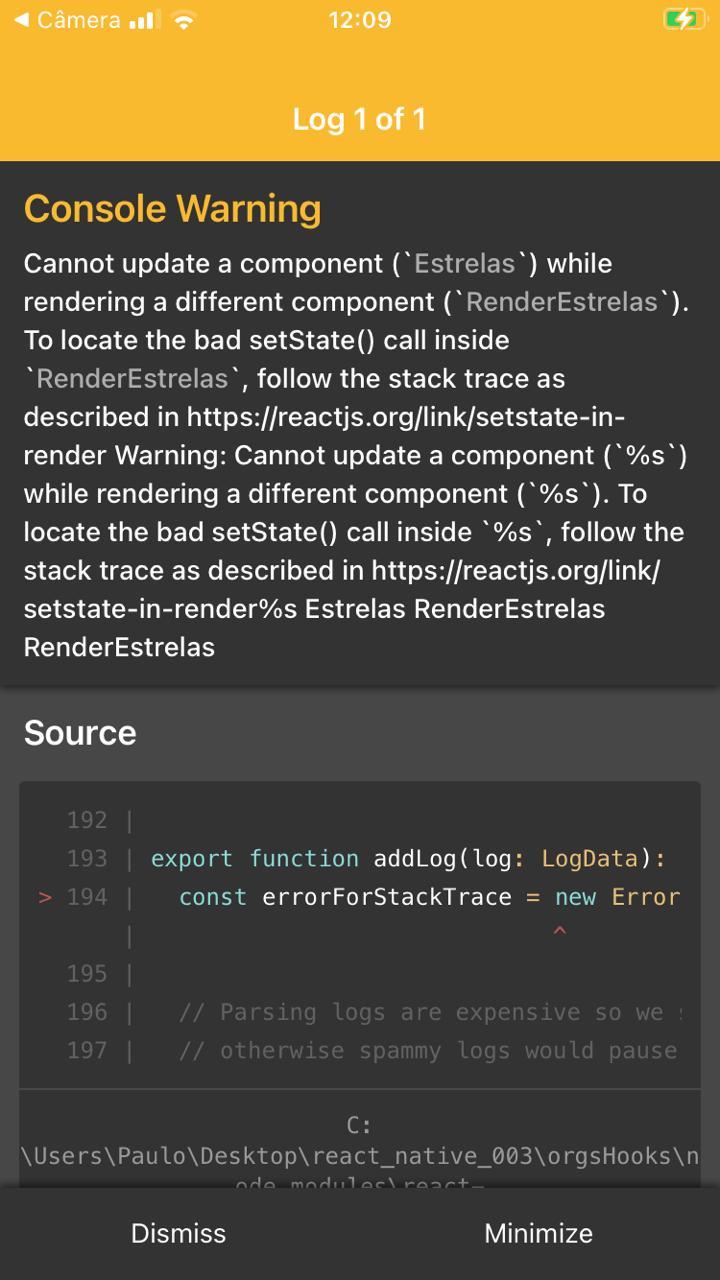
Na aula "09 Refatorando as estrelas" no link https://cursos.alura.com.br/course/react-native-utilizando-criando-hooks/task/99444 o meu componente "Estrela.js" não está funcionando e estou recebendo a mensagem de aviso "Cannot update a component (´Estrelas´) while rendering a different component (´RenderEstrelas´). To locate the bad setState call inside ´RenderEstrelas´, follow the stack trace as described in https://reactjs.org/link/setstate-in-render...".
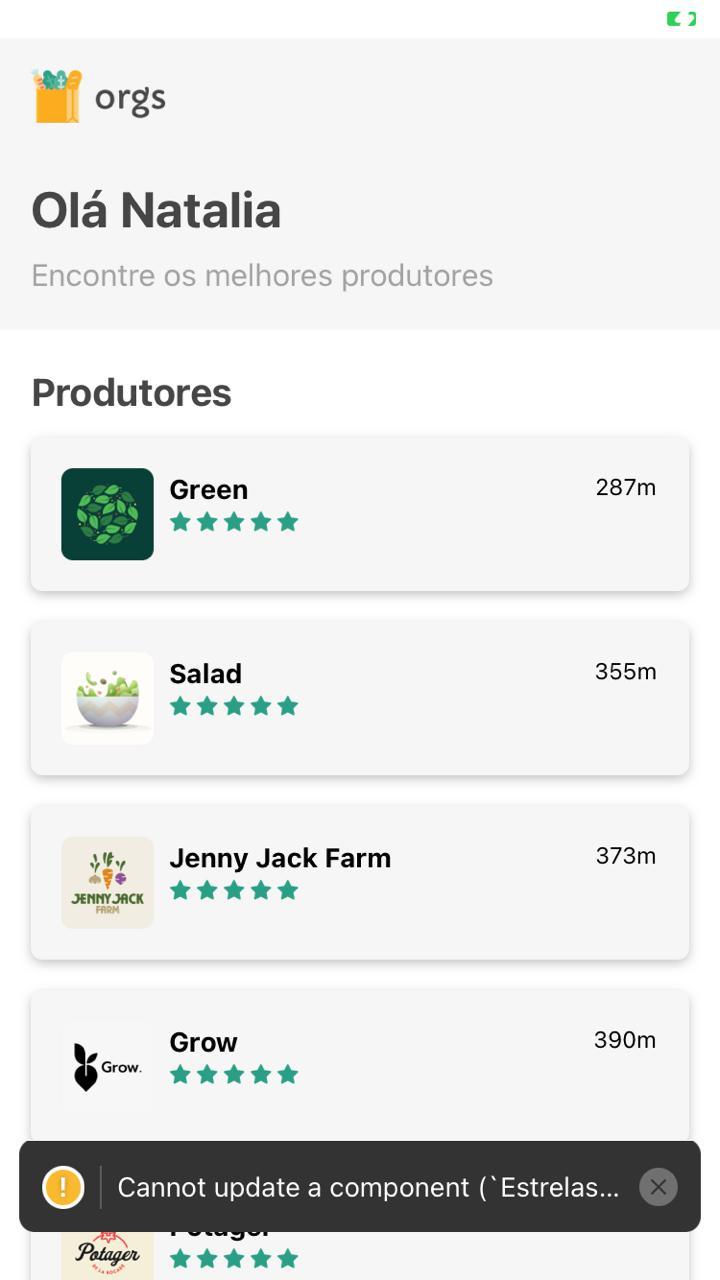
Como o meu componente "Estrela.js" não está funcionando as estrelas estão vindo todas preenchidas. As telas do meu dispositivo usando o Expo para testar a aplicação está assim:


O trecho do código que é a razão desse problema é esse:
import { useState, useEffect } from "react";
import { StyleSheet, View } from "react-native";
import Estrela from "./Estrela";
export default function Estrelas({ quantidade: quantidadeAntiga, editavel = false, grande = false }) {
const [quantidade, setQuantidade] = useState(quantidadeAntiga);
const RenderEstrelas = () => {
const listaEstrelas = [];
for(let i = 0; i < 5; i++) {
listaEstrelas.push(<Estrela key={i} onPress={setQuantidade(i + 1)} desabilitada={!editavel} preenchida={i < quantidade} grande={grande} />);
}
return listaEstrelas;
}
return <View style={estilos.estrelas}>
<RenderEstrelas />
</View>
}
const estilos = StyleSheet.create({
estrelas: {
flexDirection: 'row'
}
})Acredito que isso se deva a alguma atualização da tecnologia. Por que está acontecendo isso e como eu posso resolver esse problema?


