codeChella

🗒️ Sobre o projeto
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨: Nome | CodeChella |
| 🏷️ Tecnologias |    |
| 🎇: Bibliotecas | IcoMoon, StorySet, Gradiente Animado, Scrollbar. |
| 🚀: URL | CodeChella |
| 🔥 Desafio | Conheça o Challenge Alura |
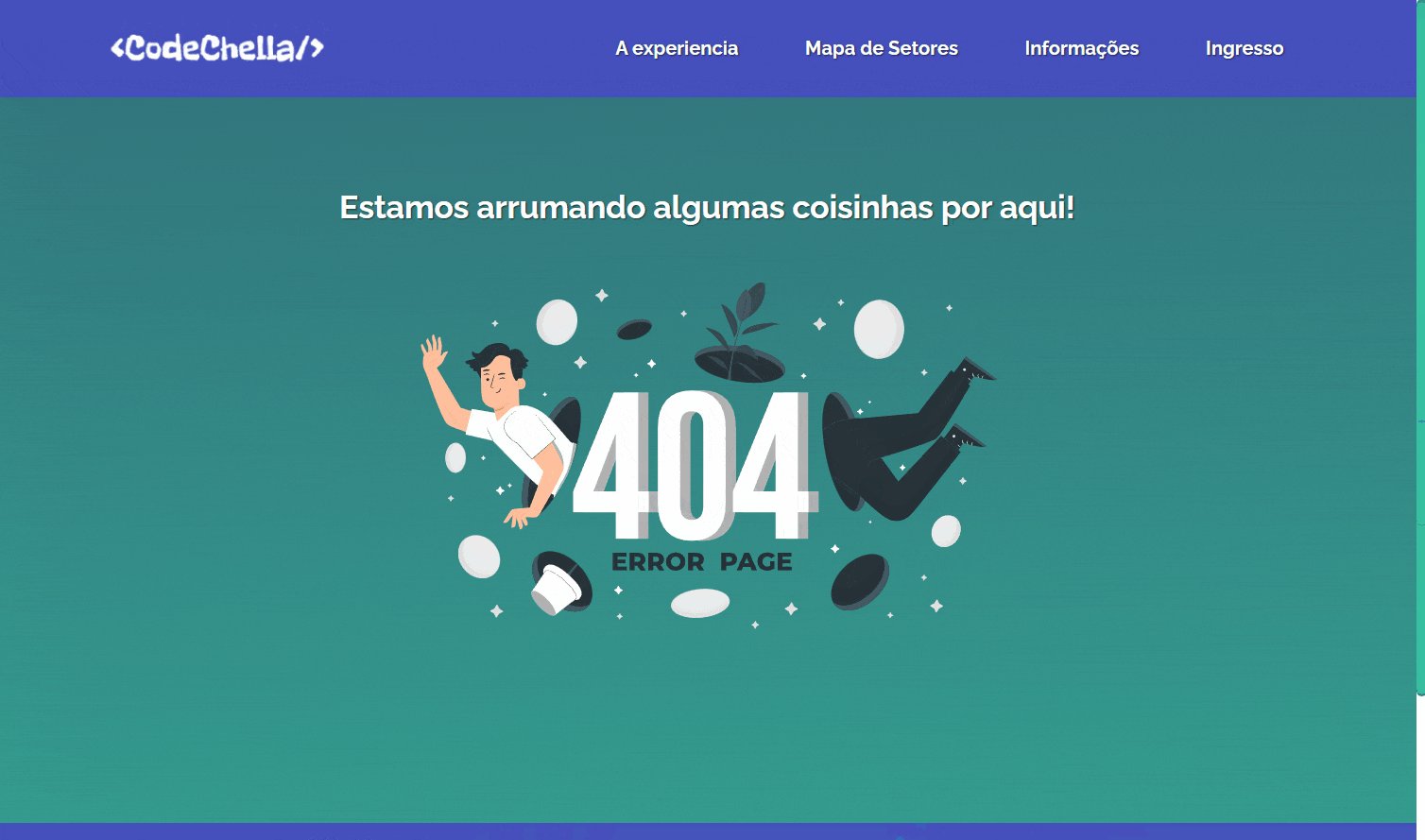
| 😆 Extras feito | Botão voltar ao topo, animação do background, troca de algumas imagens, página de erro 404, ícones animados, Scroll Bar. |
| 📃 Licença |  |
💪 Alura Challenge Frontend 6ª edição
Esse é um desafio proposto por Alura maior escola de tecnologia do Brasil, onde recebemos um layout no figma completo e temos o desafio de fazer esse site por nossa conta em 4 semanas como tempo proposto, com incentivo de usarmos a comunidade do Discord como apoio são esses nossos colegas do Desafio e também os nossos instrutores que estão nos desafiando e auxiliando durante esse período.
🎨 Projeto no Figma
Acesse esse projeto aqui CodeChellaFigma
No desafio foi proposto dois temas para ser escolhidos, eu optei pelo temo Boreal.🌠

📑 O projeto CodeChella
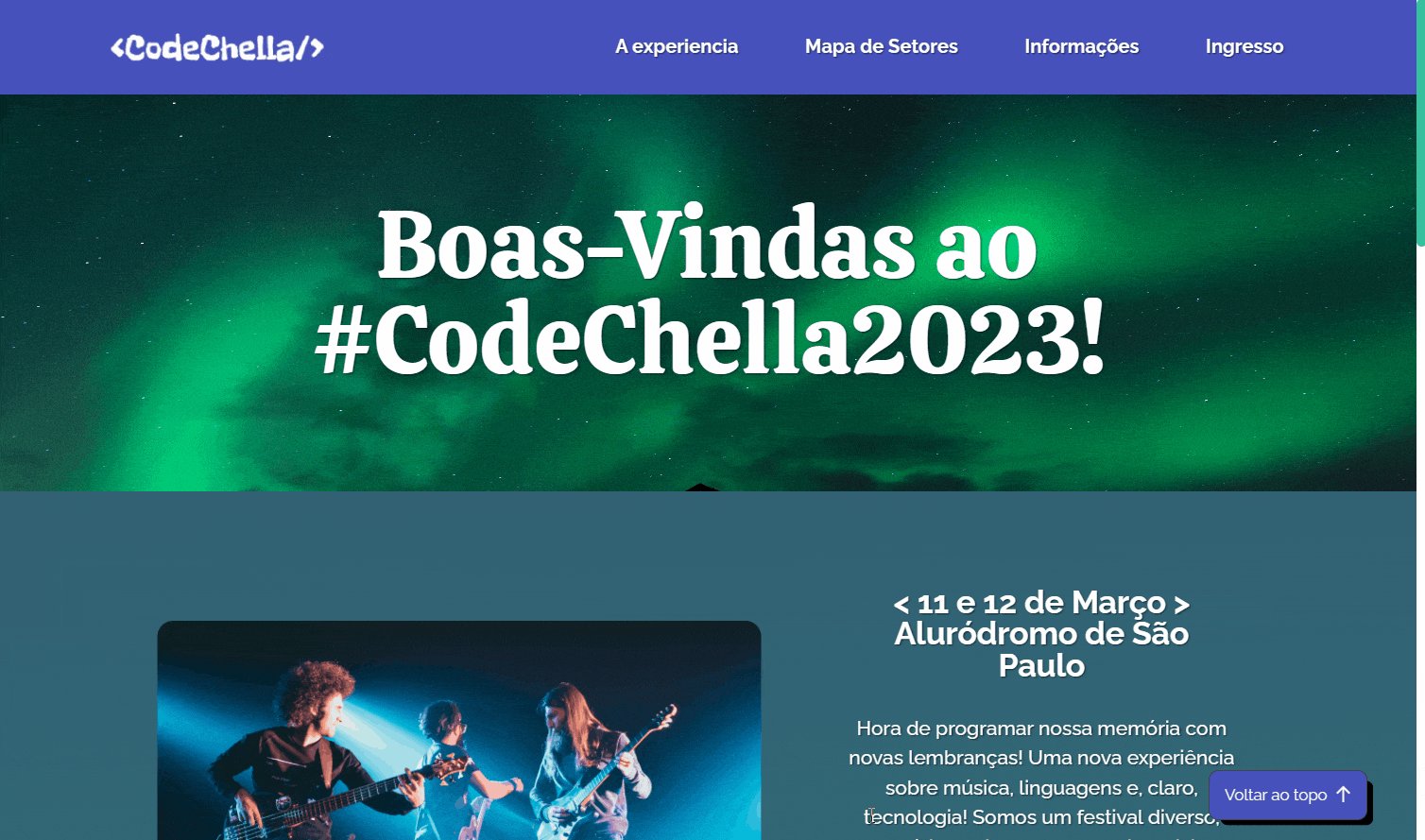
O CodeChella é um festival de música alternativa que acontece anualmente, é composto por gêneros diversos e visa promover uma experiência encantadora e inesquecível para o visitante, proporcionando uma integração multicultural e social.
Construído durante a 6ª edição da Alura Challenge Frontend, evento organizado pela Alura.
O desafio consiste em fazer uma página com essas características:
Uma página inicial que mostrará as atrações do festival;
Uma página para explicar a experiência do festival, mostrando os diversos palcos;
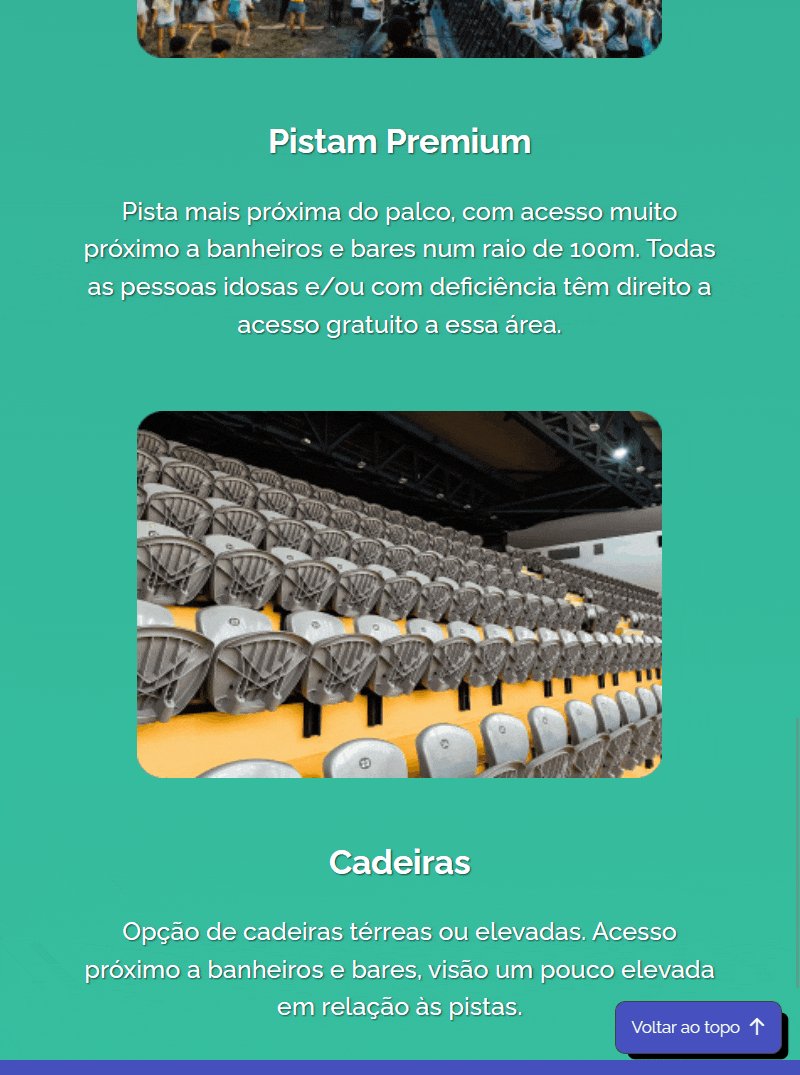
Uma página para demonstrar os setores disponíveis para compra de ingresso;
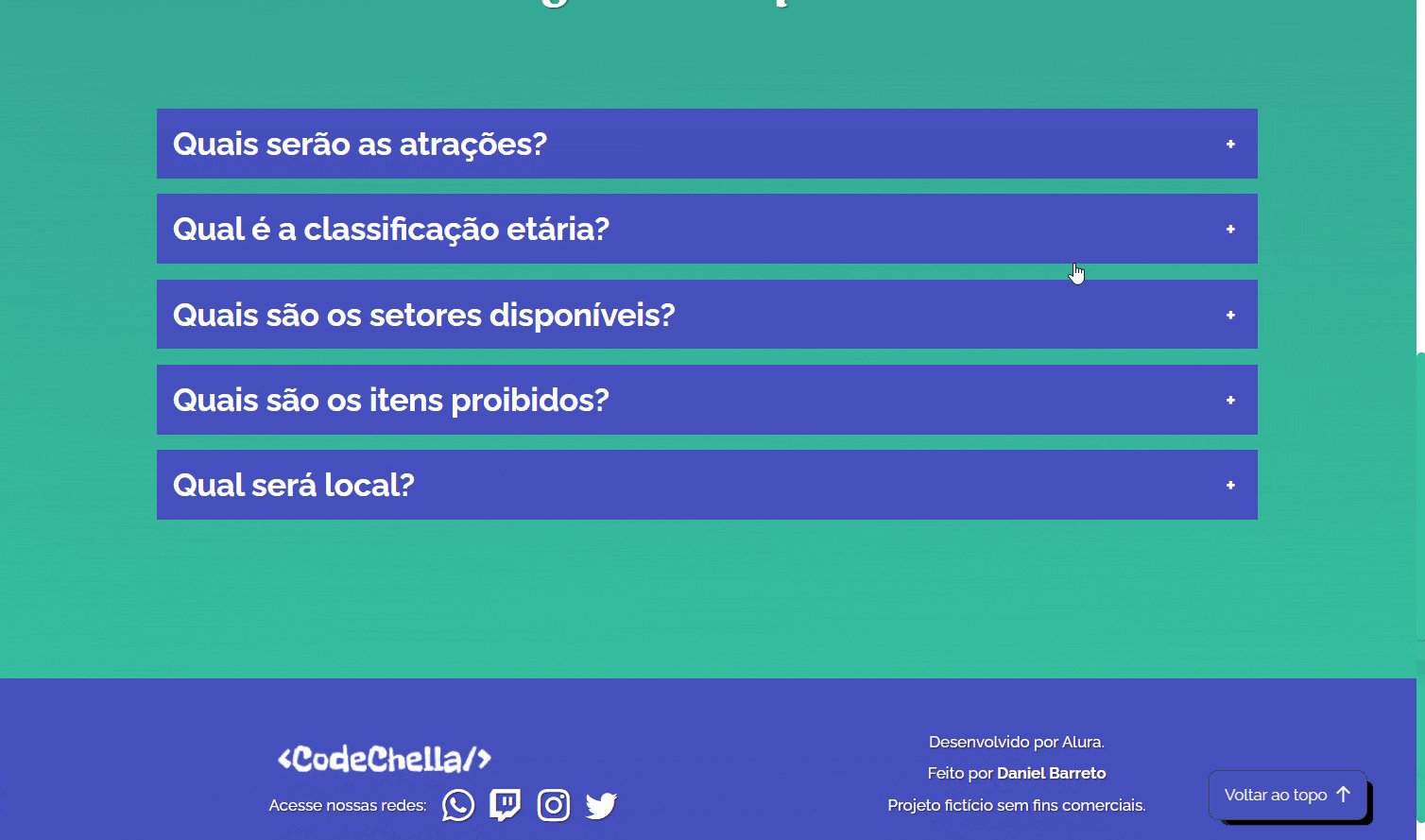
Uma página de perguntas frequentes;
Uma página para compra de ingressos através do preenchimento do formulário;
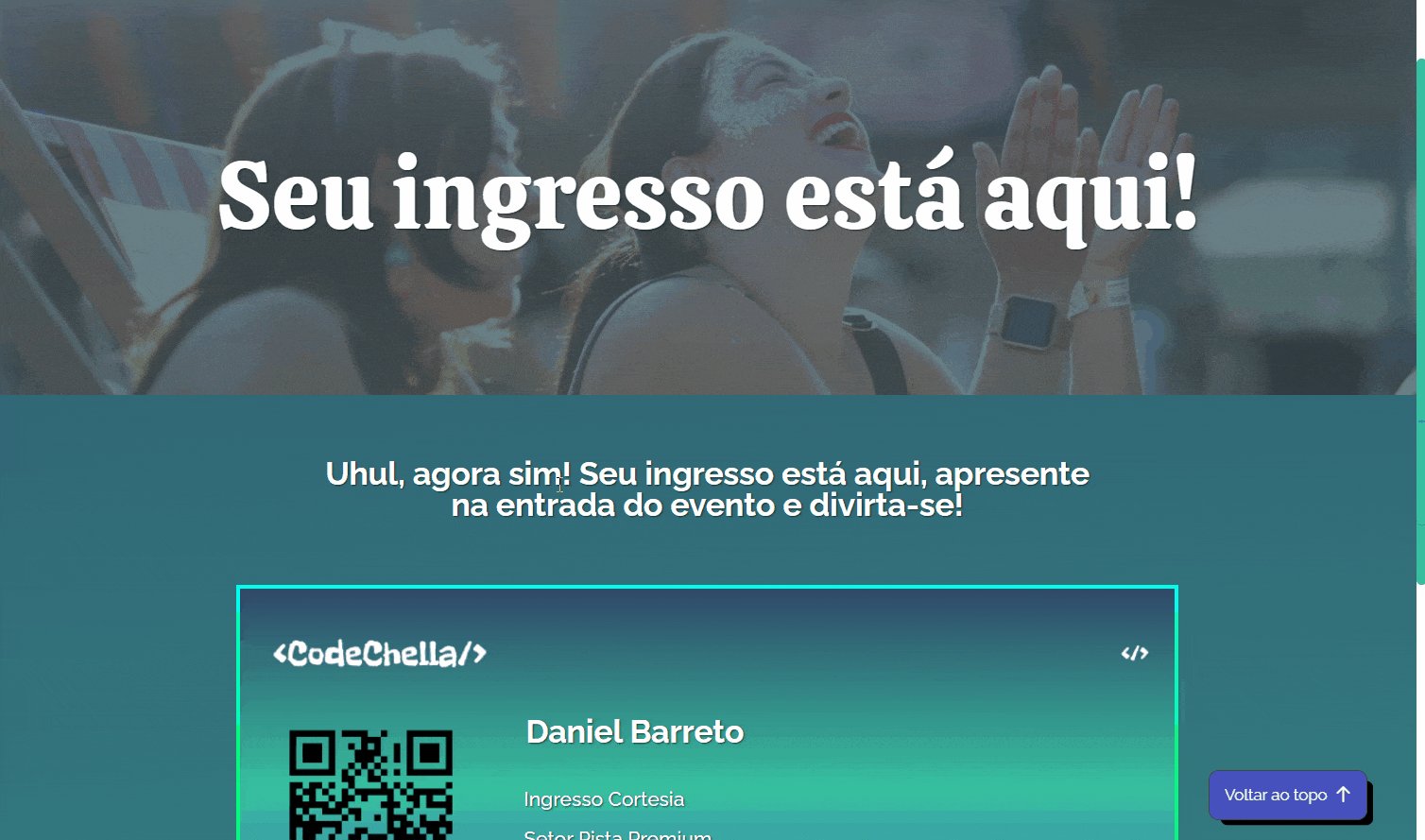
Uma página para mostrar o ingresso gerado.
🤯 Minha experiência
No meu projeto de front end, eu aprendi uma variedade de habilidades e técnicas que são fundamentais para o desenvolvimento web. Eu utilizei várias bibliotecas, como IcoMoon, Storyset, Scroll Bar e Gradiente Animado, para adicionar elementos visuais interessantes e interativos ao meu projeto. Além disso, eu apliquei outras funções, como acordeom com JavaScript, menu hamburguer, formulários e landing pages, que são usadas em projetos web modernos. Cada uma dessas habilidades e técnicas que eu aprendi é importante para o desenvolvimento de uma experiência web de alta qualidade para os usuários.
Participar de vários grupos de estudo com meus colegas e compartilhar minhas soluções, dicas e experiências foi um grande diferencial em meu processo de aprendizagem. A colaboração é fundamental para o sucesso em front end, pois permite que nos desenvolvedores aprendam uns com os outros, discutam desafios e encontrem soluções juntos.
No geral, meu projeto do desafio foi uma grande oportunidade de aprendizado, onde eu tive a chance de aplicar meu conhecimento, aprender novas habilidades e técnicas, e colaborar com meus colegas. Aprender e aplicar essas habilidades é fundamental para aprimorar meu trabalho como desenvolvedor front-end e garantir que meus projetos sejam de alta qualidade e agradáveis para os usuários. Estou muito orgulhoso da minha dedicação e esforço em meu projeto de front end e continuarei a aprender e crescer na área.
⭐ Layout para Smartphone (390px)

⭐ Layout para Tablet (768px)

⭐ Layout para Desktop (1440px | 2560px)

🖼️ Banner do VitrineDev
🙋♂️ Autor
José Daniel Aragão Barreto
Acesse o meu LinkedIn

