Mini Loja Virtual
Mini Loja Virtual
Um projeto desenvolvido como parte da minha faculdade para praticar conceitos de lógica de programação. A Mini Loja Virtual é uma aplicação web simples, criada com HTML, CSS e JavaScript.
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨ Nome | Mini Loja Virtual |
| 🏷️ Tecnologias |    |
| 🎇: Bibliotecas | BootStrap 5.0 |
| 🚀 URL | Loja Virtual |
| 🔥 Desafio | Esse é um desafio da matéria “Práticas de programação” do primeiro período. |
💪 Desafio proposto
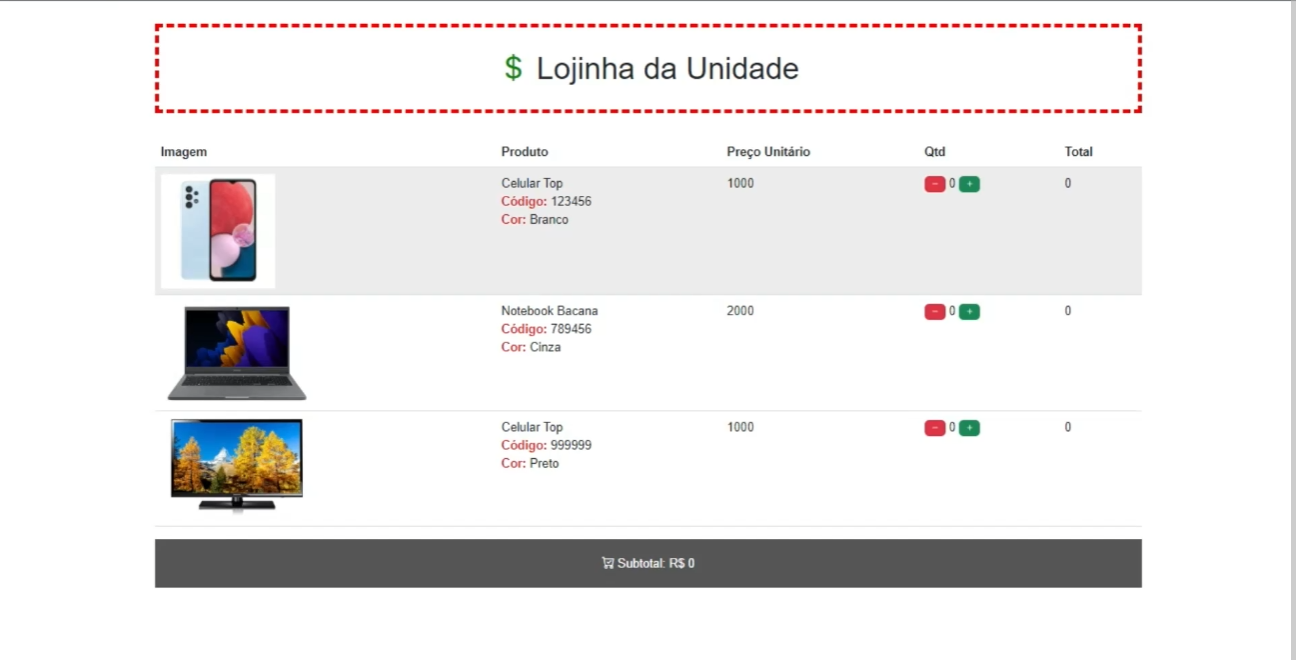
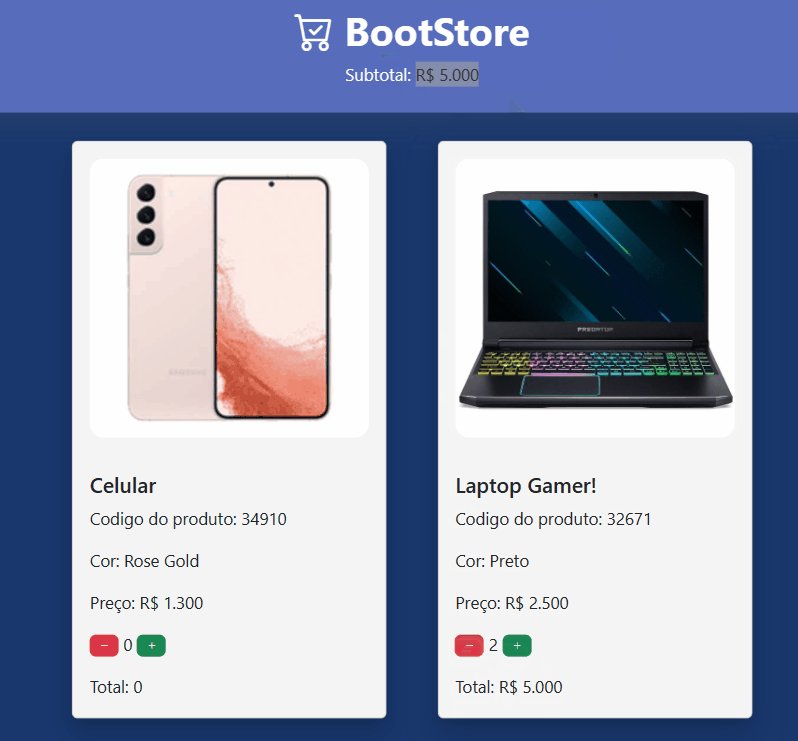
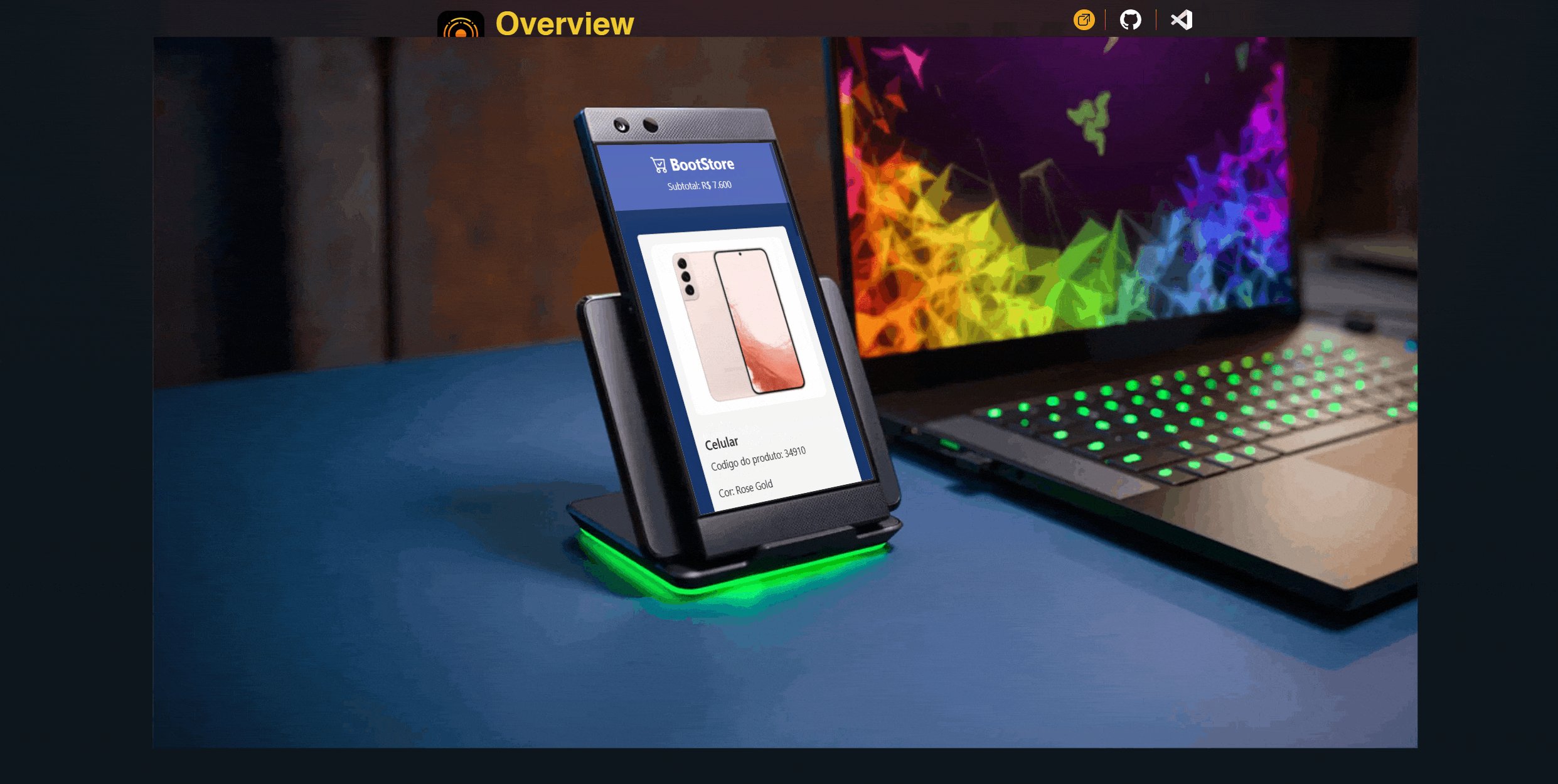
Essa é forma proposta pelo curso mas como eu ja tenho conhecimento mais avançado no HTML e CSS junto com BootStrap mudei visual como segue nas imagens a baixo:
Forma proposta do curso sem responsividade

📑 O projeto Mini Loja
O desafio consiste em fazer uma página com essas características:
- Adicionar e remover itens do carrinho de compras
- Atualização automática do total conforme os itens são adicionados ou removidos
- Exibição do valor total da compra
Uma função especial
A função "formatarValor" que você compartilhou é utilizada para formatar um número como um valor monetário, adicionando o prefixo "R$" e aplicando a formatação de acordo com o padrão brasileiro (pt-BR).
Aqui está a função em JavaScript que você compartilhou:
function formatarValor(n) {
return 'R$ ' + n.toLocaleString('pt-BR');
}

Essa função recebe um parâmetro "n", que representa o número que será formatado como um valor monetário. Em seguida, ela utiliza o método "toLocaleString" para formatar o número de acordo com o local específico (no caso, 'pt-BR' para o padrão brasileiro). Por fim, ela concatena o prefixo "R$" com o valor formatado e retorna o resultado.
Por exemplo, ao chamar a função com o valor 1234.56, o resultado seria "R$ 1.234,56".
Essa função pode ser útil para exibir valores monetários formatados em uma aplicação web, como no caso da sua mini loja virtual.
🤯 Minha experiência
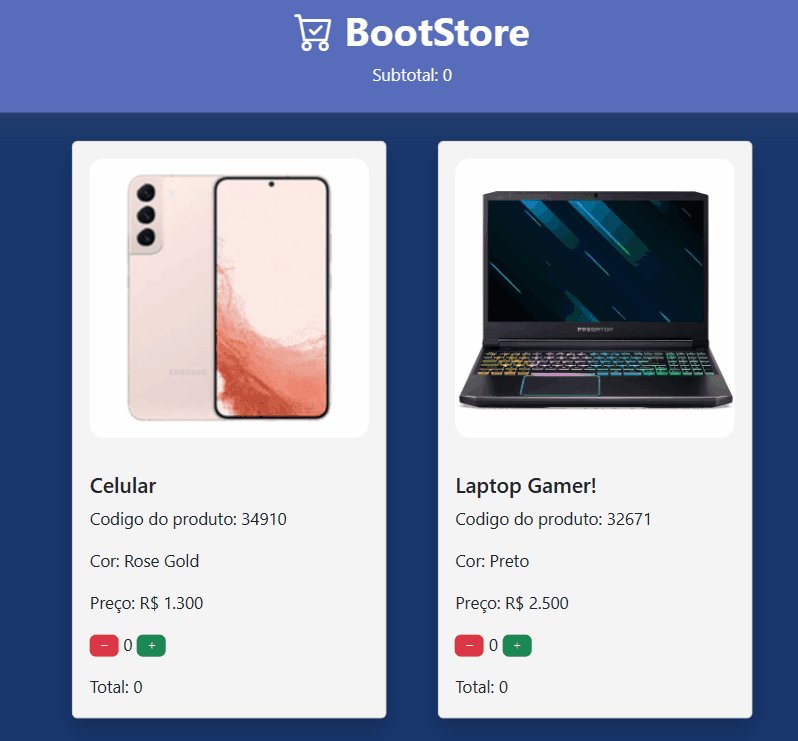
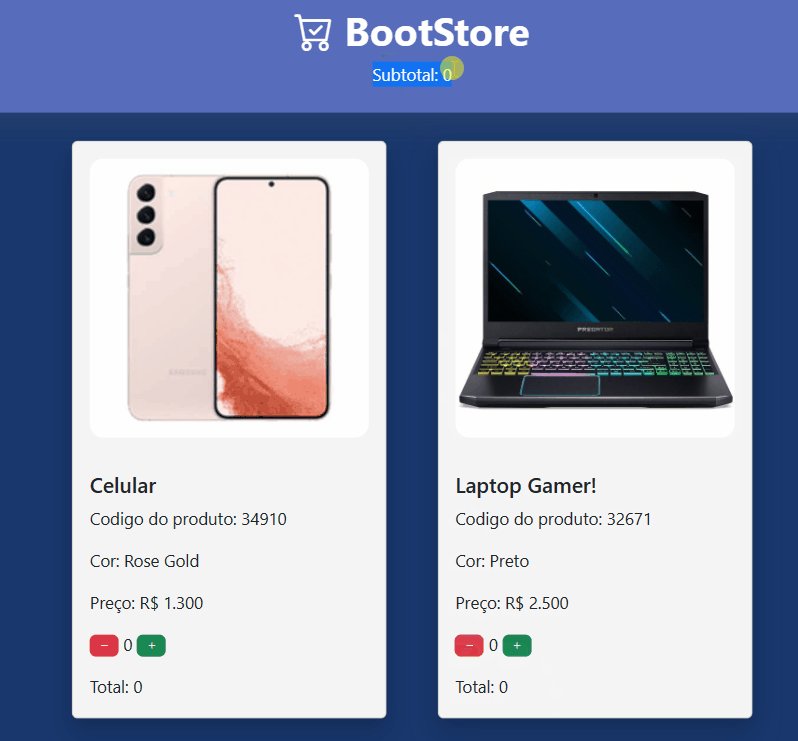
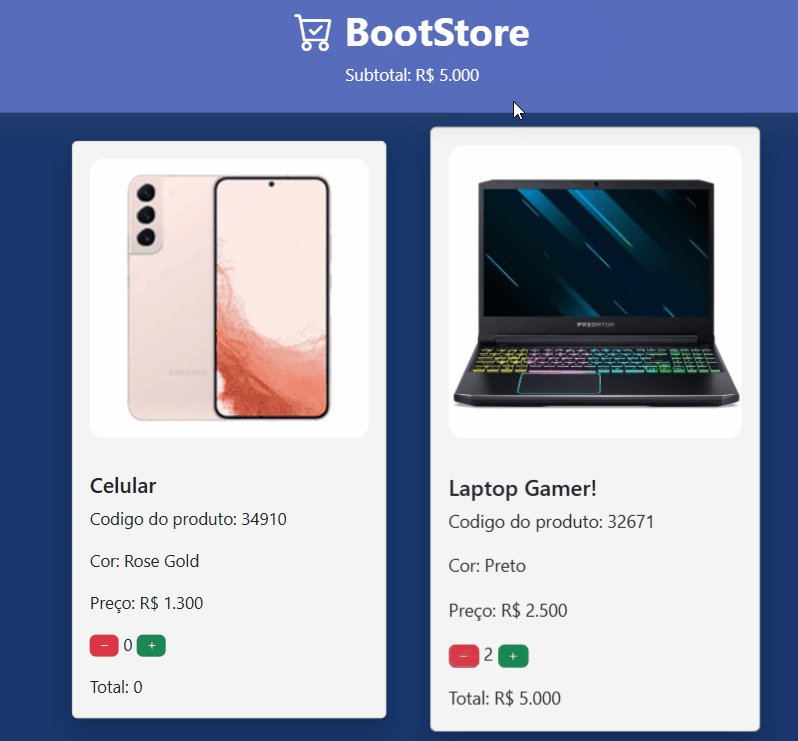
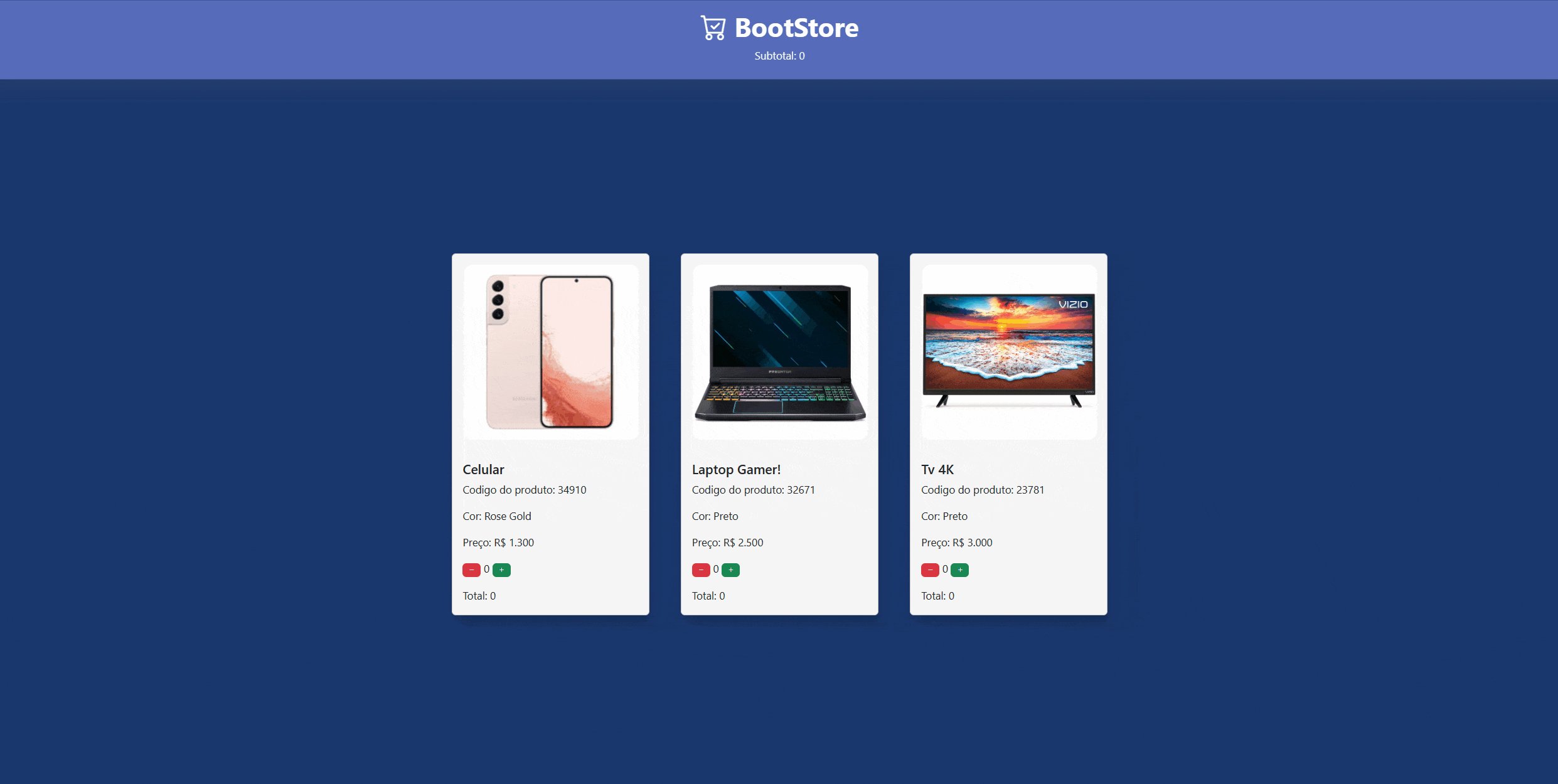
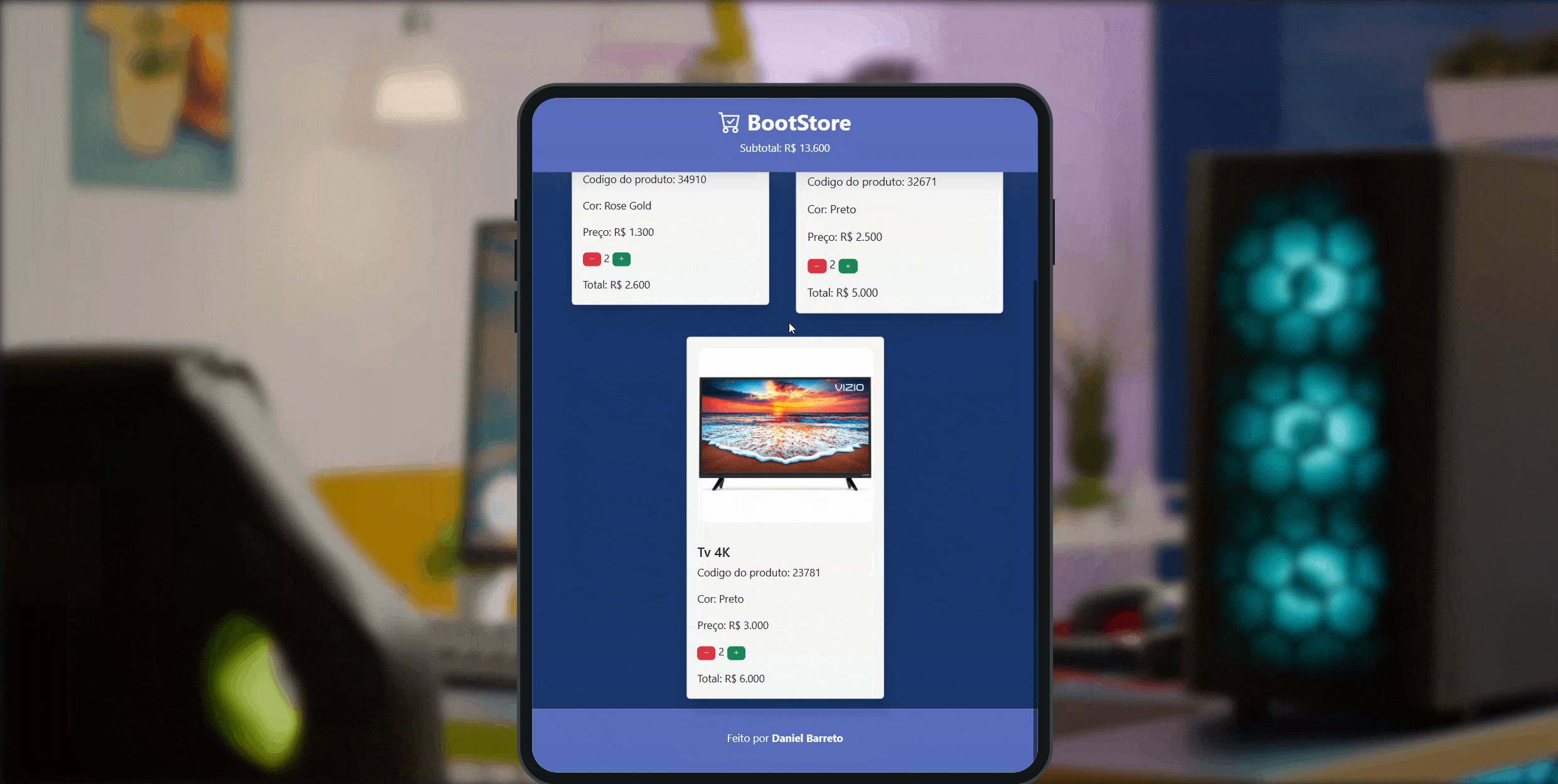
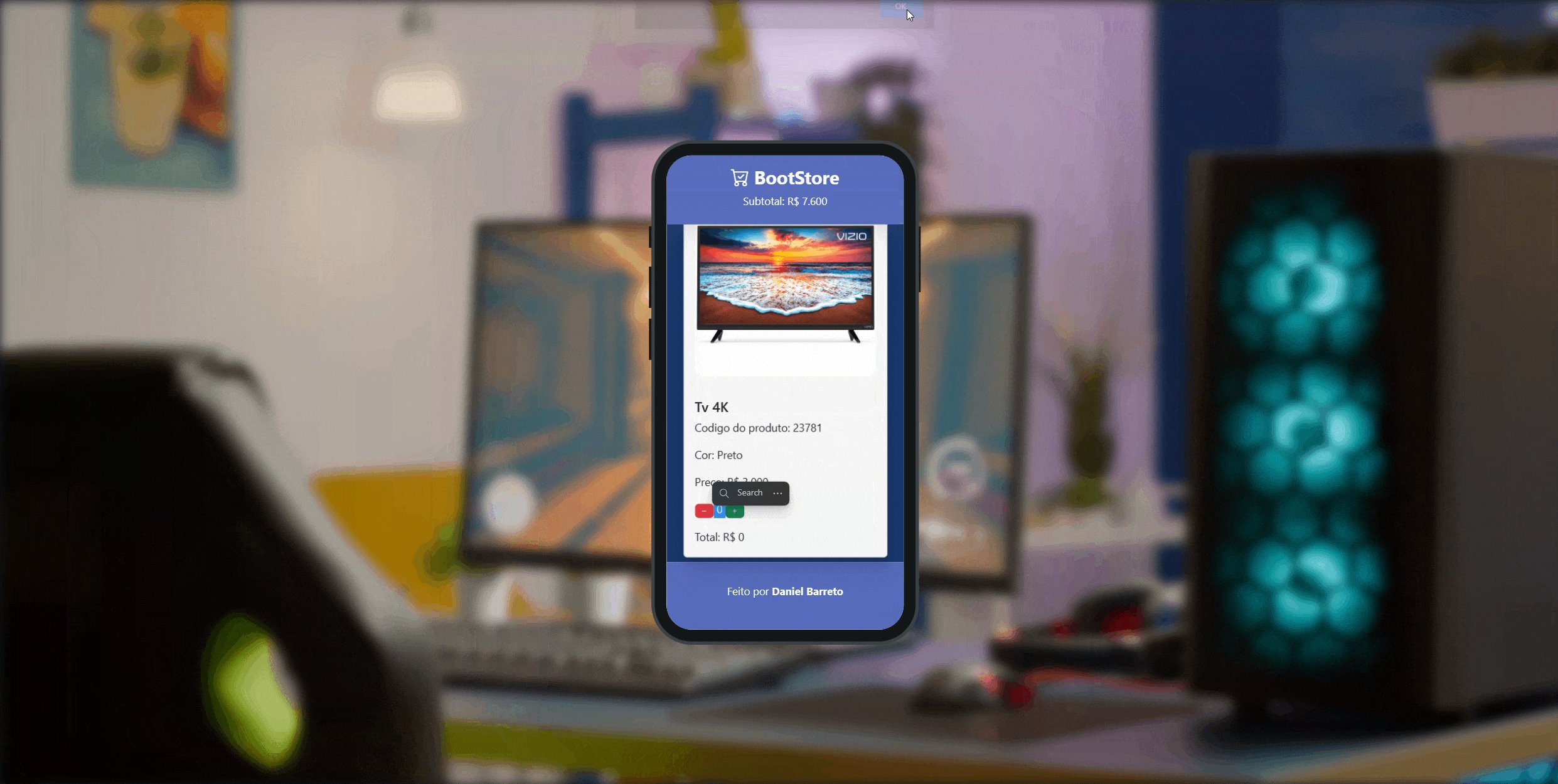
Nesse desafio eu segui todo o projeto da mesma forma que o professor foi guiando, mas ao final decidi mudar visual como uma forma de praticar pouco mais algumas tecnologias como HTML e CSS, alterei o HTML e o CSS completamente para deixar em um formato mais semântico e visualmente melhor e fluido e com responsividade para usar essa loja em qualquer dispositivo usando media queires.
⭐ Layout completo e Responsivo

🖼️ Banner do VitrineDev
🙋♂️ Autor
José Daniel Aragão Barreto
Acesse minha redes aqui

