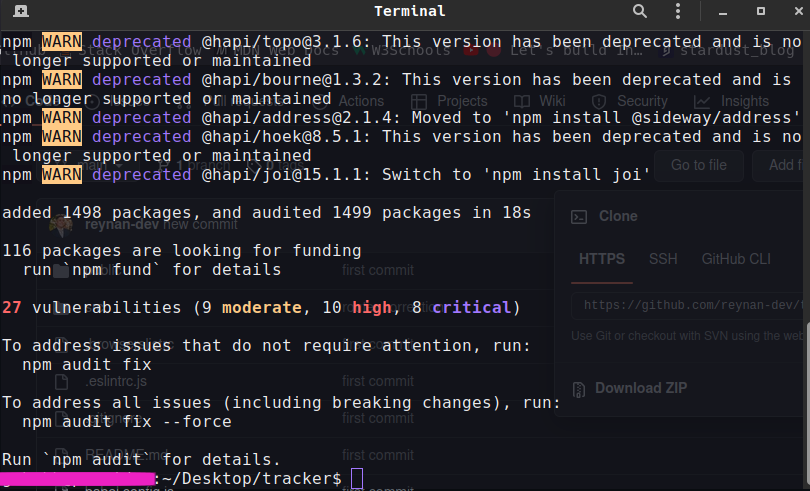
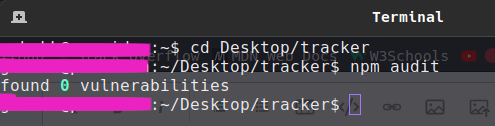
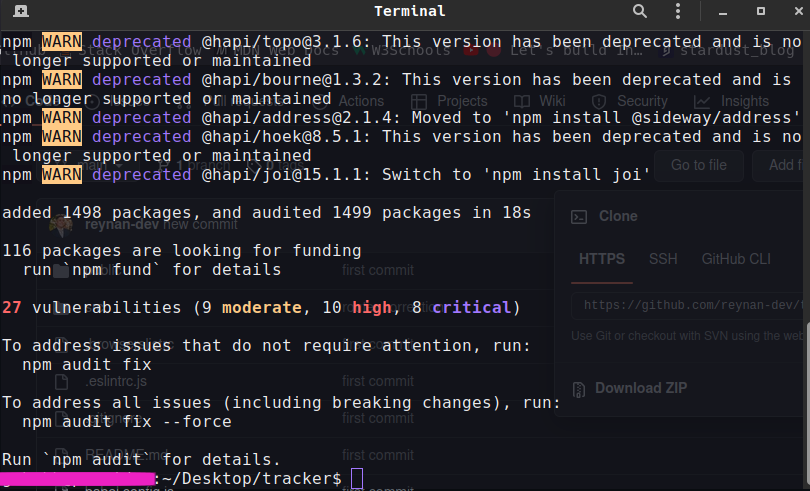
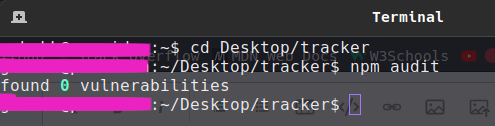
Tente atualizar as depências, haviam muitas vunerabilidades e nunca é bom trabalhar com tantas vunerabilidades e versões de bibliotecas depreciadas:

{
"name": "alura-tracker",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "3.24.0",
"vue": "^3.0.0",
"vue-router": "4.1.3",
"vuex": "^4.0.2",
"webpack": "^5.74.0"
},
"devDependencies": {
"@fortawesome/fontawesome-free": "6.1.2",
"@typescript-eslint/eslint-plugin": "5.31.0",
"@typescript-eslint/parser": "5.31.0",
"@vue/cli-plugin-babel": "^5.0.8",
"@vue/cli-plugin-eslint": "^5.0.8",
"@vue/cli-plugin-typescript": "^5.0.8",
"@vue/cli-service": "^5.0.8",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-typescript": "11.0.0",
"eslint": "8.20.0",
"eslint-plugin-vue": "9.3.0",
"typescript": "4.7.4"
}
}

Não manjo nada de Vue, mas achei este tópico no GitHub You May need additional loader to handle the result of these loaders #881, que talvez possa te ajudar neste problema.