Funções e listas
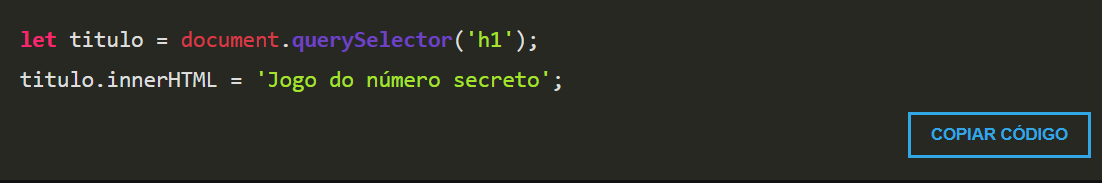
 aqui manuseamos o HTML com o JS, para selecionar algo no HTML precisamos colocar DOCUMENT.QUERYSELECTOR ('ELEMENTO DESEJAVEL').
aqui manuseamos o HTML com o JS, para selecionar algo no HTML precisamos colocar DOCUMENT.QUERYSELECTOR ('ELEMENTO DESEJAVEL').
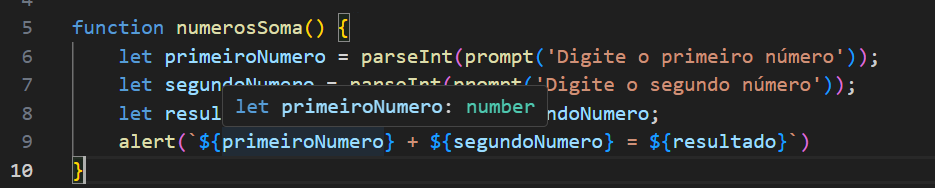
FUNÇÃO é responsável por determinar alguma ação dentro do nosso código
function verificarChute() { // Corpo da função }

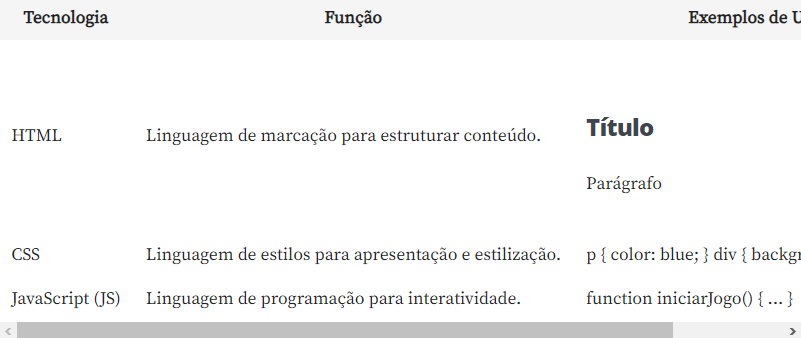
A proficiência em HTML, CSS e JavaScript permite materializar ideias de maneira criativa e funcional, o que proporciona aos usuários finais uma experiência envolvente e intuitiva.
ISSO É UMA FUNÇÃO :
 um conjunto de instruções que executa uma tarefa ou calcula um valor. Para usar uma função, você deve defini-la em algum lugar no escopo do qual você quiser chamá-la.
um conjunto de instruções que executa uma tarefa ou calcula um valor. Para usar uma função, você deve defini-la em algum lugar no escopo do qual você quiser chamá-la.
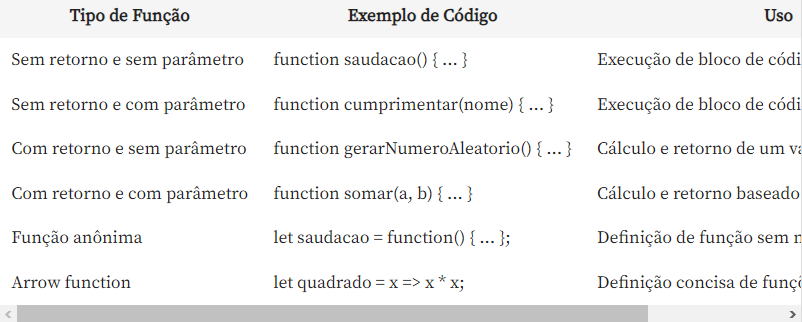
Parênteses (): Após o nome da função (se houver), os parênteses são usados para definir os parâmetros da função.
Os parênteses em uma função no JavaScript são usados para conter os argumentos que a função recebe, permitindo a passagem de informações para a função e influenciando seu comportamento e resultados.

 Seu uso é essencial para criar aplicações dinâmicas, interativas e eficientes em JavaScript
Seu uso é essencial para criar aplicações dinâmicas, interativas e eficientes em JavaScript
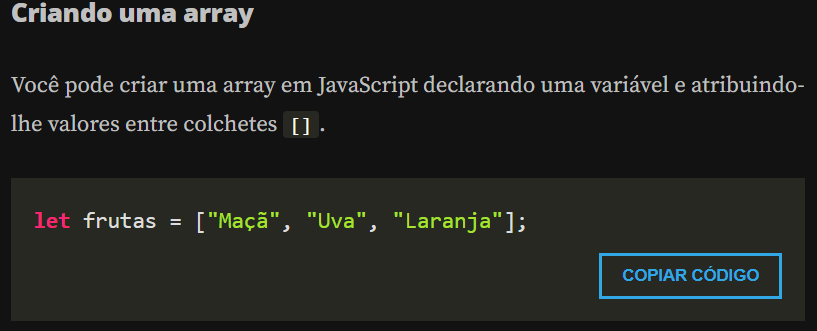
LISTAS ARRAY
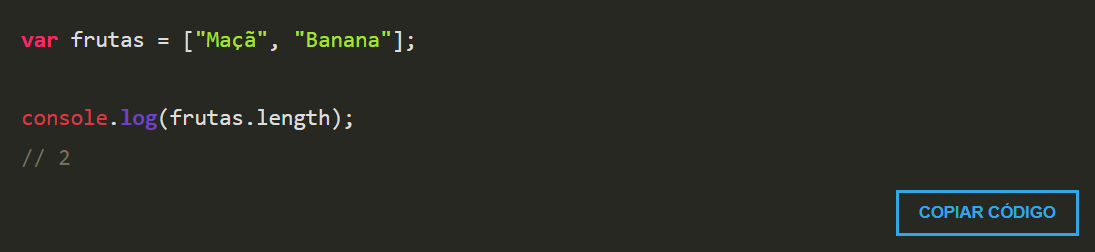
EXEMPLO DE LISTA NO JS
 a maioria das linguagens de programação utiliza colchetes para se tratar de listas. [COLCHETES] **
**
Para verificarmos quantos elementos temos em uma lista, podemos utilizar nomeDaLista.length. Nesse caso, codamos numeros.length. O método .length sempre retorna a quantidade de elementos que temos na lista.
a maioria das linguagens de programação utiliza colchetes para se tratar de listas. [COLCHETES] **
**
Para verificarmos quantos elementos temos em uma lista, podemos utilizar nomeDaLista.length. Nesse caso, codamos numeros.length. O método .length sempre retorna a quantidade de elementos que temos na lista.
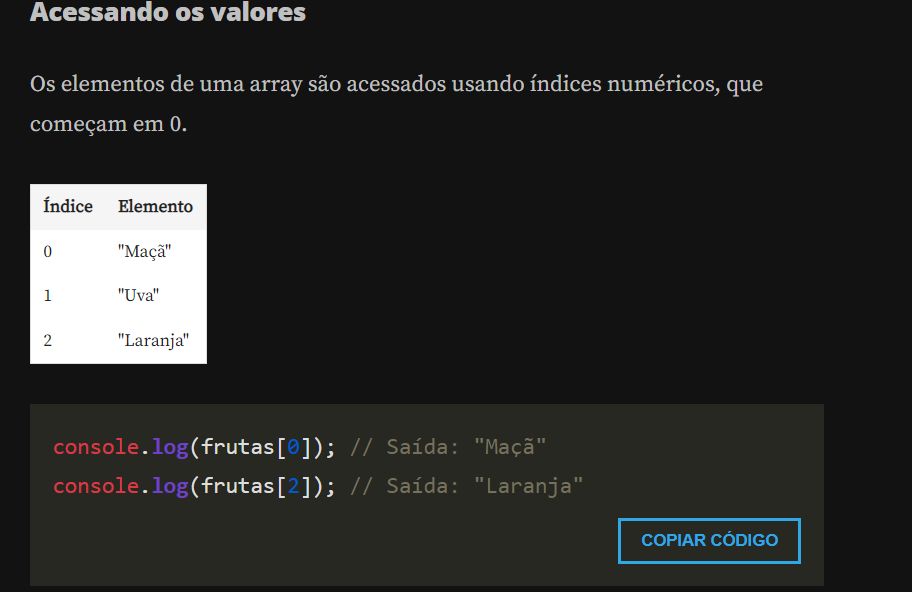
DICA: Por que o nomeDaLista.length - 1 mostra o último elemento?
Se o índice começa com o valor zero, se fizermos diminuirmos o tamanho da lista em 1, obteremos o último elemento da lista
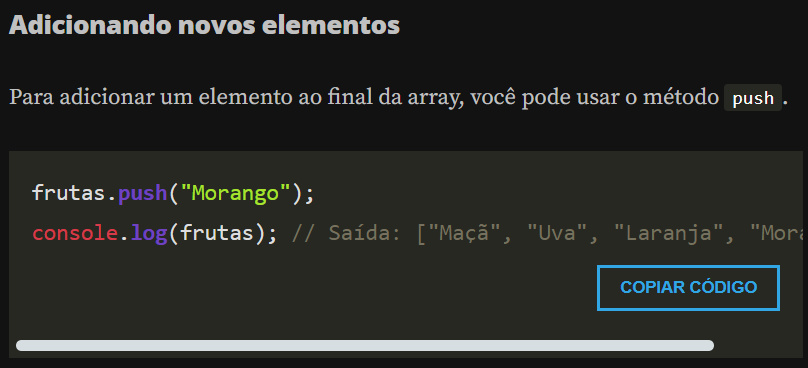
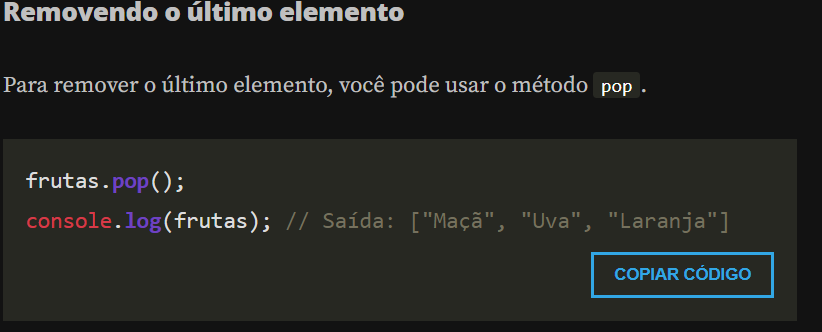
** o método para adicionar elementos na lista é o push(), mas em outras linguagens pode ter outros nomes.**