Alura Spa
Alura Spa
O principal objetivo desse projeto é cinhecer e aplicar fundamentos de SASS.
| 🪧 Vitrine.Dev | Minha Vitrine Dev |
|---|---|
| ✨ Nome | Alura Spa |
| 🏷️ Tecnologias |   |
| 🚀 URL | AluraSpa |
| 🔥 Curso Alura | SASS: CSS sintaticamente espetacular |
Detalhes do projeto
Com esse curso aprendi:
Estilizei minhas aplicações web com Sass.
Aprendi a dar super poderes ao CSS.
Modularizei minhas folhas de estilo sem perder a performance da aplicação.
Apliquei o princípio de software DRY em minhas folhas de estilos.
Criei funções, validações e variáveis em meus estilos.
Curso ministrado pelo professor Guilherme Lima na escola Alura.
😯 Afinal o que é SASS?
Sass, ou Syntactically Awesome Stylesheets, é uma linguagem de folhas de estilo que estende o CSS, tornando-o mais poderoso e flexível. Com o Sass, os desenvolvedores podem criar estilos mais eficientes e fáceis de manter, graças a recursos como variáveis, funções, aninhamento de regras e importação de arquivos. Ele ajuda a melhorar a organização do código CSS e a reduzir a repetição, tornando a estilização de aplicações web mais eficiente e produtiva.
💢 Funçoes mais usada do SASS e o que fazem
| Função | Descrição | |------------------------ |------------------------------------------------------------------------------------------------------------------------ | | Variáveis | Definir valores reutilizáveis para estilos, como cores, tamanhos e margens. | | Aninhamento de Regras | Aninhar seletores dentro de outros, tornando o código mais organizado e legível. | | Mixins | Blocos de estilos reutilizáveis que podem ser incorporados em várias partes do código. | | Herança | Criar estilos que herdam propriedades de outras regras, reduzindo a repetição de código. | | Funções | Criar funções personalizadas para calcular valores e aplicar lógica aos estilos. | | Importação de Arquivos | Dividir o código em vários arquivos SASS e importá-los em um arquivo principal. | | Controle de Fluxo | Estruturas condicionais e de loop para criar estilos dinâmicos com base em variáveis ou lógica. | | Comentários | Suporta comentários de várias linhas e de uma única linha para documentar o código. | | Operações Matemáticas | Realizar cálculos matemáticos diretamente no código CSS, útil para dimensionamento. | | Escopo Local | Garantir que variáveis e estilos definidos em um bloco específico se apliquem apenas nesse escopo, evitando conflitos. |
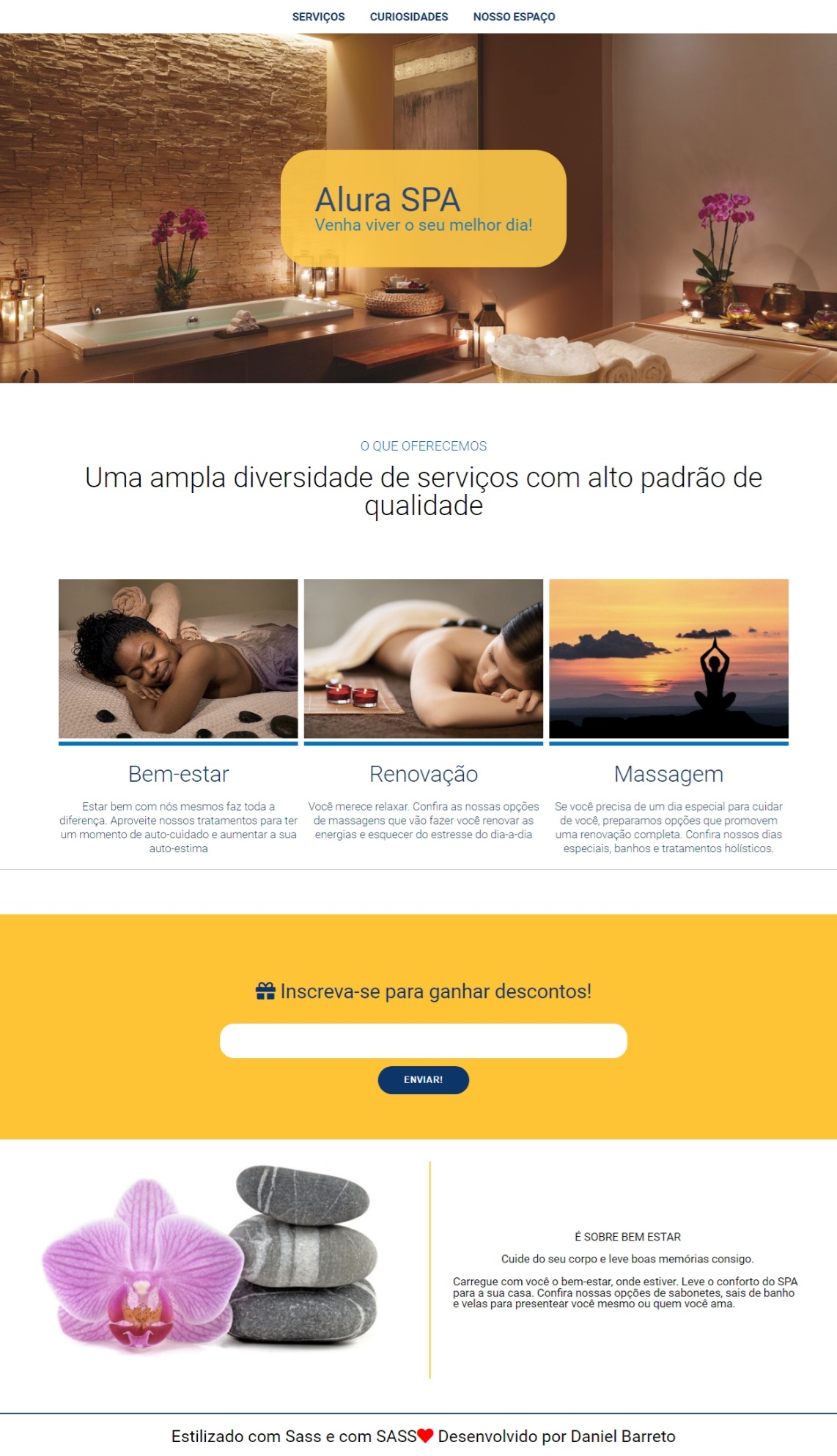
⭐ Layout completo

🤯 Minha experiência
Foi meu primeiro contato com o SASS e foi muito gratificante aprender e aplicar uma nova forma de fazer o CSS com super poderes.

