Olá boa noite!
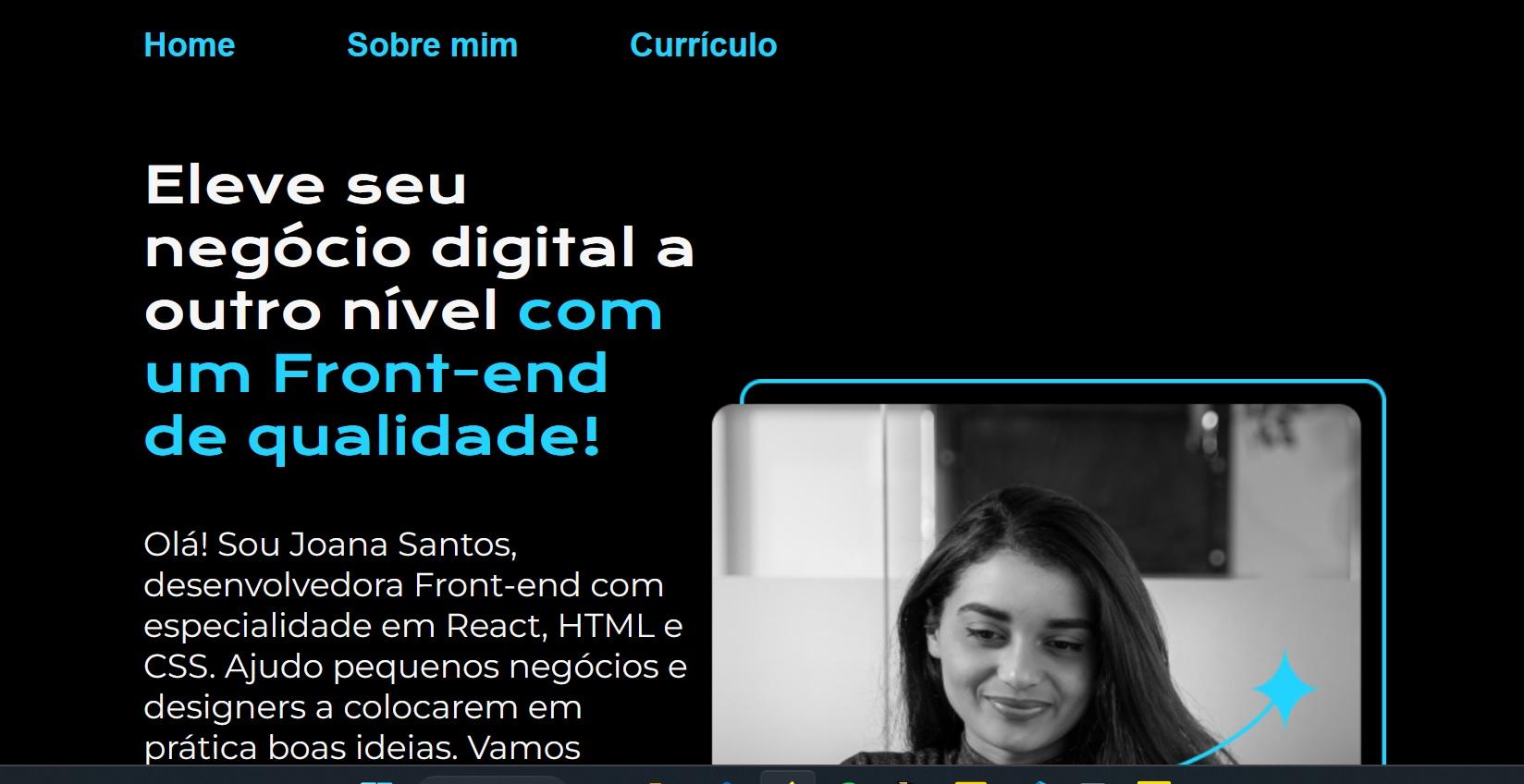
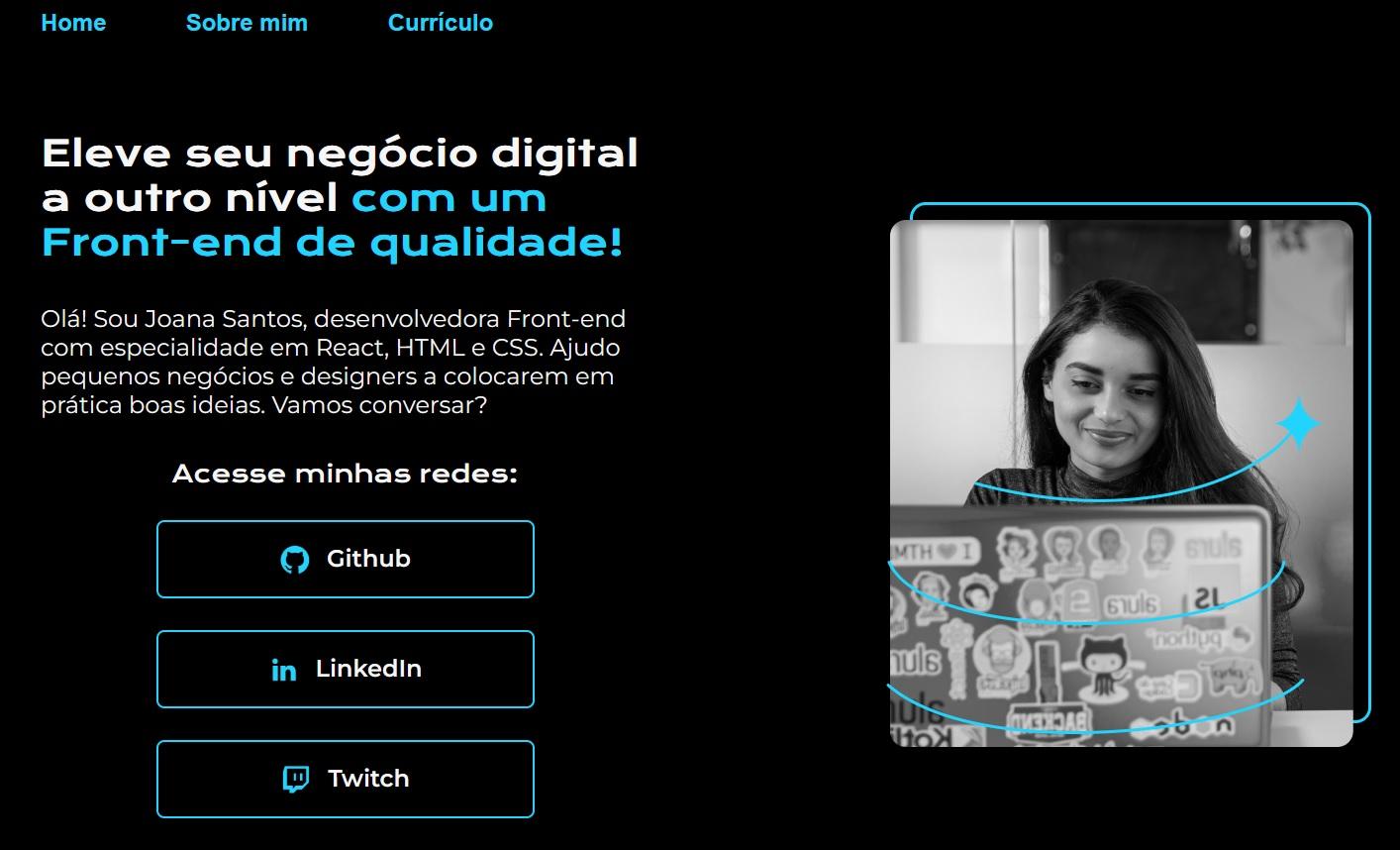
Tudo isso depende do tamanho de tela do seu monitor e da tela do seu notebook. Caso a tela do notebook seja menor do que a do monitor, o que é bem comum em alguns monitores, isso tende a acontecer, já que os elementos vão espremendo para ocupar o espaço da tela disponível.
Para resolver esse problema, devemos trabalhar nosso site de maneira responsiva, isto é: adaptar nosso site para diversos tamanhos de tela, como de computadores, tablets e celulares.
Não é nada complicado de se entender, você pode adquirir mais conhecimentos sobre resposividade na continuação desse curso que você está estudando, no caso HTML e CSS: cabeçalho, footer e variáveis CSS. A continuação é está:
https://cursos.alura.com.br/course/html-css-responsividade-publicacao-projetos
Os instrutores são os mesmos e o projeto também!
Inclusive o projeto é adaptado para telas de celulares! E também aprendemos a compartilhar ele nessa continuação.
Espero ter ajuado!
Bons estudos!