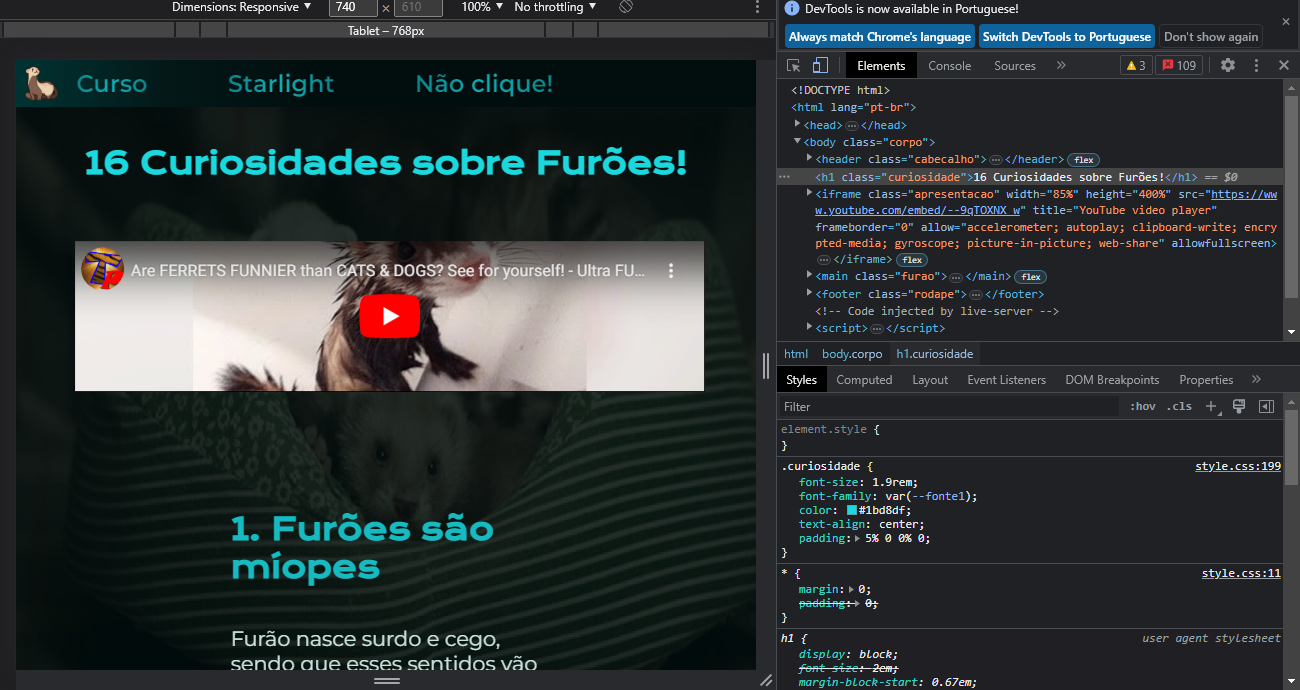
Não consigo ajustar o vídeo do youtube usando a porcentagem, height não muda
<iframe class="apresentacao" width="85%" height="400%" src="https://www.youtube.com/embed/--9qTOXNX_w" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>