portifolio-curso-alura

🗒️ Sobre o projeto
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨: Nome | Mini portifolio |
| 🏷️ Tecnologias |   |
| 🎇: Bibliotecas | IcoMoon,Gradiente Animado, Scrollbar. |
| 🚀: URL | Mini Portfólio |
| 😆 Extras feito | animação do background, Scroll Bar. |
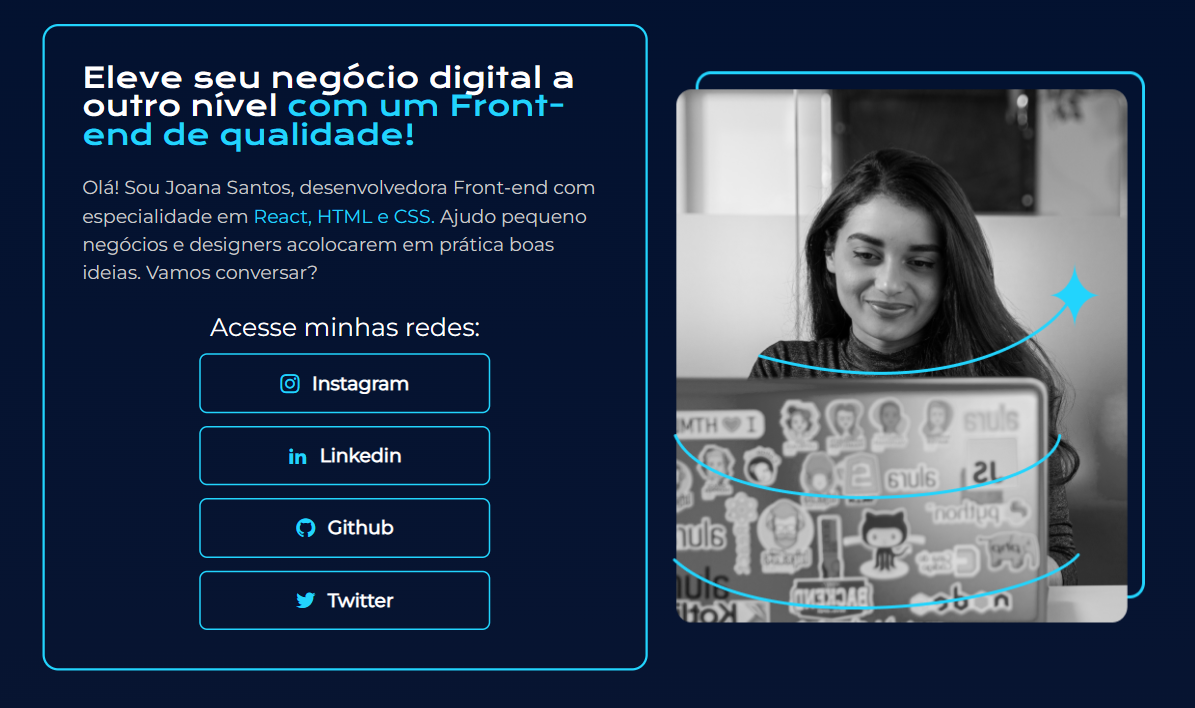
🖼️ Banner do Projeto
☺️ Minha experiência
⚡ Barra de navegacao
Usada em todas as paginas do projeto, a barra de navegação deve fica no centro e com pequeno espaçamento entre as opções. Acrescentei navegação com teclado e efeito hover como demonstrado abaixo:
.navegacao {
display: flex;
align-items: center;
justify-content: center;
padding: 3rem 0rem;
}
.navegacao__lista {
display: flex;
align-items: center;
justify-content: center;
gap: 1.5rem;
}
.navegacao__lista-link:focus {
color: greenyellow;
}
.navegacao__lista-link:hover {
border: 2px solid var(--azul);
border-radius: 20px;
}
.ativo {
border-bottom: 2px solid var(--azul);
}

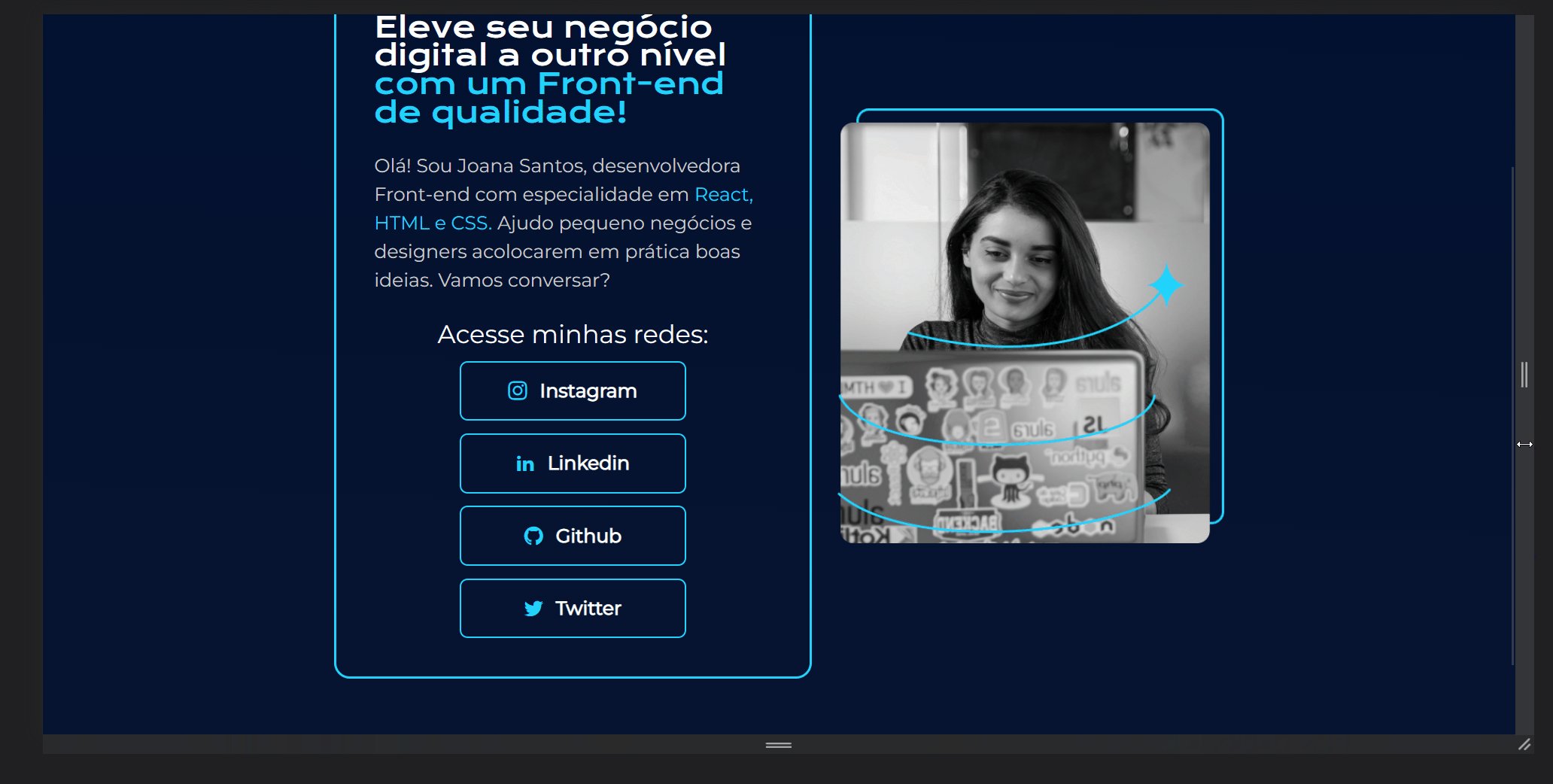
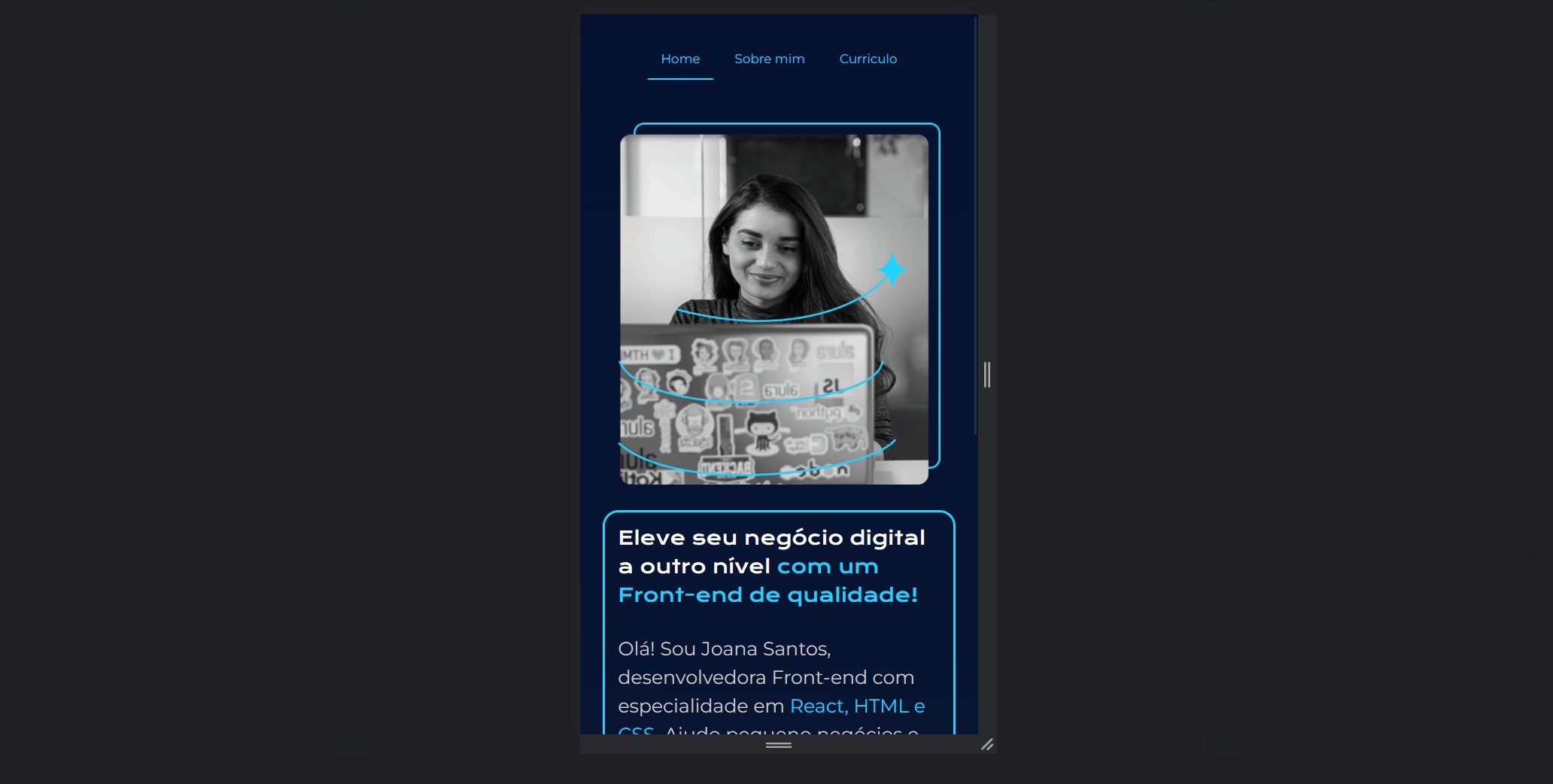
⚡ Pagina Home
O desafio dessa pagina foi centralizar todo conteúdo e organizar os espaçamentos entre cada item. Minha solução foi usar o Flexbox como demonstrado abaixo.
.container {
display: flex;
justify-content: center;
align-items: center;
gap: 2rem;
}
.conteudo {
padding: 3rem;
display: flex;
flex-direction: column;
justify-content: center;
border: 3px solid var(--azul);
border-radius: 20px;
width: 38.4375rem;
background-color: #f0f8ff0e;
transition: 500ms all;
}

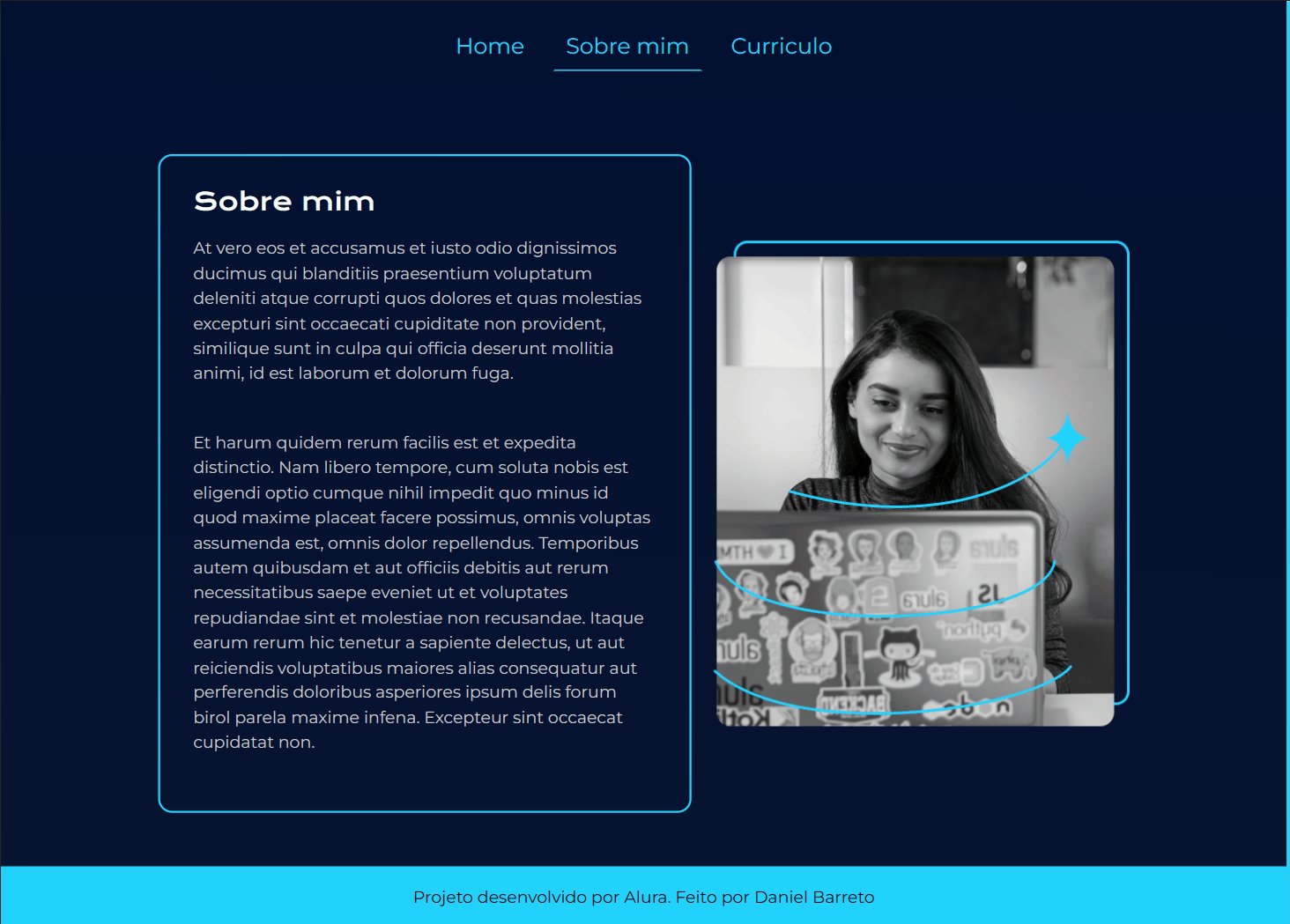
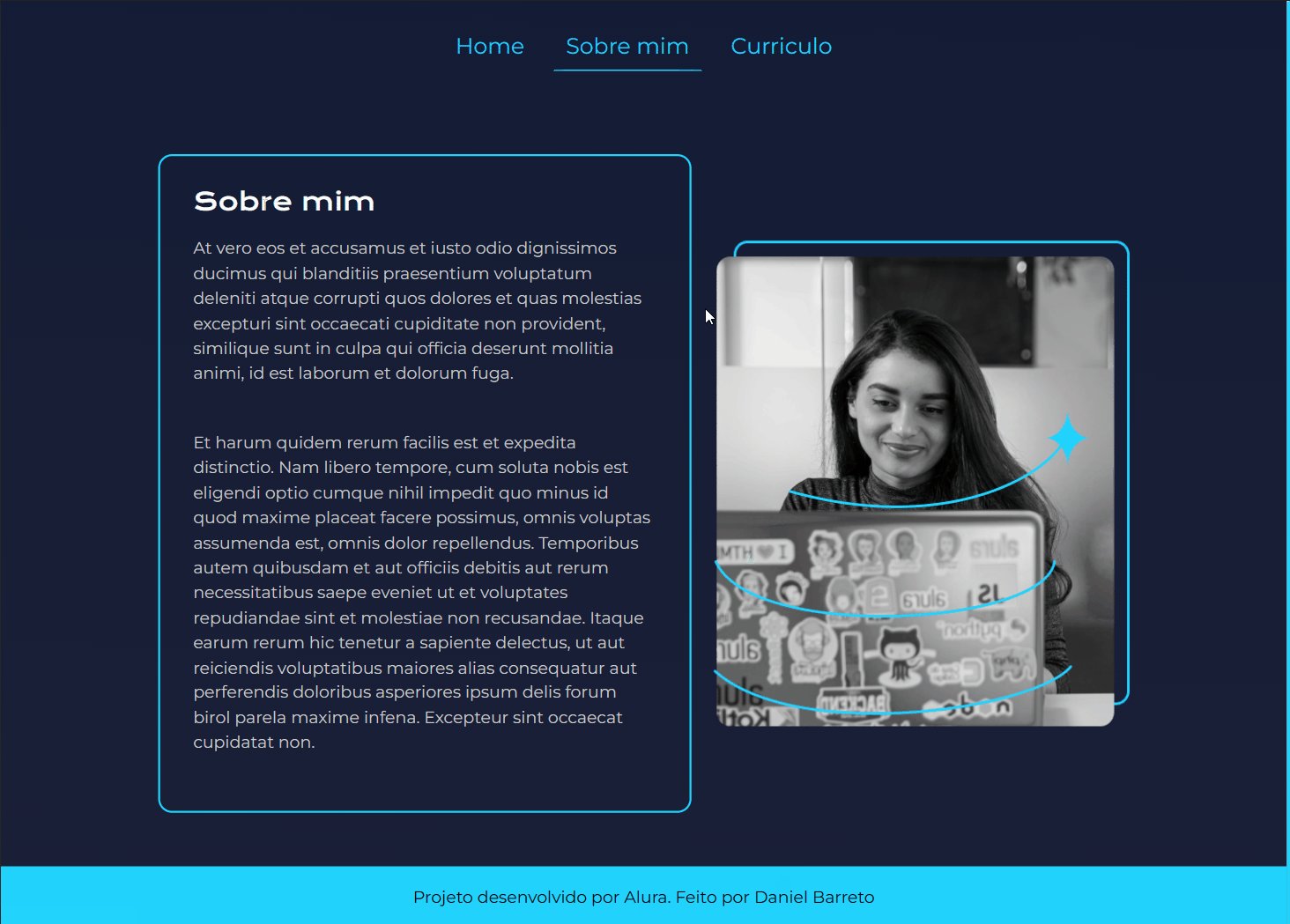
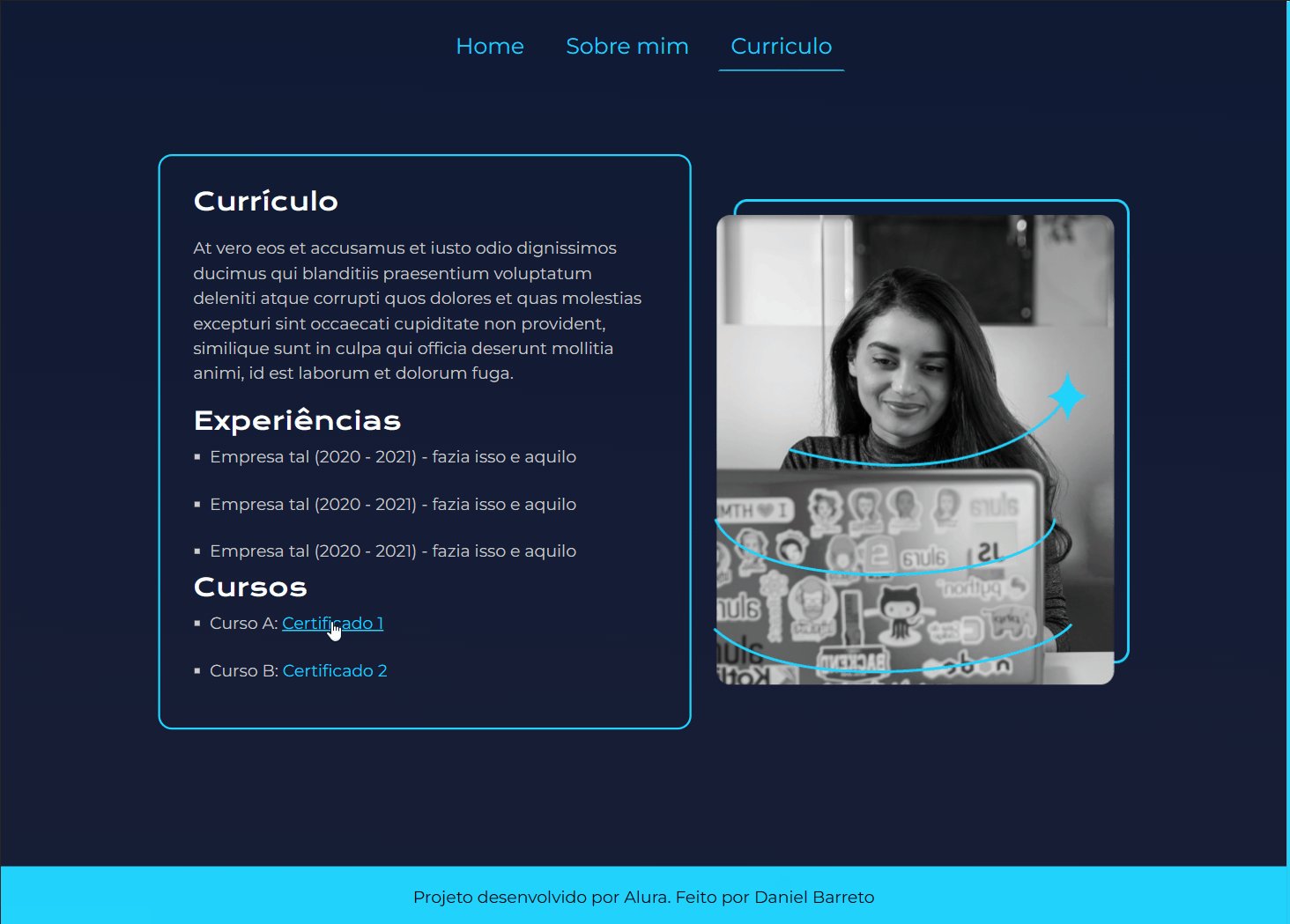
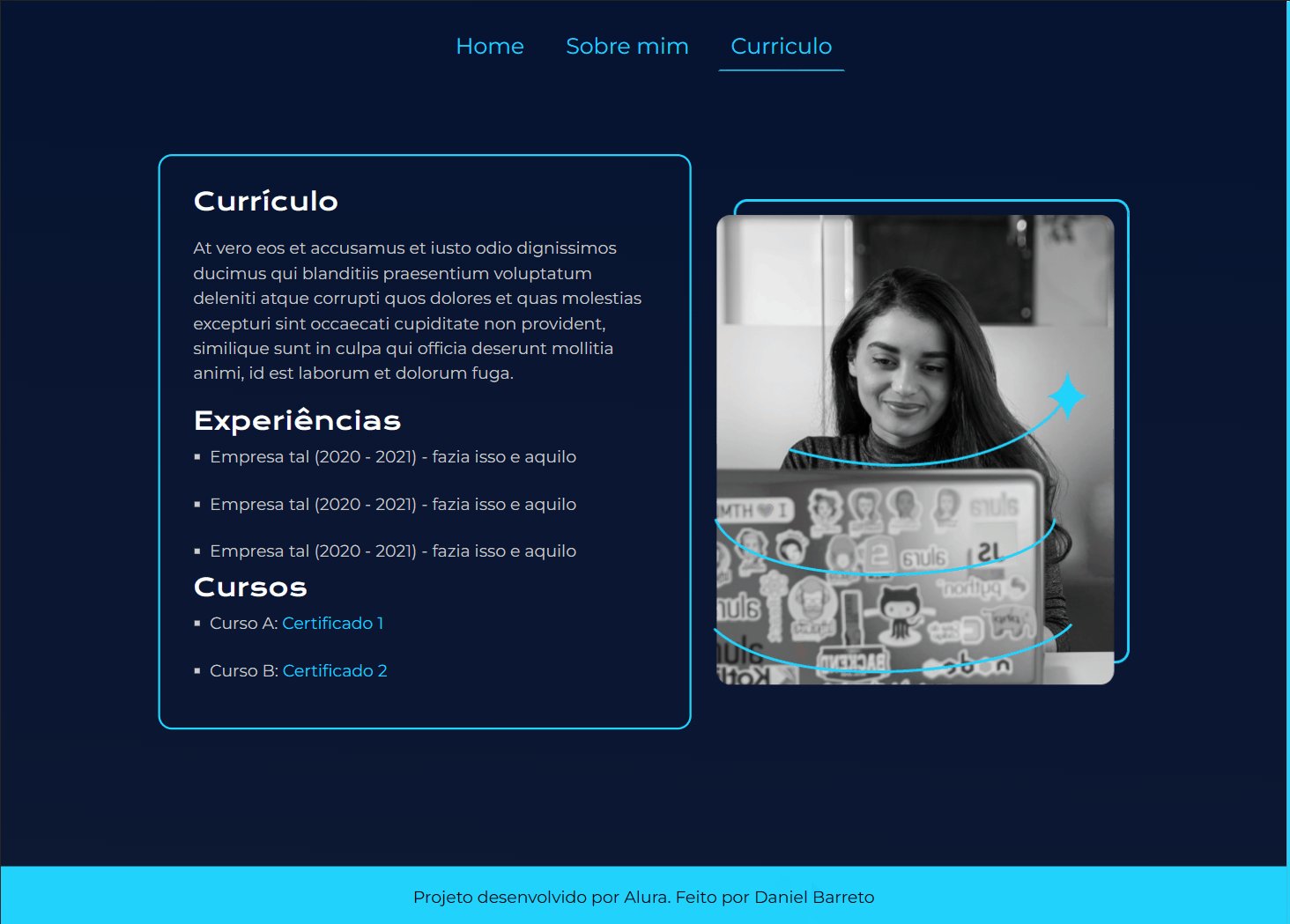
⚡ Pagina Sobre e Curriculo
Essas duas páginas tem conteúdo muito semelhante, então acabei aproveitando várias classes CSS usada em outras páginas e a solução em CSS foi a mesma. A uma pequena diferença que na página do Currículo utilizei uma lista não ordenada como mostro abaixo:
<h2 class="conteudo__titulo">Experiências</h2>
<ul class="conteudo__lista">
<li class="conteudo__item">Empresa tal (2020 - 2021) - fazia isso e aquilo</li>
<li class="conteudo__item">Empresa tal (2020 - 2021) - fazia isso e aquilo</li>
<li class="conteudo__item">Empresa tal (2020 - 2021) - fazia isso e aquilo</li>
</ul>

⚡ Rodape
Usada em todas as paginas do projeto, o rodapé super simples de ser feito apenas com texto e um link personalizado com todo conteúdo centralizado. Abaixo minha solução:
.rodape {
padding: 2rem;
background: var(--azul);
text-align: center;
font-family: var(--fonte-secundario);
font-size: 1.5rem;
}
.rodape__link {
text-decoration: none;
text-transform: bold;
color: black;
}
.rodape__link:hover {
cursor: pointer;
text-decoration: underline;
}
<img align="center" src="https://github.com/DanielBarret0/portifolio-curso-alura/blob/main/assets/img/4-rodape-solucao.png">
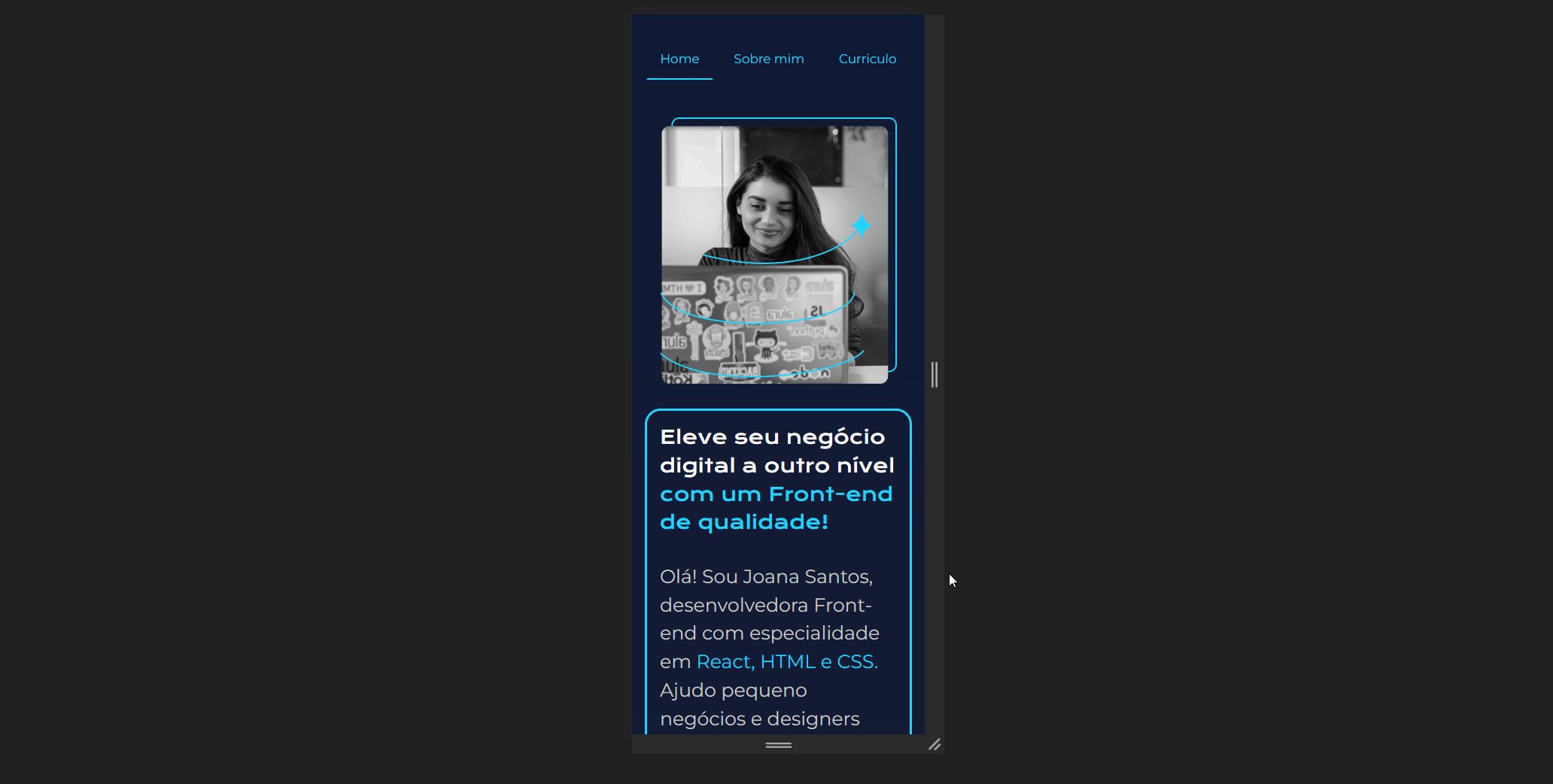
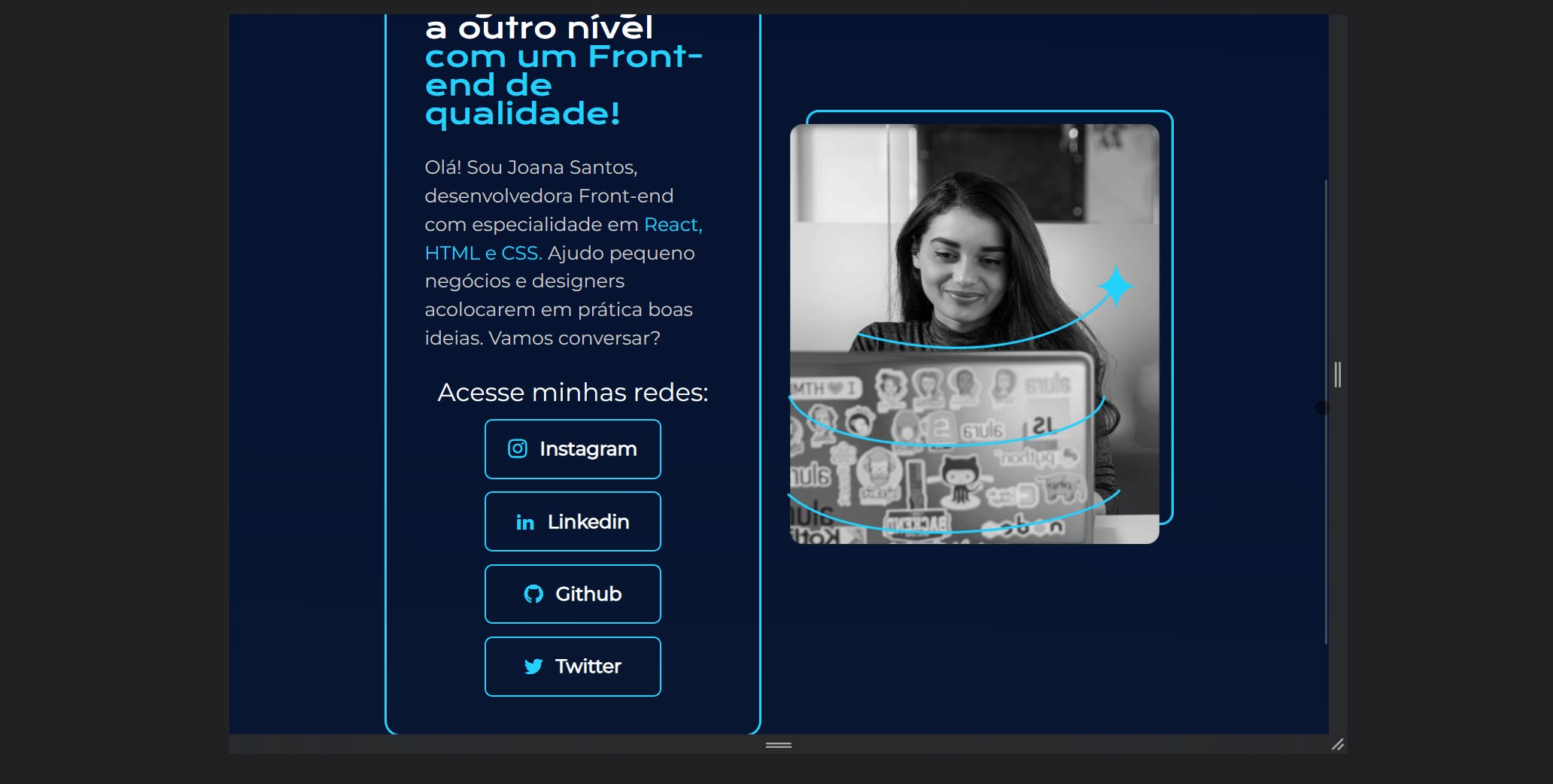
⚡ Responsividade
Agora foi adicionado a página a responsividade! Isso é agora esse projeto pode ser visto através de aparelhos mobile com uma boa experiência onde cada ‘item’ tem o tamanho adequado e organizado. Tudo isso só é possível com o media queires onde definimos o que acontece com a pagina a partir de cada largura, uma condição aos elementos como demonstro abaixo:
@media screen and (max-width:1200px) {
.container {
display: flex;
flex-direction: column-reverse;
}
.imagem {
width: 90%;
object-fit: cover;
margin: 0 auto;
}
.borda {
width: 90%;
padding: 1rem;
}
.conteudo__titulo {
font-size: 1.5rem;
}
.conteudo__texto {
font-style: 1rem;
}
.conteudo__subtitulo {
font-size: 1.3rem;
}
.botao {
font-size: 1rem;
}
}

🙋♂️ Autor
José Daniel Aragão Barreto
Acesse o meu LinkedIn

