pokedex
🗒️ Sobre o projeto
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨: Nome | PokéDex |
| 🏷️ Tecnologias |    |
| 🎇: Bibliotecas | Scrollbar |
| 🚀: URL | PokéDex |
| 🔥 Desafio | Conheça o Dev em Dobro |
| 😆 Extras feito | Mudei todo background, fonte, cores e animações incluindo botão de modo claro e escuro e a Scroll Bar. |
| 📃 Licença |  |
💪 Desafio dos Gêmeos Dev em Dobro
Esse é um desafio proposto é para dar os primeiros passos para quem é iniciante no mundo da programação. Um projeto simples onde temos que fazer uma lista de algumas pokémons dentro de cards com um extra de modo claro e escuro. Segue a forma proposta abaixo:

🎨 Design do projeto
Nesse desafio não tivemos figma por ser uma proposta mais simples ele foi feito ao vivo junto dos Gêmeos, mas, para mim fiz um pouco diferente, optei por ver o desafio e seguir sozinho até chegar ao resultado, mas mudei alguns aspectos do Design para deixar pouco mais a minha cara.
📑 O projeto PokéDex
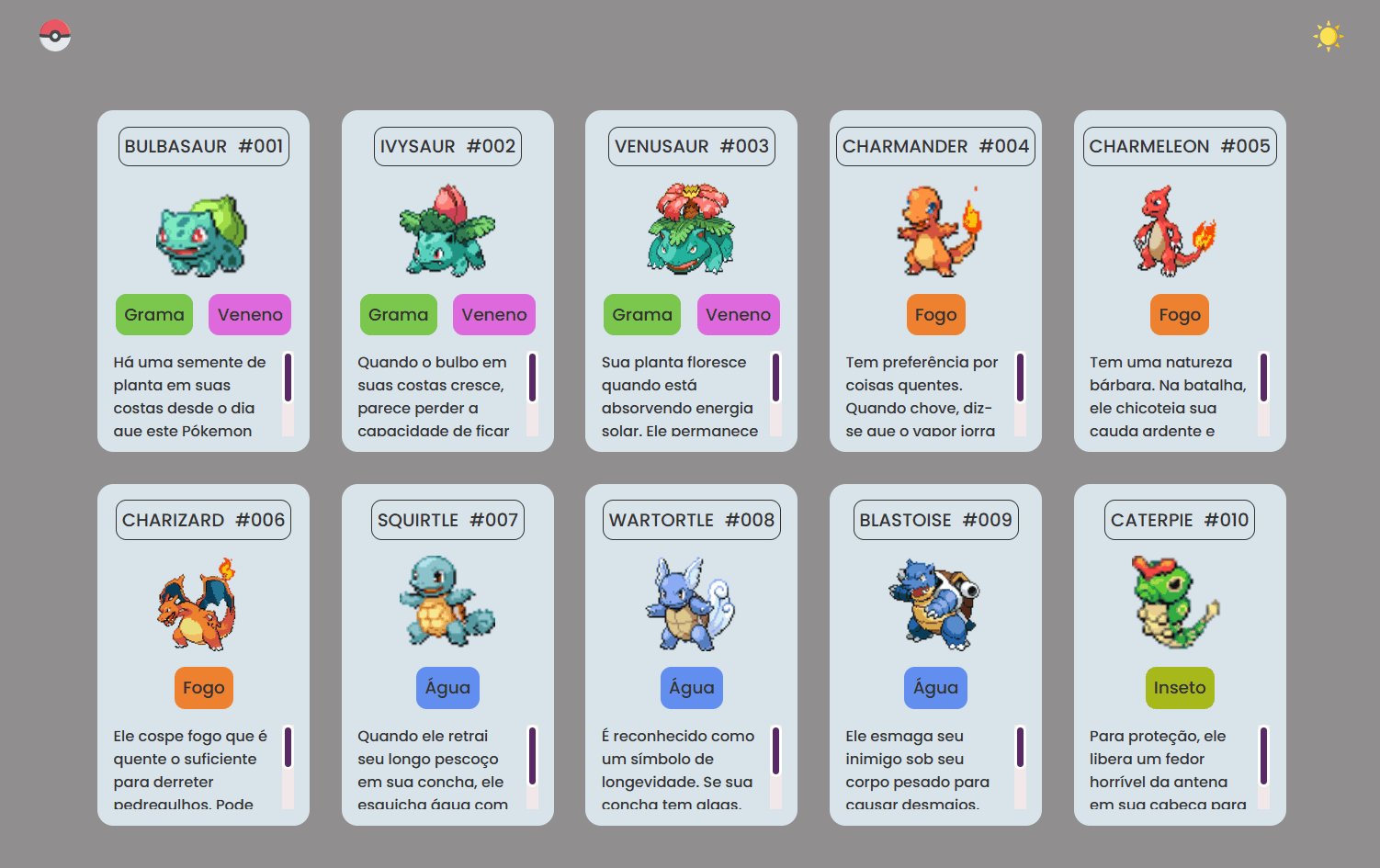
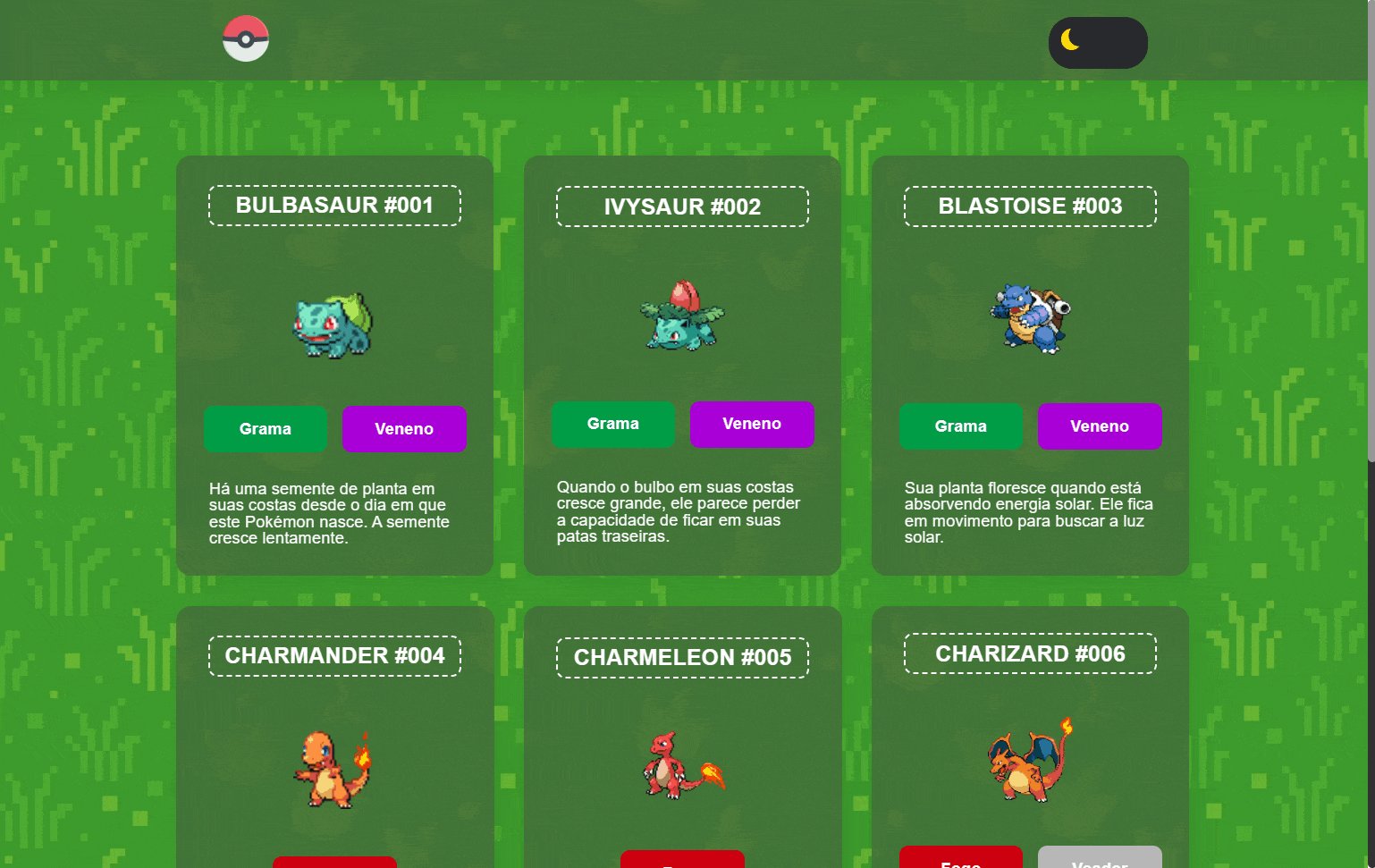
O desafio consiste em fazer uma página com essas características:
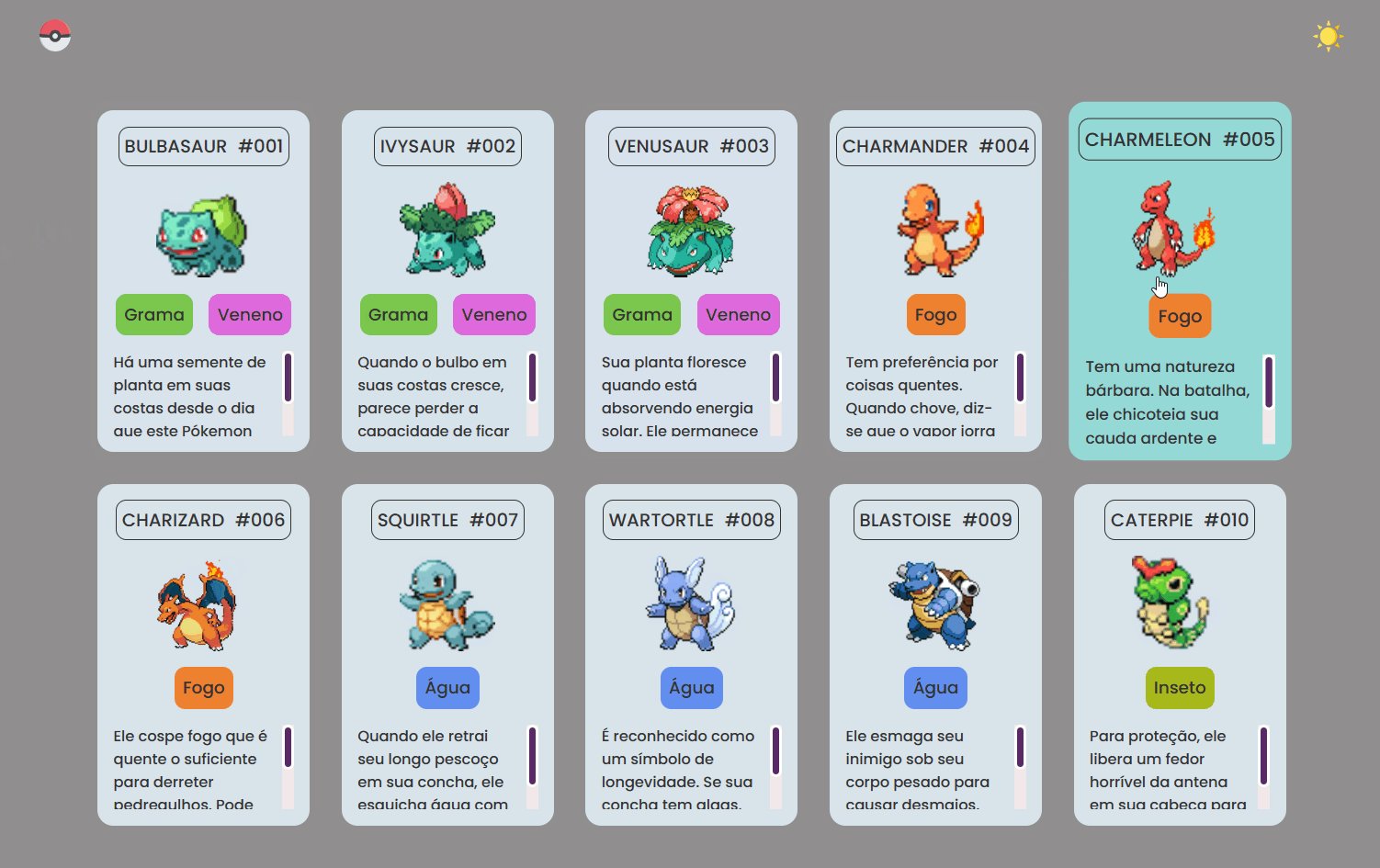
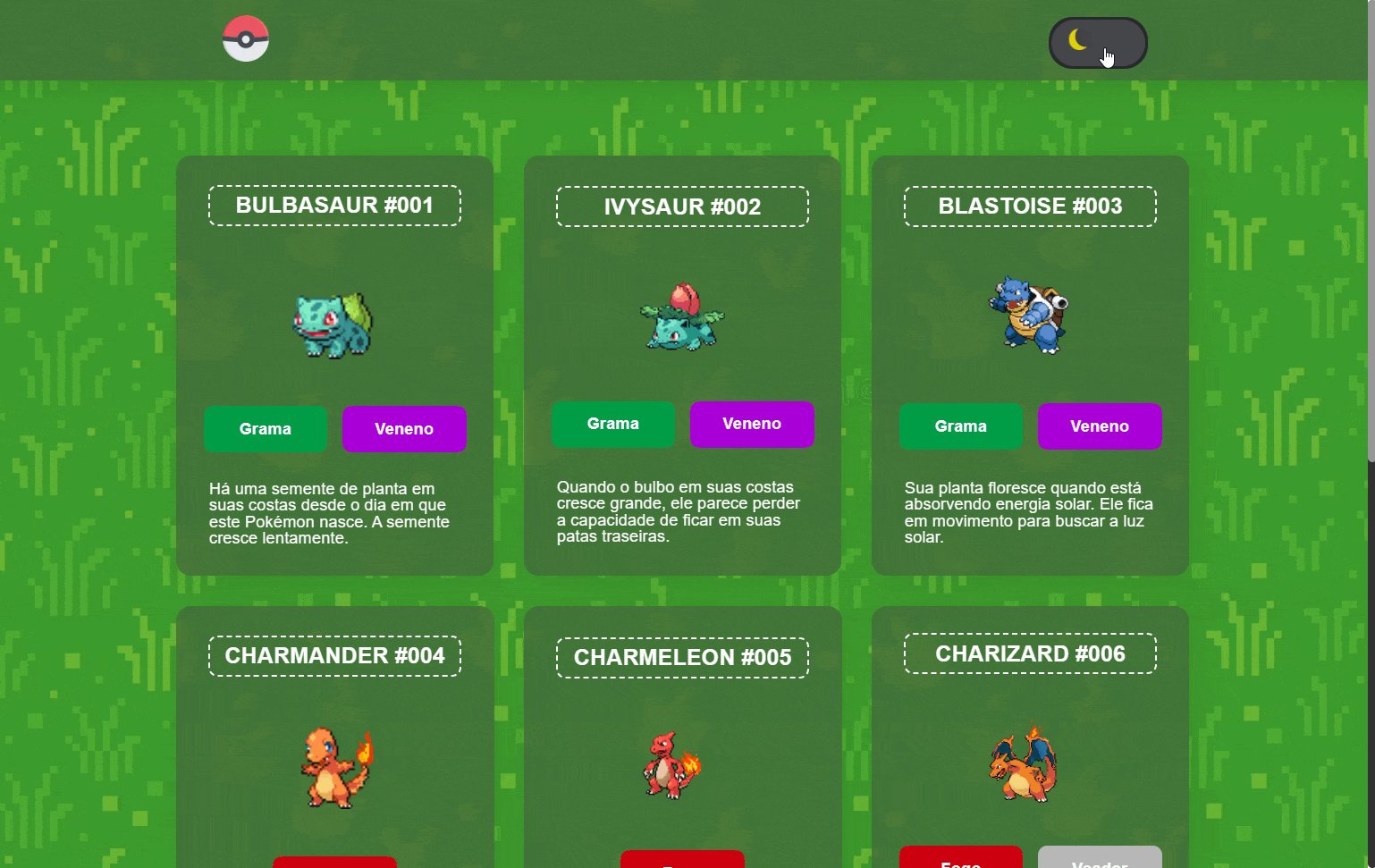
Ter uma barra de navegação onde tem um logo e botão de modo claro e escuro;
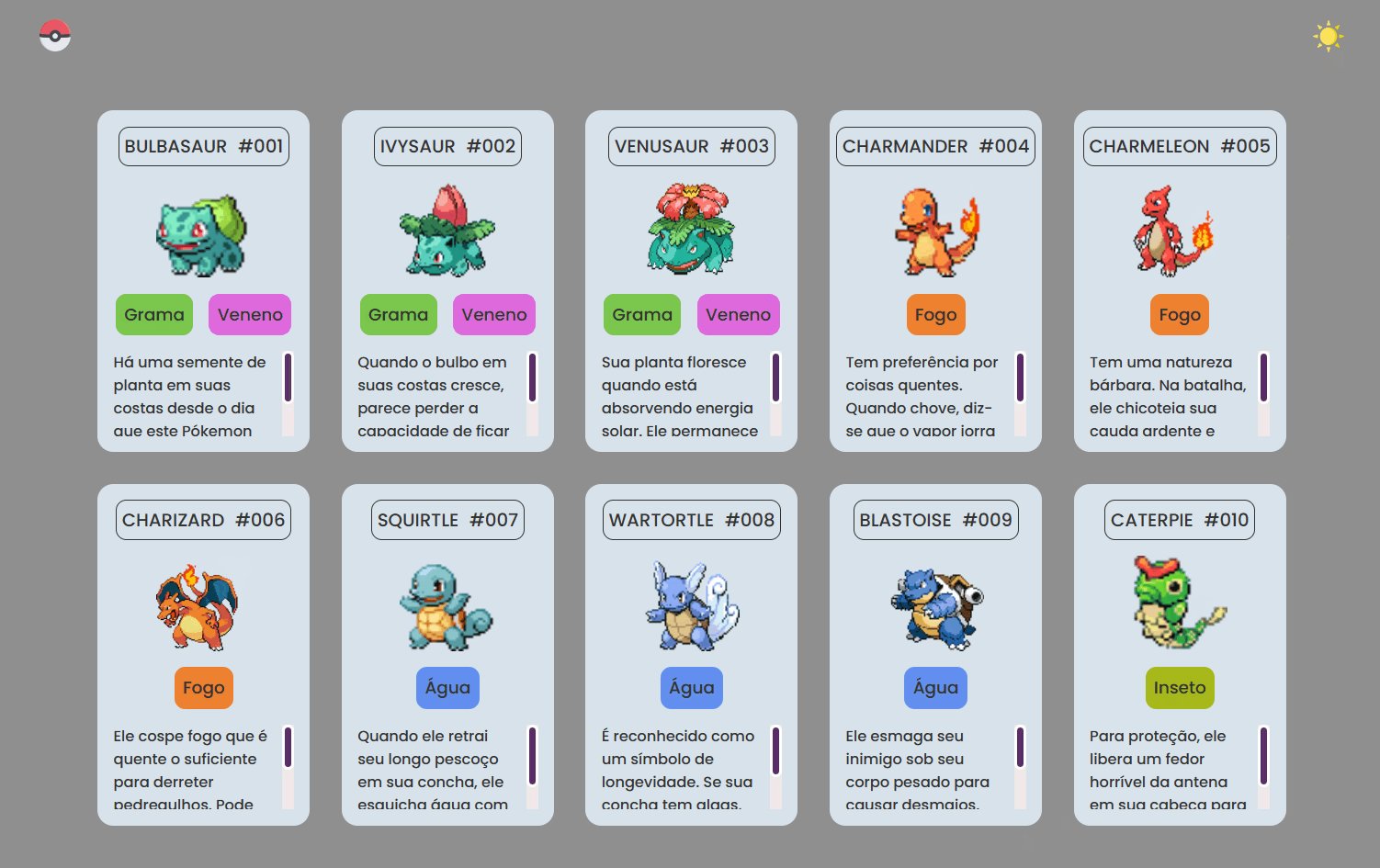
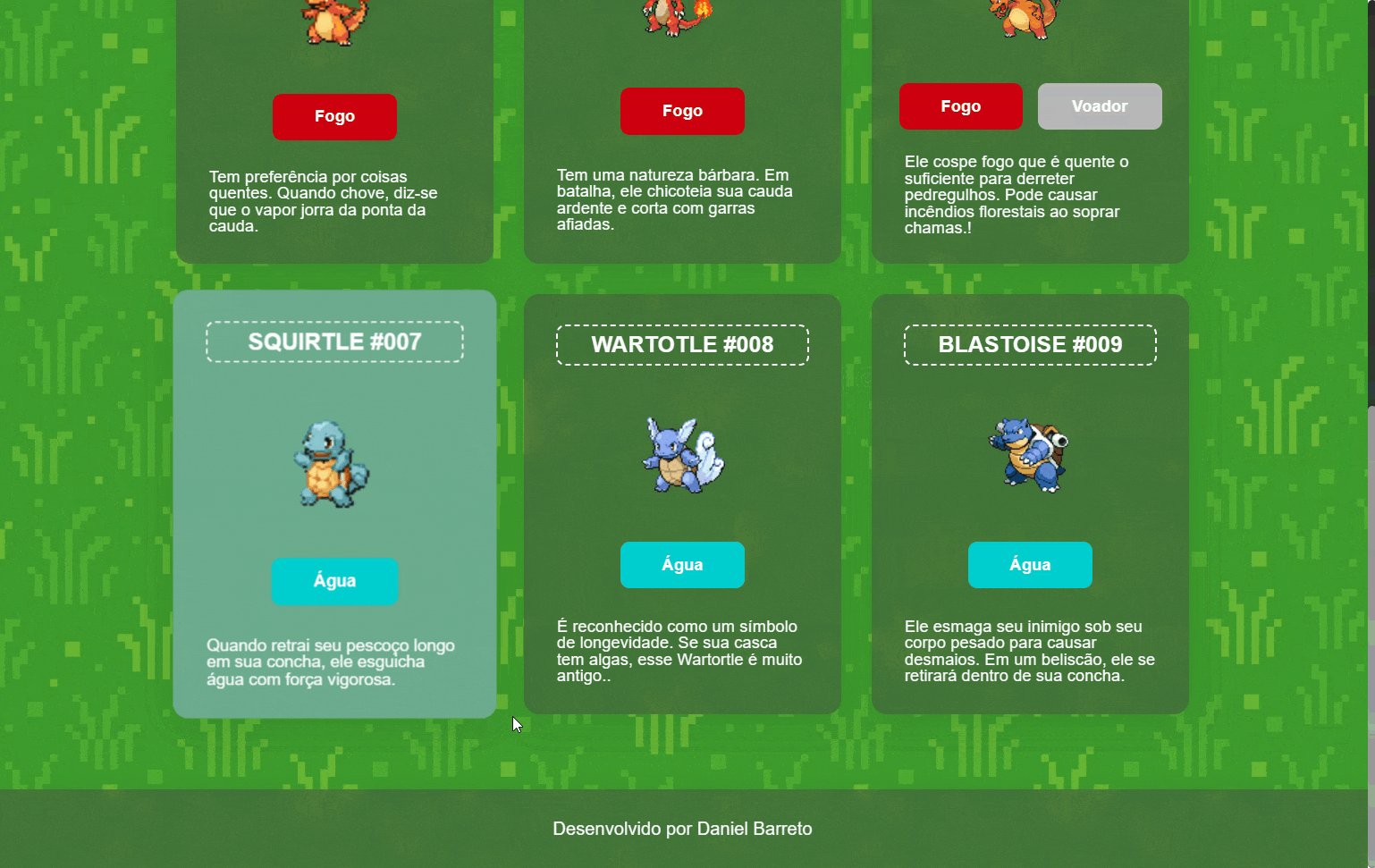
Alguns cards com as imagens dos pokémons em formato Gif para deixar a página com mais movimento;
Cada card tem algumas características de cada pokémon como uma Biografia e seu elementos junto de suas evoluções;
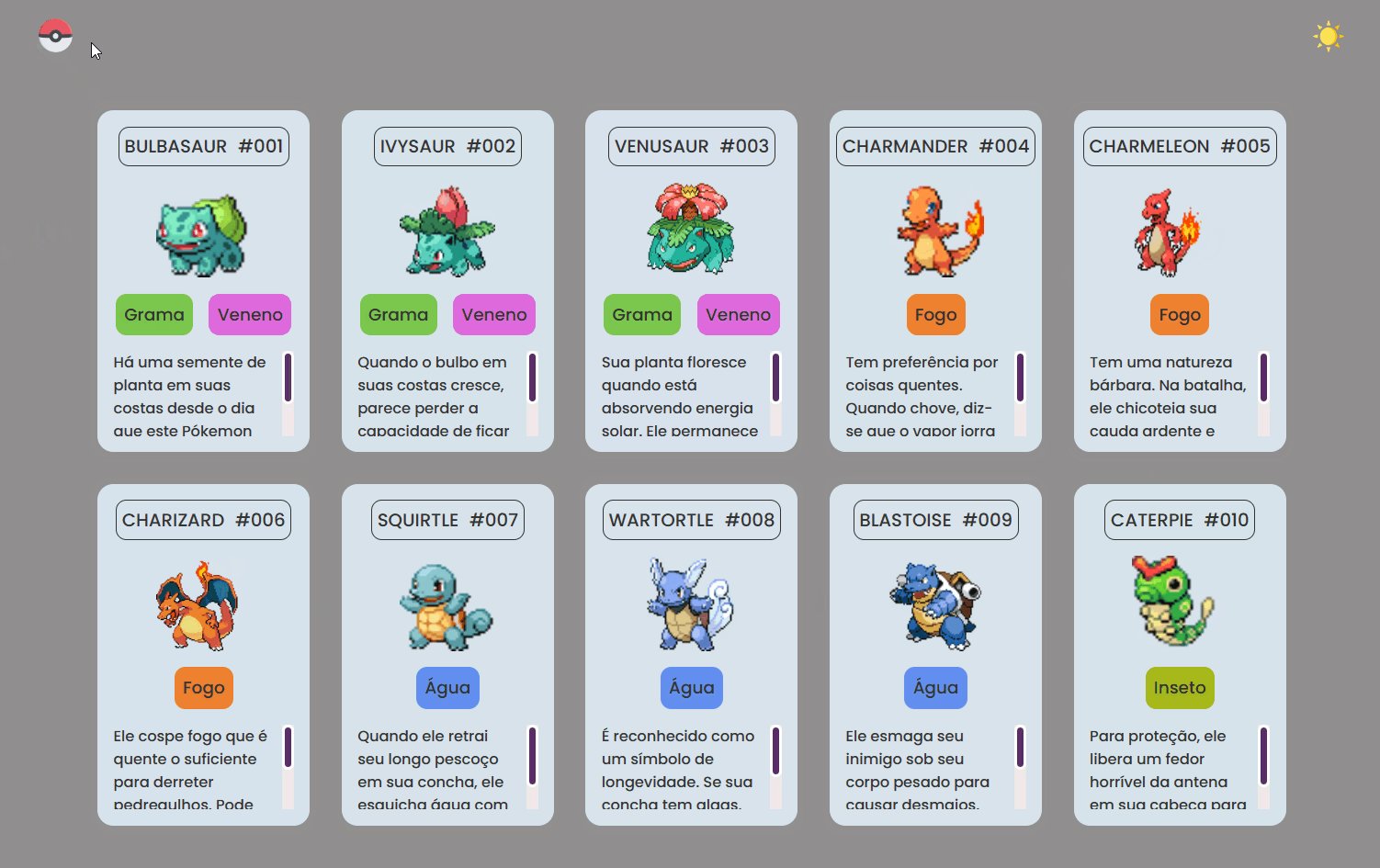
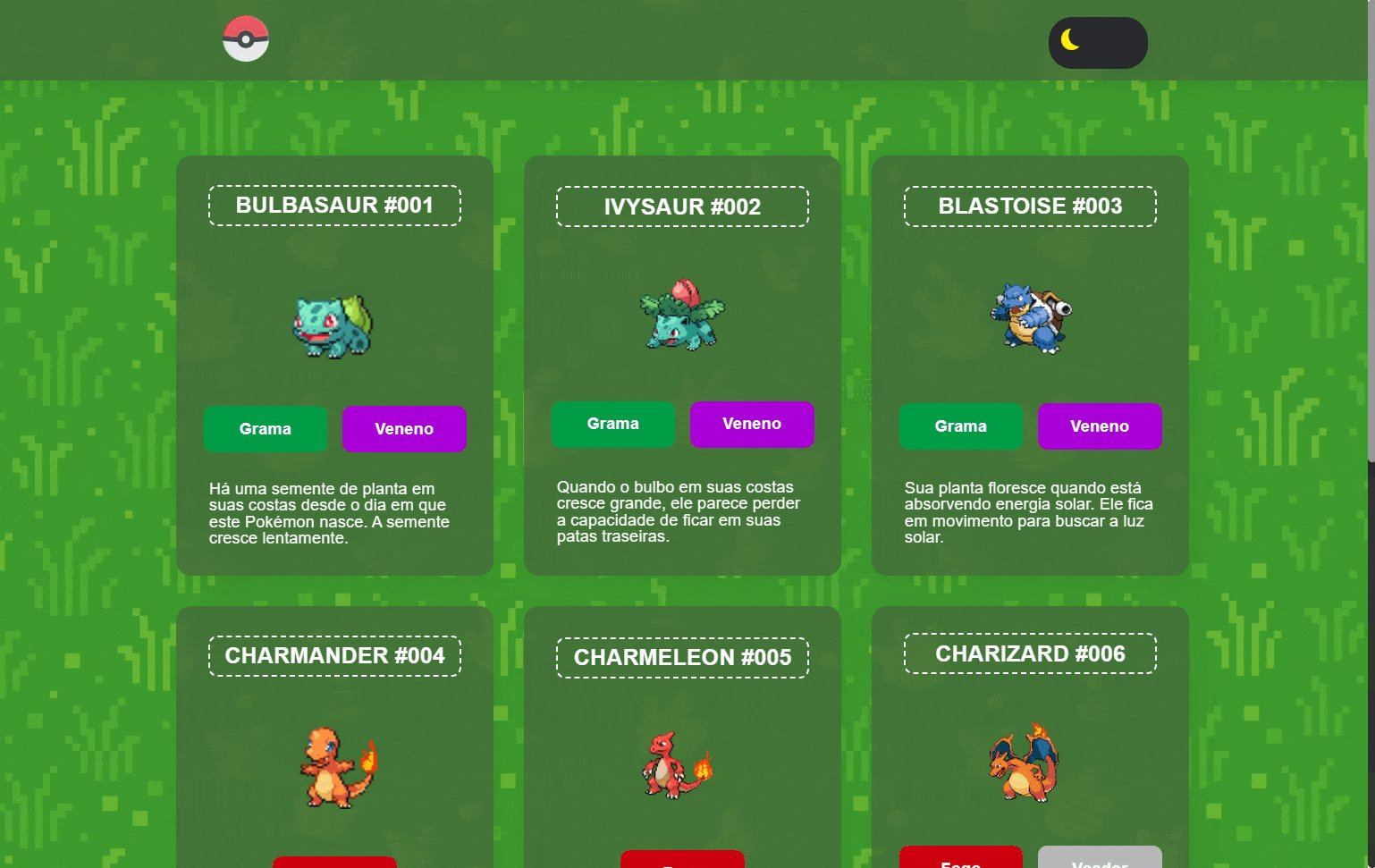
Por fim é proposta fazer um botão que mude entre claro e escuro o tema do site com Javascript.
🤯 Minha experiência
No meu projeto eu segui a ideia do que foi proposto, mas como eu podia ter liberdade de desenvolvimento e design mudei alguns detalhes na página com meu próprio gosto e acredito que ficou bem mais legal visualmente!.
Desafio bem tranquilo de ser feito já que ele é proposto para iniciantes em HTML, CSS e JavaScript. Mas, tem uma essência ótima de conteúdo usando, flebox, e JavaScript para fazer o modo claro e escuro. Segue meu resultado abaixo espero que goste!
⭐ Layout completo e Responsivo

🖼️ Banner do VitrineDev
🙋♂️ Autor
José Daniel Aragão Barreto
Acesse minha redes aqui

