Meteora

Alura Challenge Front-end 7 edição
A Meteora é uma empresa do comércio eletrônico de roupas atemporais, casuais e sem gênero. Ela acredita que a moda é muito mais do que apenas tendências passageiras e oferece peças versáteis que se adaptam a qualquer estilo e ocasião.
A empresa tem por objetivo se tornar referência no mercado, atraindo mais clientes e impulsionando suas vendas, buscando alcançar um novo patamar e consolidando-se como uma empresa mais digital.
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨ Nome | Meteora |
| 🏷️ Tecnologias |    |
| 🎇: Bibliotecas | Bootstrap, ScrollBar. |
| 🚀 URL | Projeto |
| 🔥 Desafio | Conheça o Challenge Alura |
| 😆 Upgrades que fiz | Botão de voltar ao topo, Modal usando Dialog, Scrollbar personalizada |
| 📃 Licença |  |
💪 Sobre o Challenge da Alura
Esse é um desafio proposto por Alura maior escola de tecnologia do Brasil, onde recebemos um layout no figma completo e temos o desafio de fazer esse site por nossa conta em 4 semanas como tempo proposto.
Com incentivo de usarmos a comunidade do Discord como apoio são esses nossos colegas do Desafio. Mas é uma comundiade exclusiva para alunos por isso não posso deixar o link!

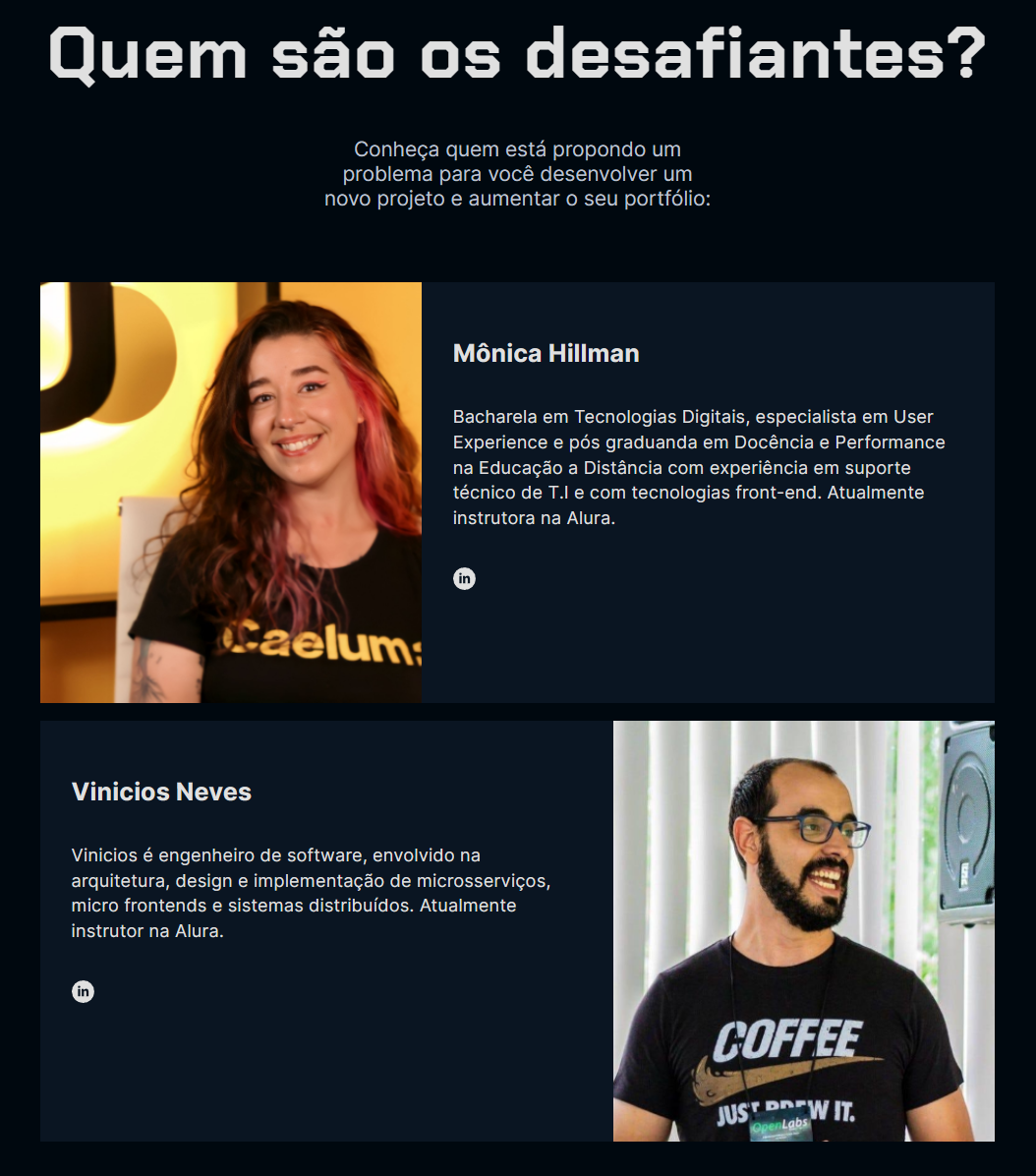
Também temos nossos instrutores que estão nos desafiando e auxiliando durante esse período que organizam cursos e conteudos para cada semana tanto na plataforma da alura quanto no trello.

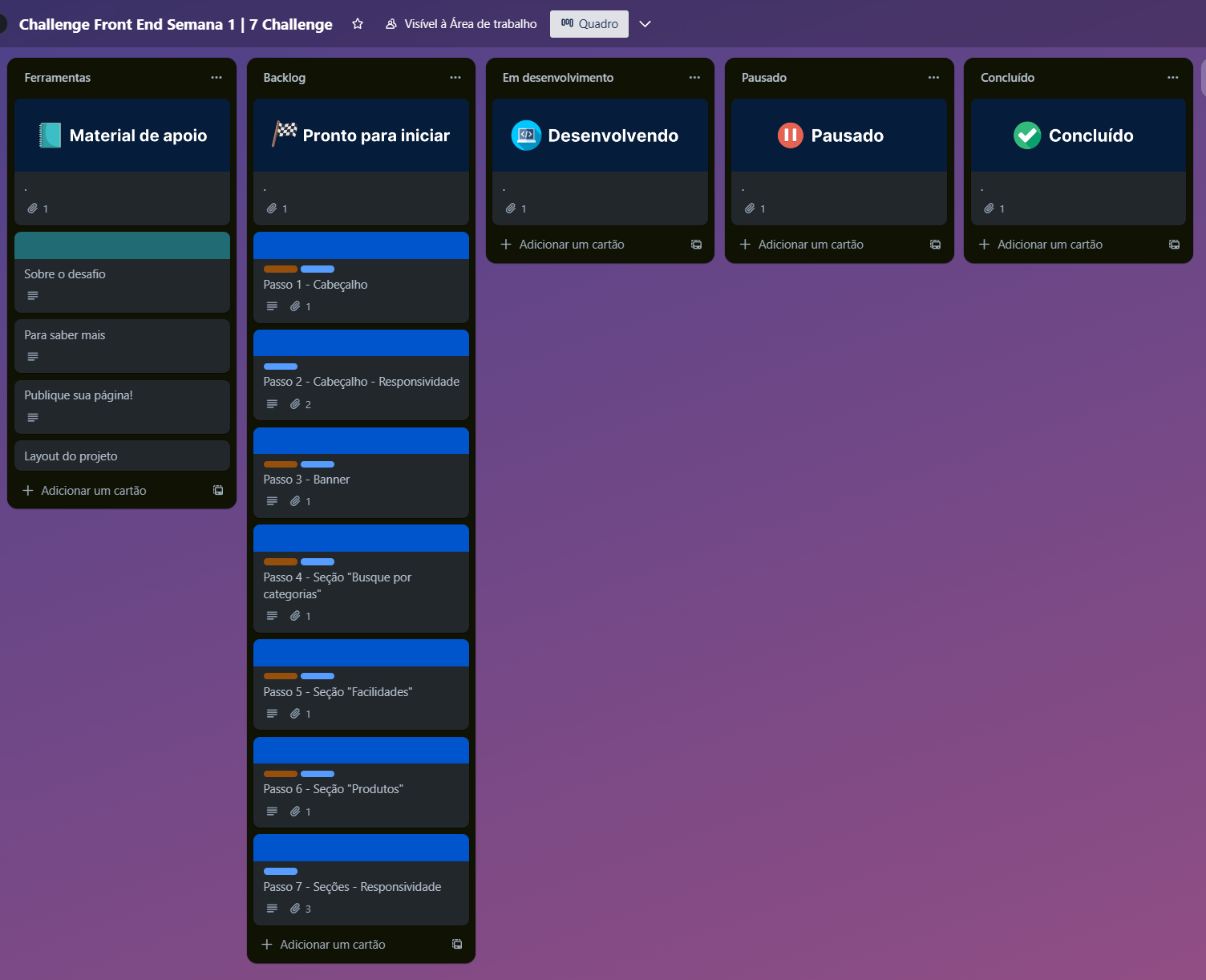
Recebemos na plataforma do Trello um guia para semana com tarefas para serem feitas onde podemos visualizar melhor cada etapa desse Desafio e conferir nosso progresso!

Objetivo
Ao final desse desafio teremos eses conteudos prontos:
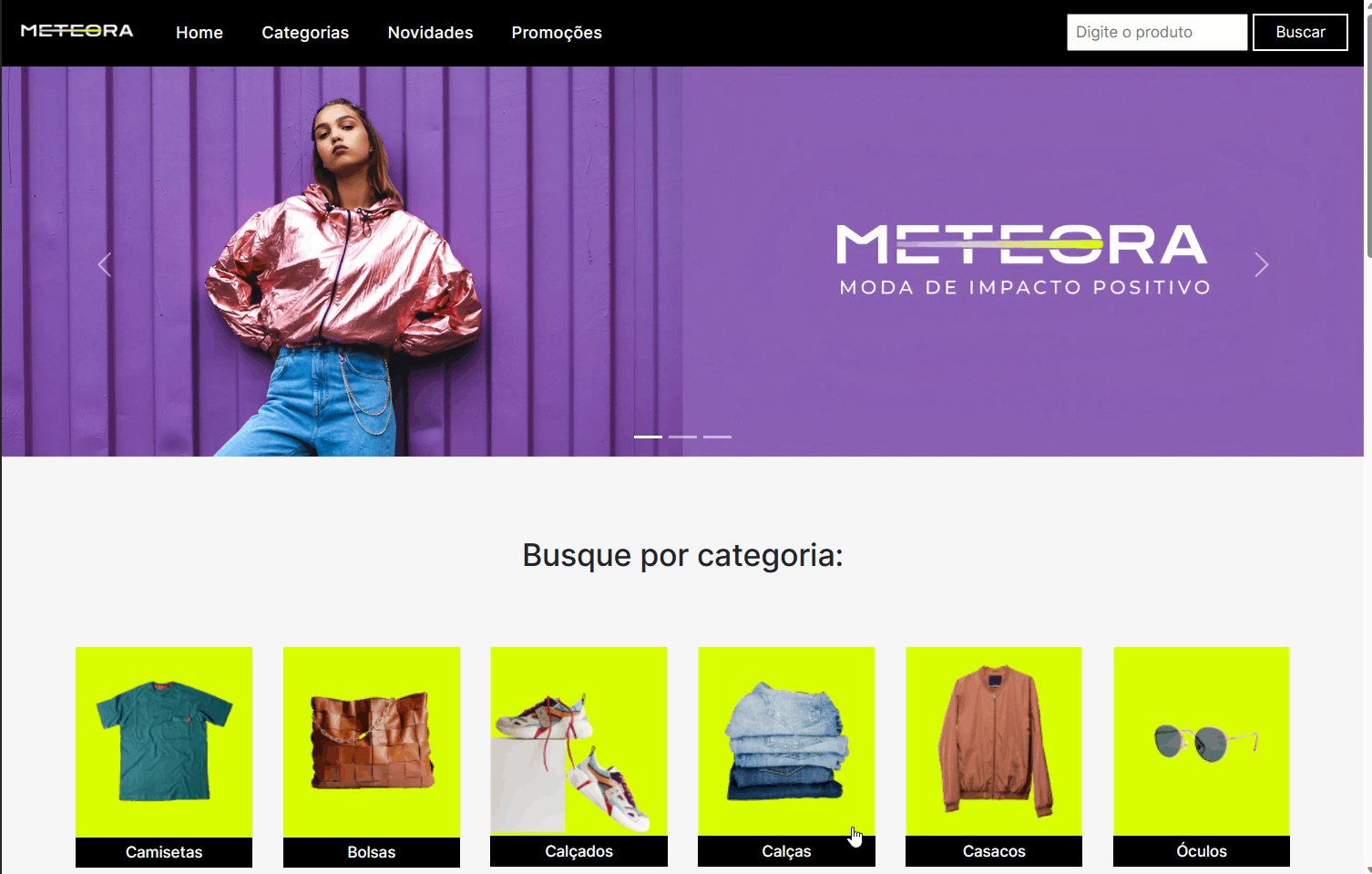
- Uma página inicial que contenha um buscador de produtos oferecidos pela empresa;
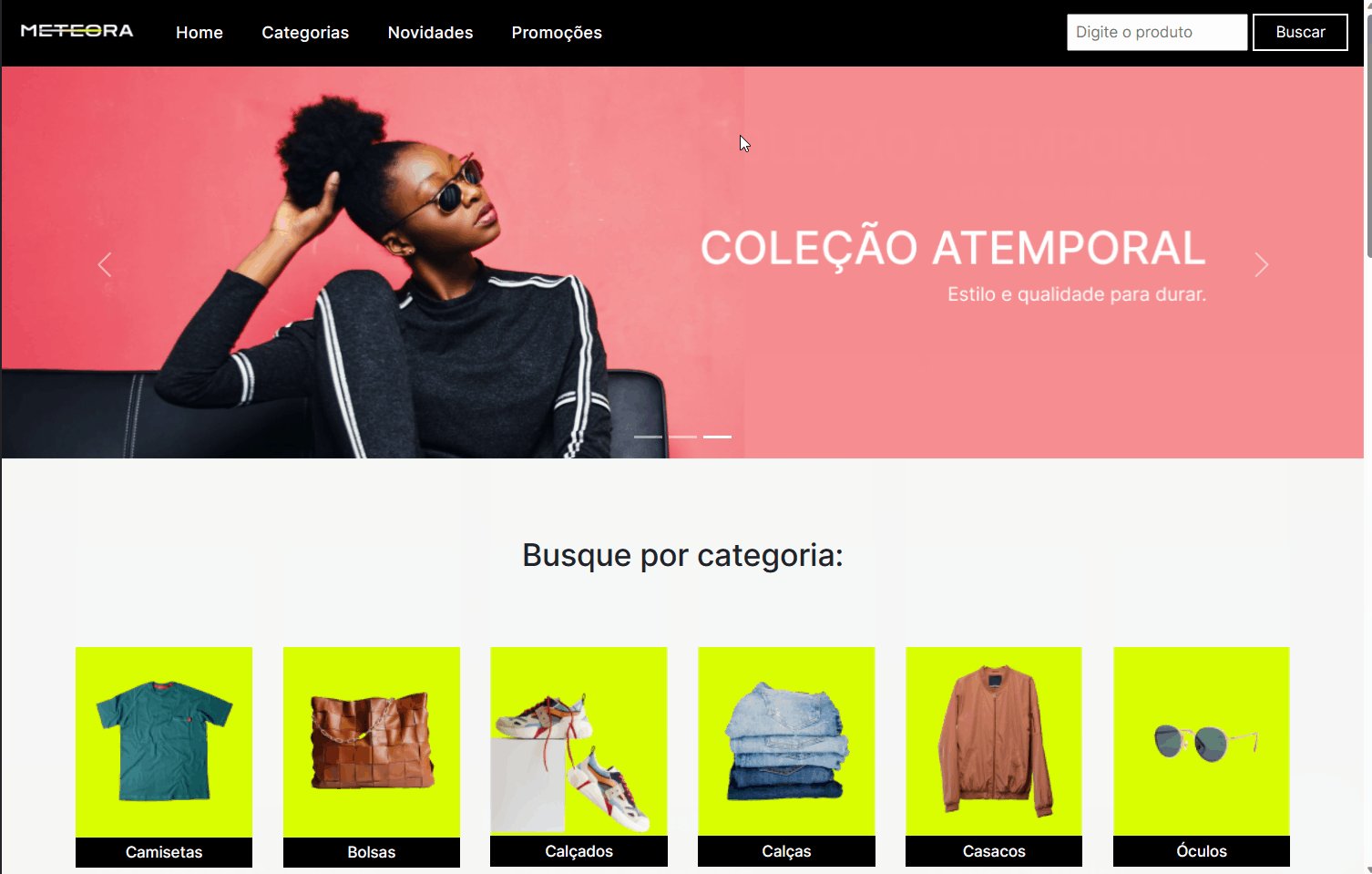
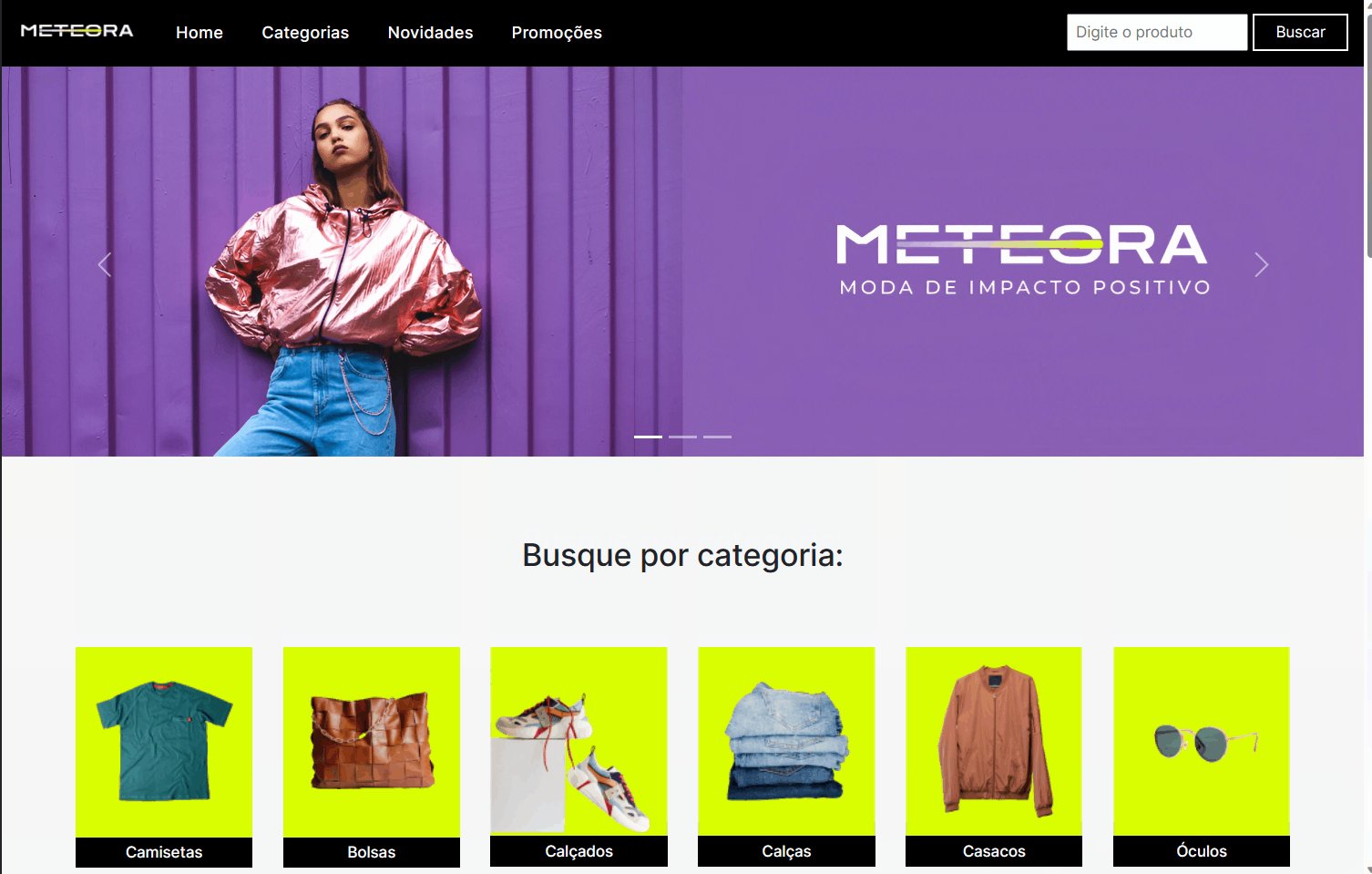
- Um banner/carrossel que contenha informações sobre a coleção do momento;
- Uma galeria com as categorias dos produtos disponíveis na loja;
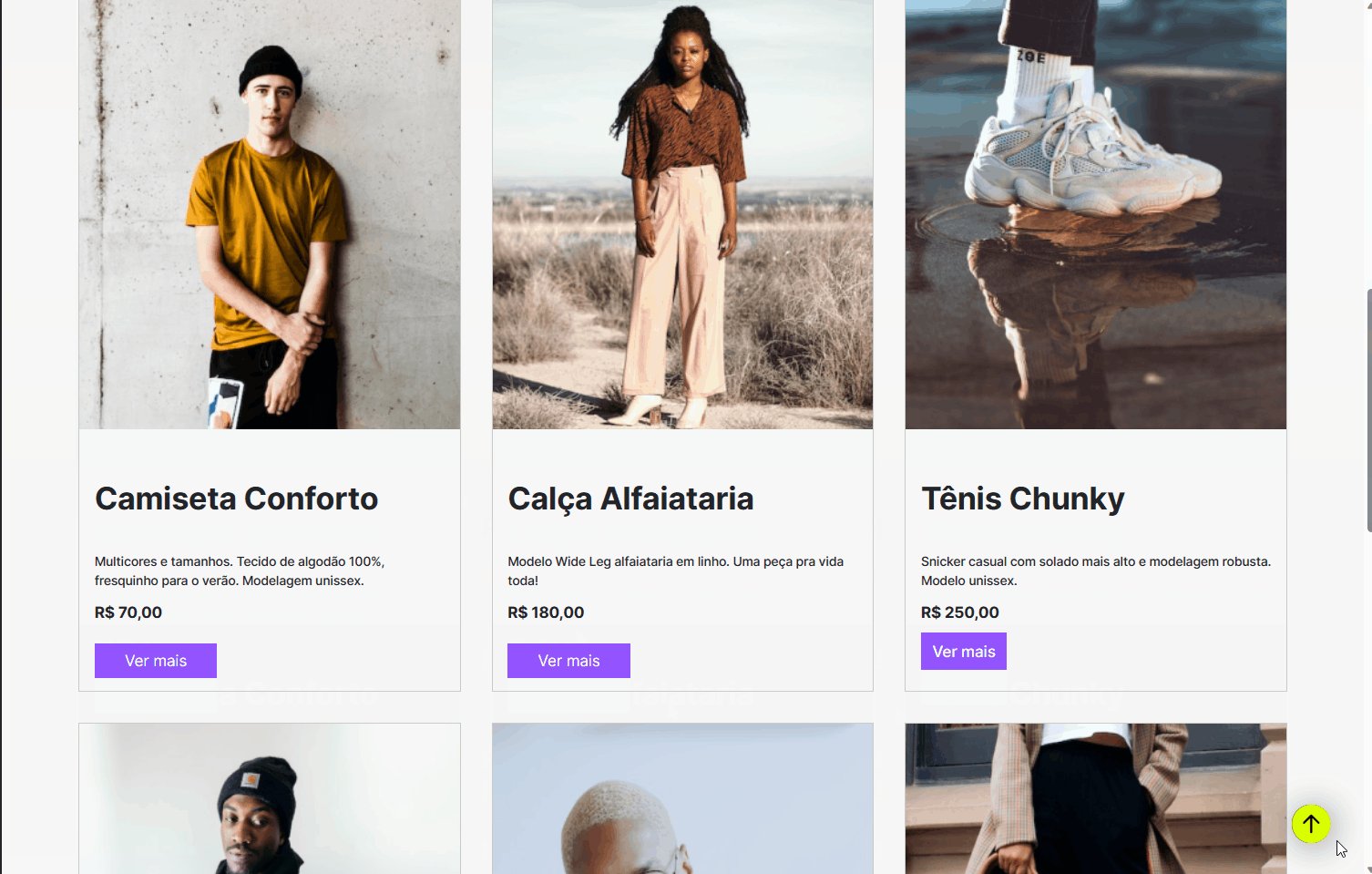
- Uma galeria com as informações dos produtos, como: imagem, nome do produto, descrição e link que leva até a página de “Saiba mais sobre o produto”.
- Uma modal que contenha a imagem, o nome, a descrição, o preço, as variações do produto e a opção de adicionar na sacola;
- Uma seção para divulgar as facilidades que a loja proporciona para realizar as compras;
- Uma seção para cadastrar na newsletter e receber novidades;
- Um rodapé com informação do site.
🎨 Projeto no Figma
Acesse esse projeto aqui Projeto
No desafio foi proposto dois temas para ser escolhidos, eu optei pelo temo Boreal.🌠

1️⃣✅✅rk: Feito**
Esses são os meus objetivos da semana:
- ✅ Passo 1 | Cabeçalho
- ✅ Passo 2 | Cabecalho Responsividade
- ✅ Passo 3 | Banner
- ✅ Passo 4 | Seção "Busque por categorias"
- ✅ Passo 5 | Seção "Facilidades"
- ✅ Passo 6 | Seção "Produtos"
- ✅ Passo 7 | Seções "Responsividade"
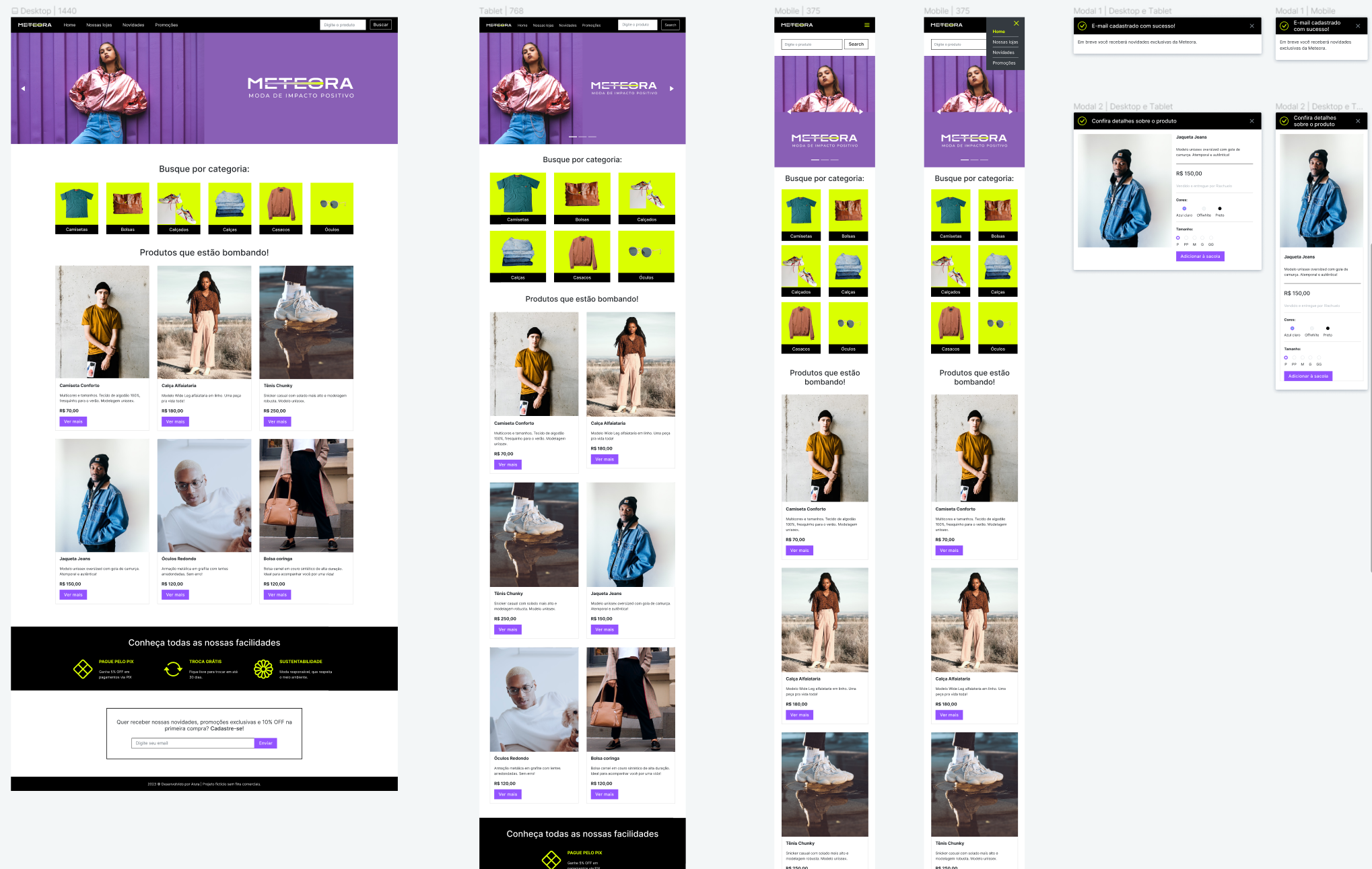
Resultados da primeira semana:

Breve Resumo
Um desafio que encontrei nesta semana foi o menu hambúrguer para o layout mobile. Utilizei o Bootstrap para me ajudar, usando o Dropdown e personalizando um pouco as cores e a fonte.
Artigos de apoio semana 1:
🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙p: Imagens responsivas
2️⃣✅✅ Feito**
Esses são os meus objetivos da semana:
- ✅ Passo 1 | Rodapé
- ✅ Passo 2 | Cadastro na Newsletter
- ✅ Passo 3 | Carrosel
- ✅ Passo 4 | Modal - Produtos
- ✅ Passo 5 | Modal - Produtos responsividade
- ✅ Passo 6 | Modal - Newslatter
Breve Resumo
Nesta semana, foram criados os modais, que são os cards que aparecem como uma janela sobrepondo todo o conteúdo do site quando clico em um botão. Foi a primeira vez que usei um modal e achei um verdadeiro desafio fazê-lo funcionar com vários cards diferentes usando o mesmo código JavaScript. Utilizei inteligência artificial para me ajudar nesse desafio e explicar como funciona, e consegui fazê-lo funcionar! A tag é algo mais recente no HTML5 e vou deixar um link falando mais sobre ela na aba de artigos de apoio dessa semana.
Personalizei cada Modal com informações que fazem sentido para cada produto. Por exemplo: usar tamanho GG ou P em um óculos não faz sentido, aí alterei para tamanho único.
Adicionei um botão de voltar ao topo da tela para facilitar quando for necessário voltar ao início do site.
Fiz uma barra de rolagem com a cor principal do site para dar um destaque de personalização maior.
Outra melhoria que fiz foi fazer com que cada card da categoria levasse direto ao produto correspondente usando a tag CSS “scroll-behavior: smooth;” para fazer esse efeito. Isso dá uma melhor praticidade e usabilidade no site, esse efeito também foi adicionado na barra de navegação.
Artigos de apoio semana 2:
🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙🆙 Efeito suave de rolagem - Scroll Behavior.
✅✅eck_mark: Feito**
Esses são os meus objetivos da semana:
- Passo 1 | Galeria de Produtos - Listagem via API
- Passo 2 | Galeria de Produtos - Filtrar por categoria
- Passo 3 | Galeria de Produtos - Filtrar por barra de pesquisa
- Passo 4 | Modal de Produtos - Abrir / Fechar
- Passo 5 | Modal de Newsletter - Abrir / Fechar
- Passo 6 | Cadastro Newsletter - Validação
Breve Resumo
Esses desafios da terceira e quarta semana são um pouco avançados para mim no momento. Estou estudando o conteúdo sobre consumo de API e como filtrar pesquisas usando JavaScript, além de fazer validações. Logo, espero conseguir aplicar meus conhecimentos em desafios como esse e concluir todas as semanas!
🤯 Minha experiência
Cada edição do Challenge Front end é uma experiência de aprendizado incrível. A cada desafio, sinto e percebo melhorias em vários aspectos do meu desenvolvimento e consigo identificar minha evolução e, mais importante, onde posso melhorar a cada desafio concluído. Foram quatro semanas de desafio intenso, com muito conteúdo, e consegui trazer algo diferente, como o uso de IA para gerar algumas imagens, e assim conhecer melhor o potencial de algumas ferramentas de inteligência artificial.
A interação com a comunidade no Discord foi uma parte essencial desse desafio. Lá, pude compartilhar experiências, receber apoio e trocar conhecimentos com colegas do desafio. Além disso, sempre contamos com o suporte dos instrutores, seja por meio de dicas específicas, grupos de estudos ou transmissões ao vivo durante o evento, o que auxiliou ao longo do processo. Utilizamos o Trello para organizar as tarefas e acompanhar nosso progresso.
O objetivo principal era criar um site funcional que atendesse a determinadas especificações. Isso incluía uma página inicial com um buscador de produtos, um banner destacando a coleção atual, galerias de categorias e produtos, uma modal com informações detalhadas do produto, seções de divulgação das facilidades da loja, cadastro na newsletter e um rodapé informativo.
Durante as primeiras semanas, consegui concluir uma série de tarefas, como a criação do cabeçalho, rodapé, cadastro na newsletter, carrossel e modais de produtos e newsletter, além de garantir a responsividade das seções.
No entanto, as semanas três e quatro apresentaram desafios mais avançados para mim. Estou focado em estudar e compreender o consumo de APIs, a filtragem de pesquisas usando JavaScript e as validações necessárias. Esses conhecimentos serão fundamentais para completar essas etapas e alcançar o objetivo final do desafio.
Estou satisfeito com meu desempenho até o momento e com o que consegui aprender e aplicar nesse desafio. Estou determinado a concluir todas as semanas do desafio. É uma jornada de aprendizado contínuo e estou ansioso para superar os desafios que estão por vir!
⭐ Representação do projeto em diversas telas
🙋♂️ Autor
José Daniel Aragão Barreto
Acesse minha redes aqui

