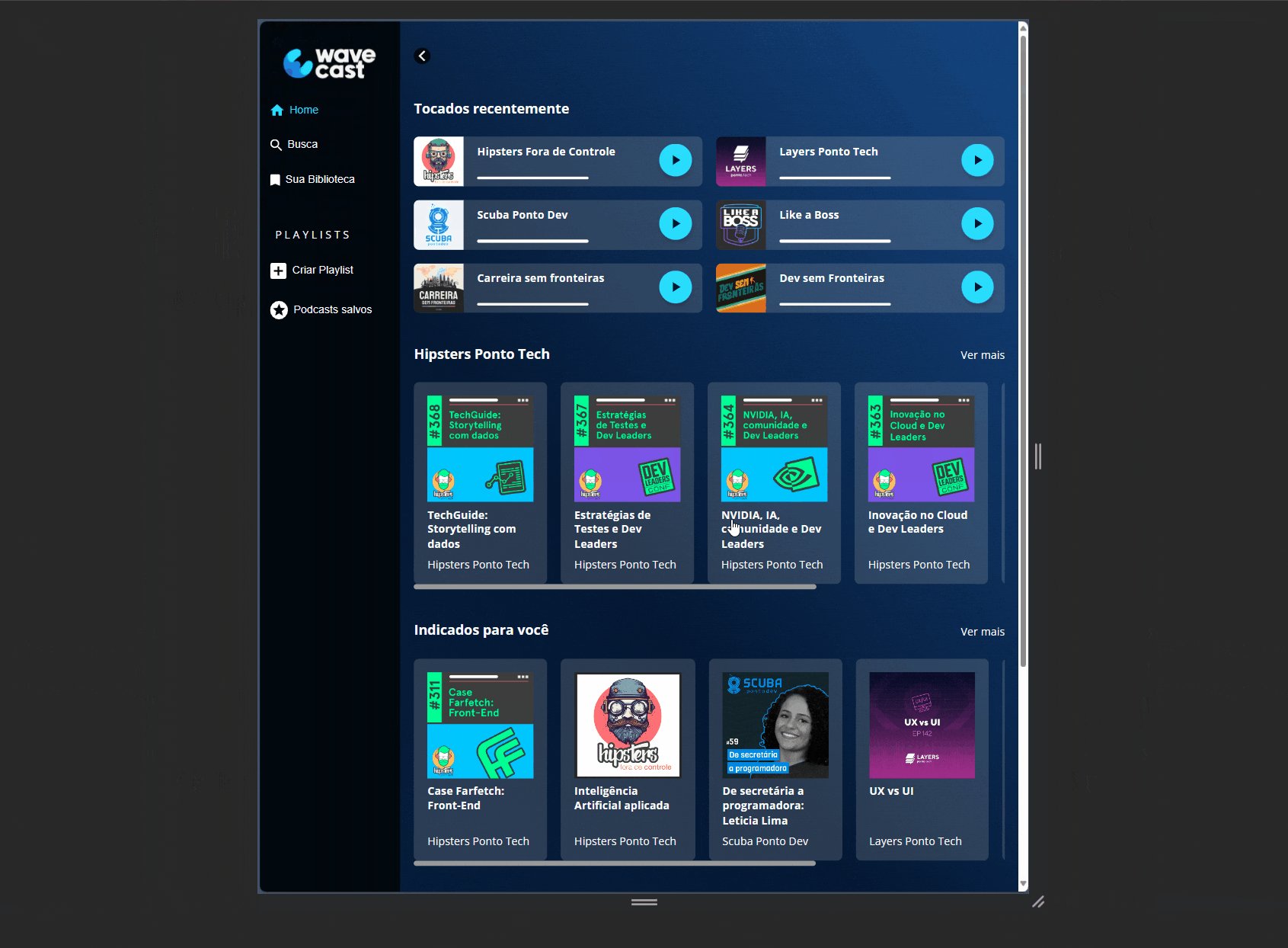
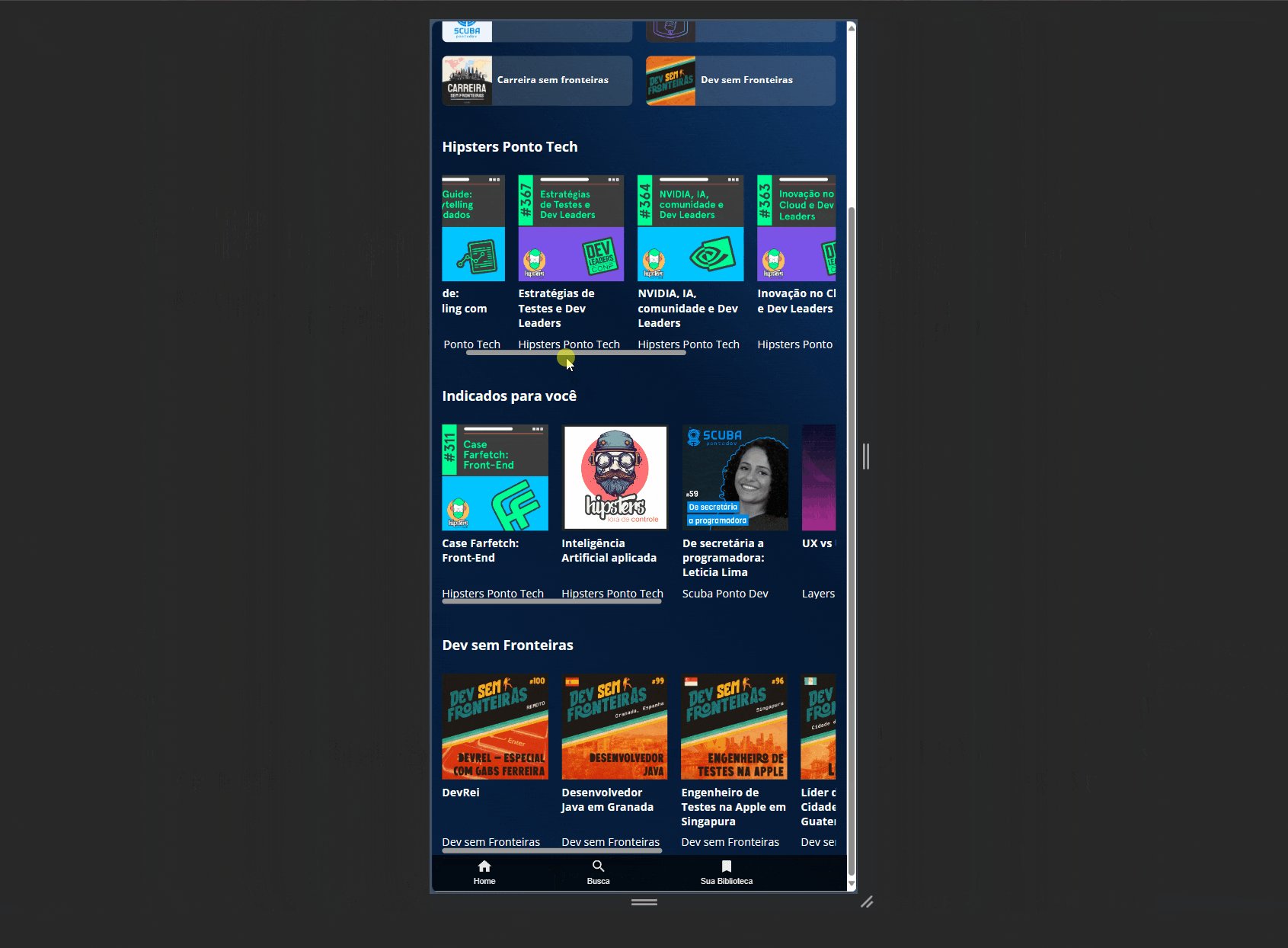
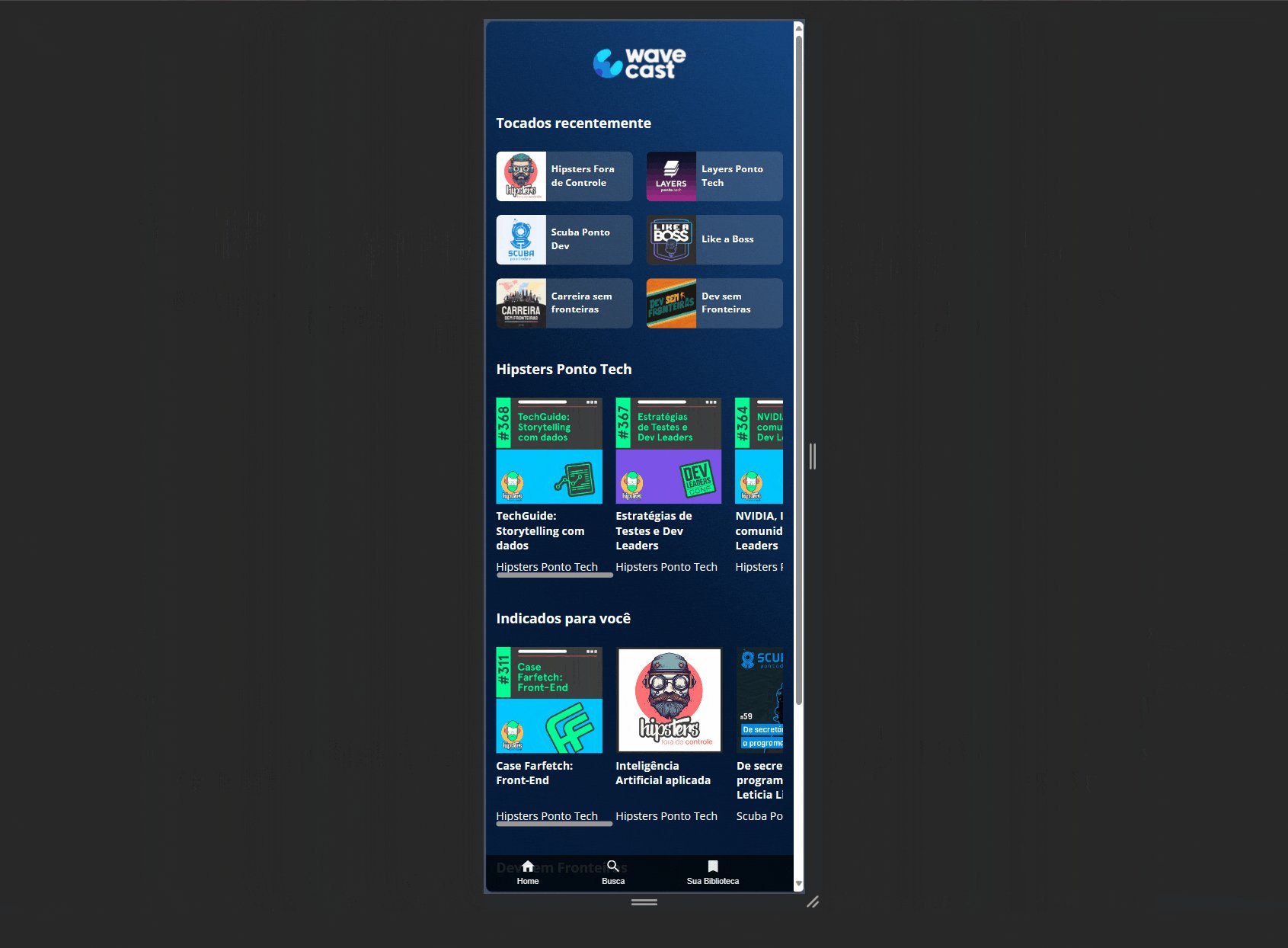
⭐ Layout completo

🤯 Minha experiência
Amei fazer este curso, pois sempre hesitei em usar o Grid devido à minha falta de conhecimento em algumas de suas funções e conceitos. Agora, sinto-me mais confiante ao utilizar essa função.

