GitHub Finder
| 🇺🇸 English (apenas no GitHub) |
| 🇧🇷 Português |


GitHub Finder
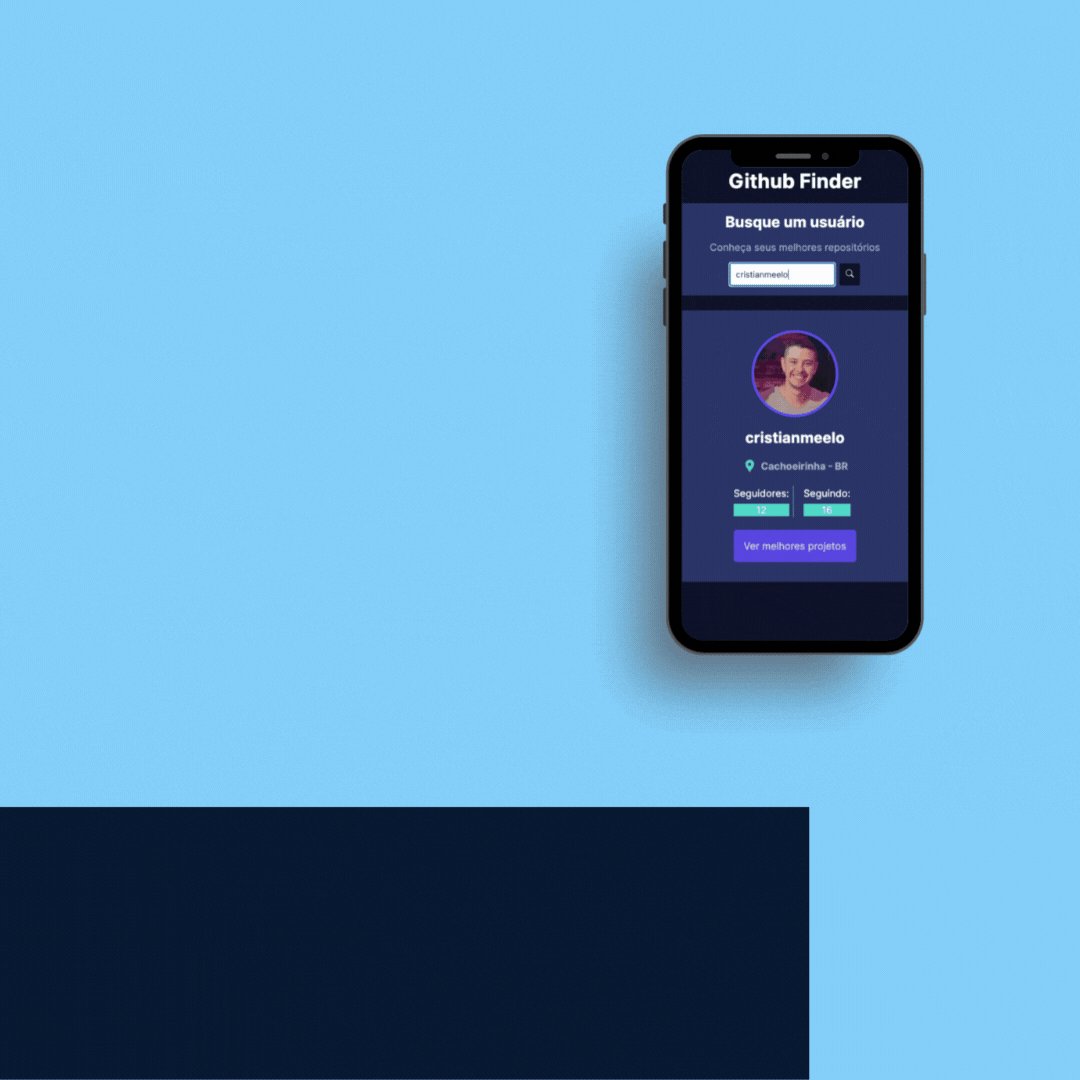
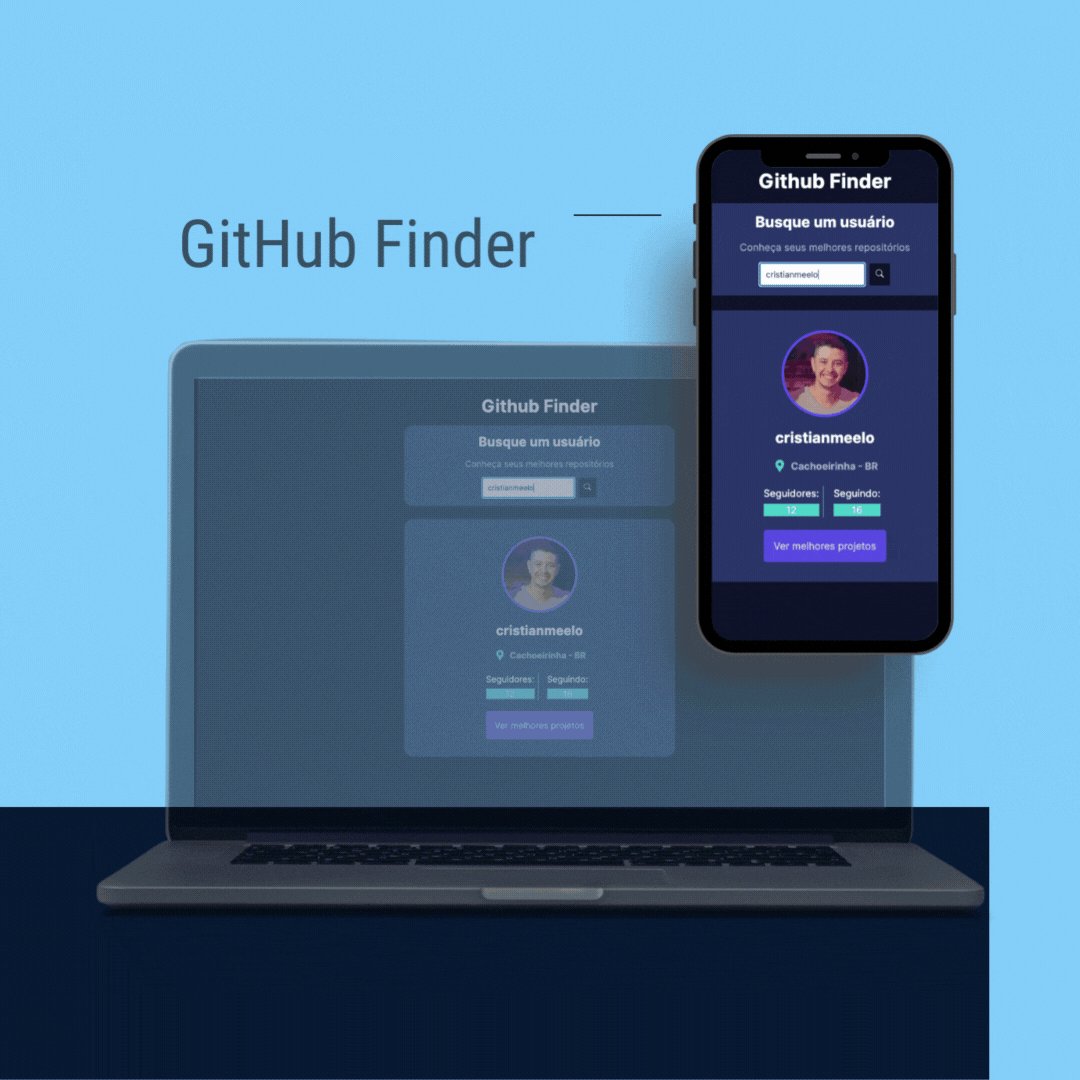
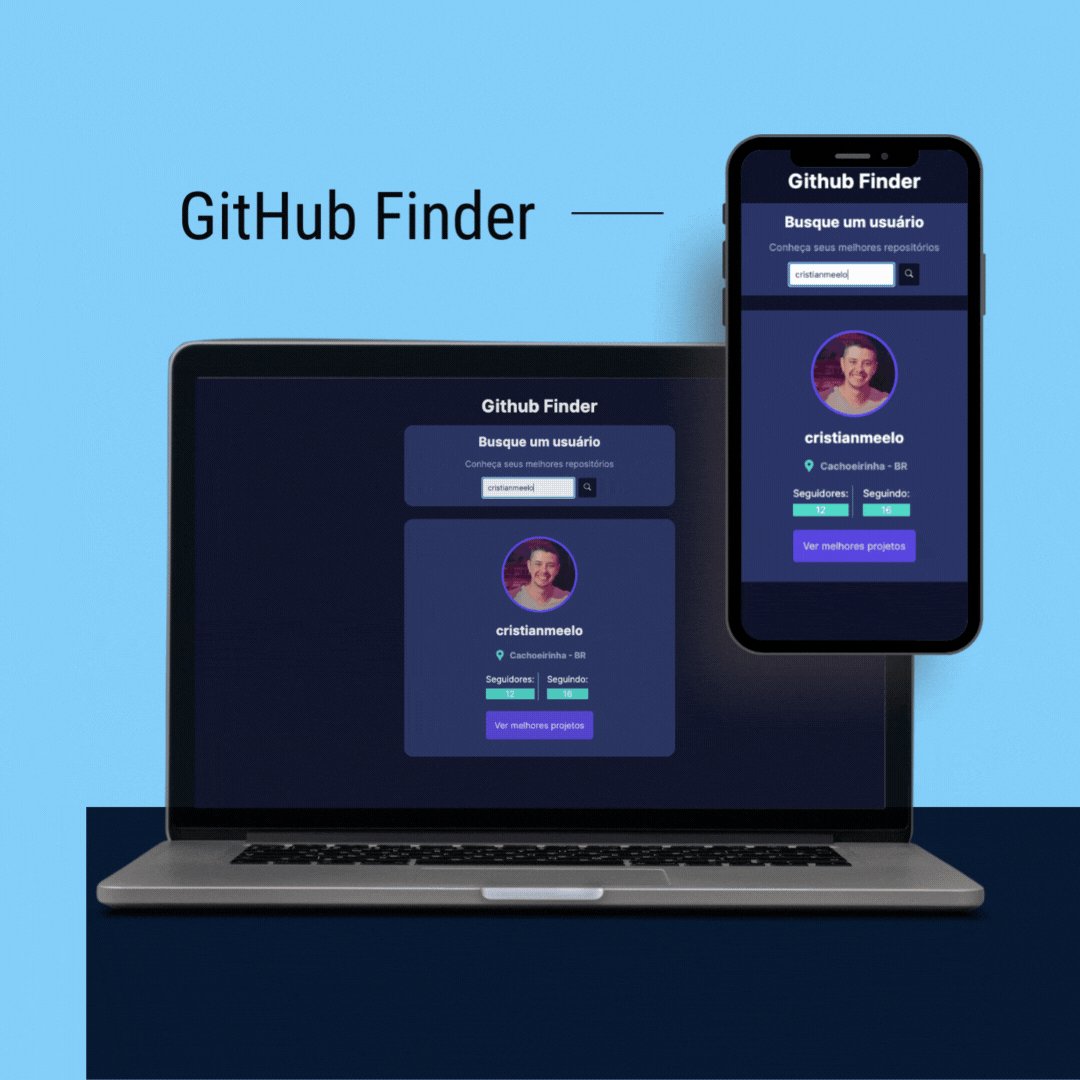
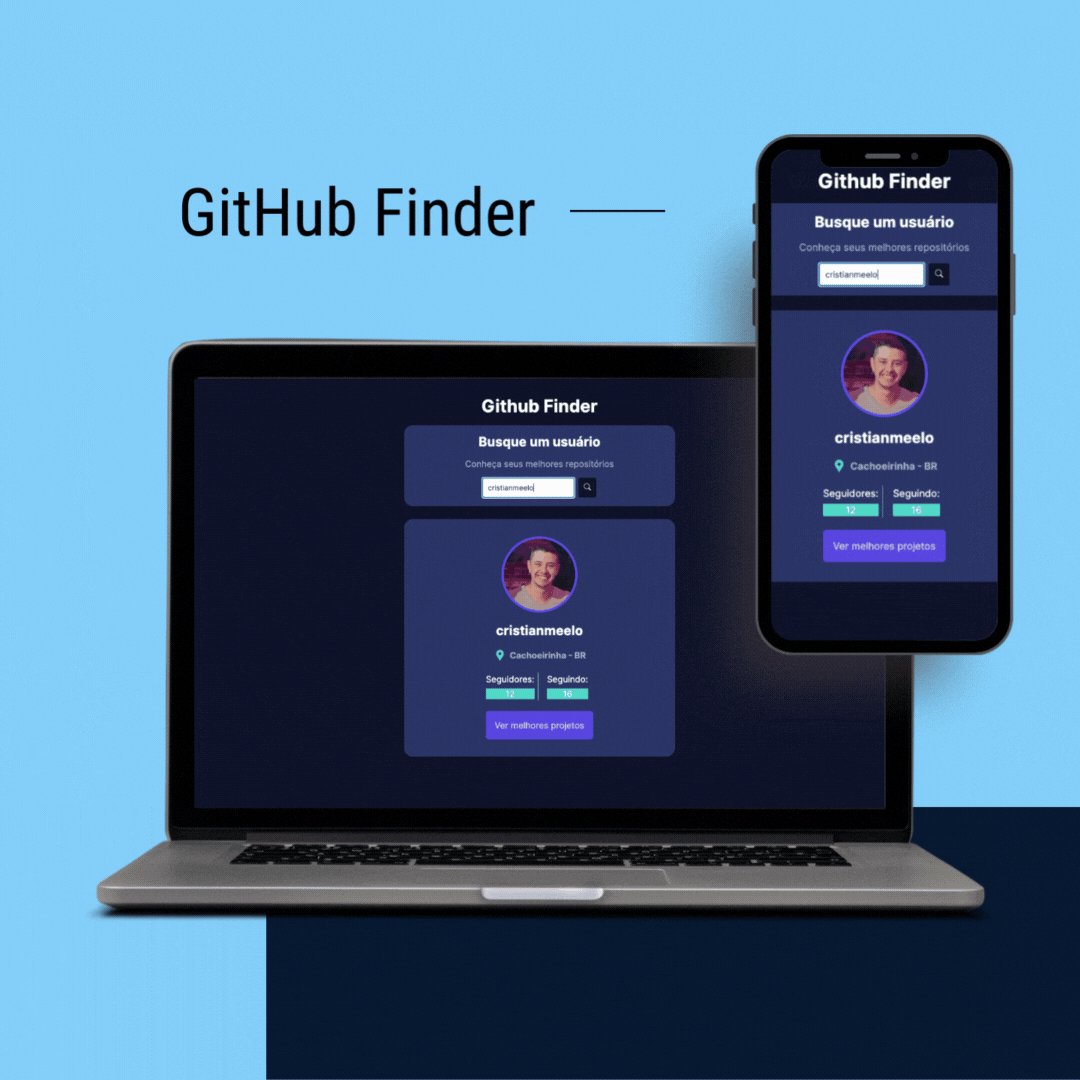
As principais funcionalidades do aplicativo são procurar usuários do GitHub e trazer os dados por meio da resposta da API.
🔨 Recursos do projeto
Em uma página, é possível buscar perfis hospedados na plataforma github, trazendo detalhes de seguidores e a quantidade de pessoas que o perfil segue.
O GitHub é uma plataforma de gerenciamento e hospedagem de código-fonte que permite aos desenvolvedores colaborar em projetos de software. Fundado em 2008, o GitHub rapidamente se tornou um dos principais repositórios de código aberto na Internet.
⚙️ Técnicas e tecnologias usadas
Check out this list of everything we will use in this app:
ReactViteTypeScriptCSS ModuleReact IconsReact RouterVercel DeploymentGitHub
🛠️ Abra e execute o projeto
Para abrir e executar o projeto, execute npm i para instalar as dependências e npm run dev para iniciar o projeto.
Em seguida, vá para http://localhost:3000/ em seu navegador.
📚 Mais informações do tutorial
O GithubFinder é um aplicativo para consulta de perfis do github, desenvolvido a partir do tutorial Matheus Battisti. A ideia principal desse tutorial de implementação é aprender e desenvolver os conceitos de typescript, uma linguagem de programação que está sendo exigida pelo mercado, e sinceramente, me sinto mais confortável em usar do que não usar, mas demora um pouco para entender a profundidade de sua usabilidade. O sistema de roteamento do React geralmente é usado com react-router,mas existem algumas particularidades entre suas versões, e aprender novas formas de arquitetar um projeto fortalece muito nossa bagagem.
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | GitHub Finder |
| 🏷️ Tecnologias | React, Vite, TypeScript, CSS Module, React Icons,React Router,Vercel Deployment,GitHub (tecnologias utilizadas) |
| 🚀 URL | https://react-app-github-finder-cristianmeelo.vercel.app/ |
| 🔥 Desafio | https://www.youtube.com/watch?v=3sQITRihW_Av=3sQITRihW_A |

