AdoPet
AdoPet
Aplicação desenvolvida para a empresa AdoPet, utilizando HTML, CSS e JavaScript vanilla, seguindo a metodologia Mobile-First e funcionalidades como formulário de cadastro, tela de login e painel de usuário.
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | AdoPet |
| 🏷️ Tecnologias | javascript, html, css |
| 🚀 URL | adopet-taupe.vercel.app |
| 🔥 Desafio | shorturl.at/qvC27 |
Detalhes do projeto
Objetivo
- Aplicar e consolidar conhecimentos em HTML, CSS e JavaScript (vanilla), utilizando Trello como gestor de tasks e protótipo do figma.
Status
- Deployed
Features
- Mobile-First (responsividade);
- Home com botões para login e cadastro;
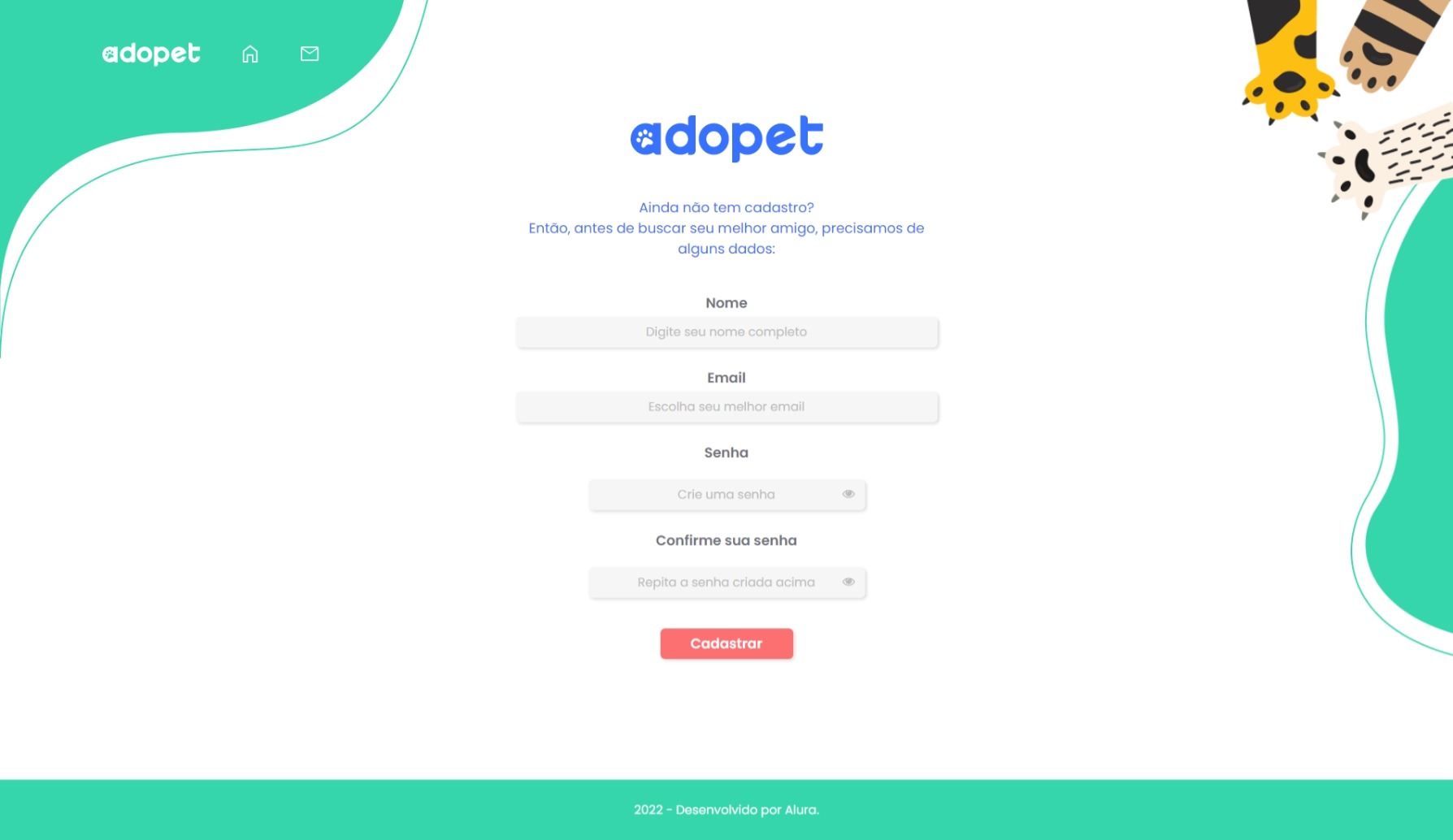
- Validação de campos de cadastro com Regex (Cadastro e Mensagem);
- Botão de mostrar senha no campo senha (Cadastro e Login);
- Tratamento de erros caso condições de validações não estejam de acordo (Cadastro e Login);
- Submits de Cadastro e Login funcionais, com armazenamento localStorage;
- Área logada com informações de usuário persistentes;
- Tela de animais com listagem dinâmica;
- Seleção de animal com linkagem diretamente para Mensagem;
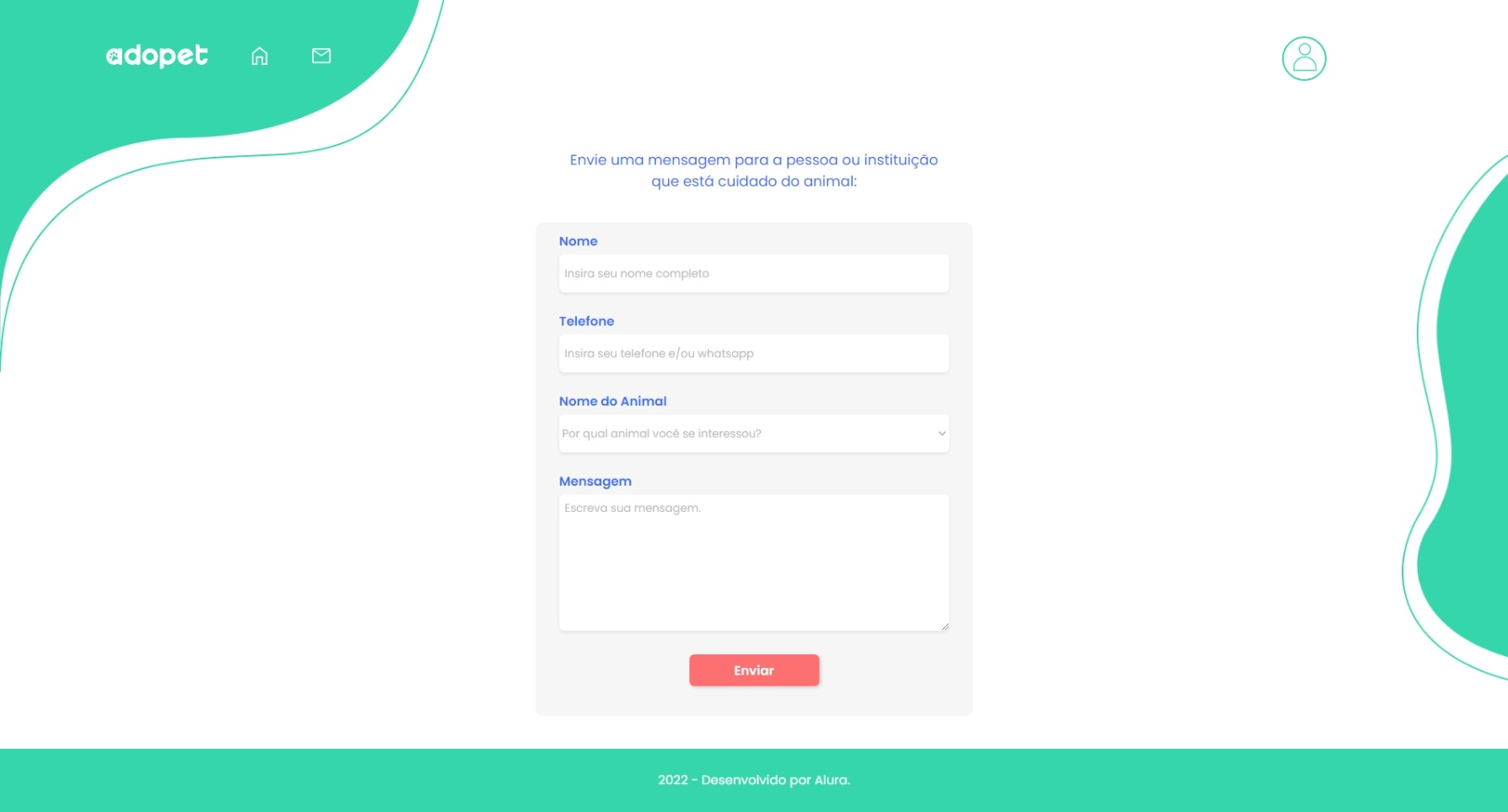
- Tela mensagem com aplicação de máscara no campo Telefone;
- Envio de formulário de mensagem para e-mail funcional (FormSubmit)
- Edição de foto de perfil
Tecnologias
Screenshots





Veja meu projeto em: https://github.com/artenlf/AdoPet
