Já tentei de tudo e não consegui colocar a fonte principal por variável, apenas colocando em cada elemento. Mas ao colocar 'background-color', etc... com variável, e no mesmo lugar que eu coloco a font, que no caso está sendo no 'body', está indo. Apenas o 'font-family' que não entra na variável do 'body' do site.
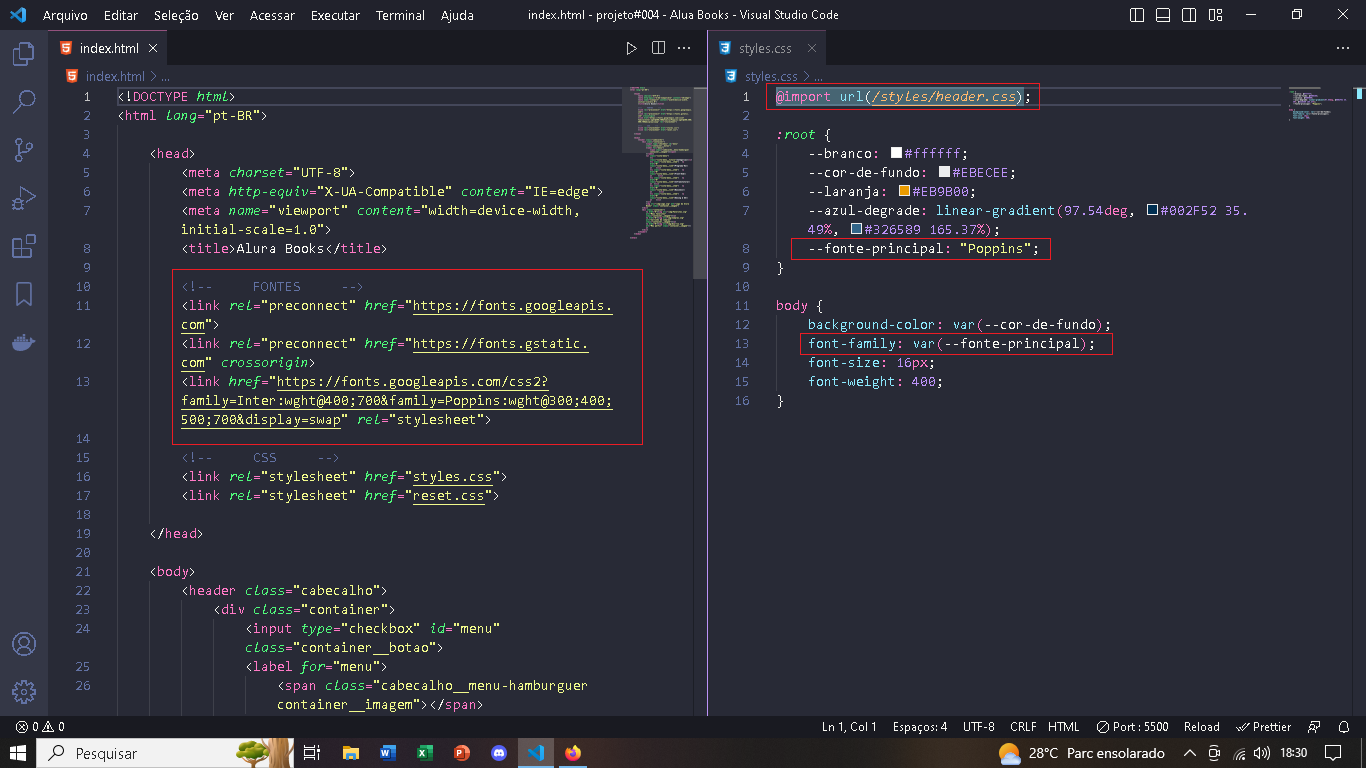
Fonte importada no HTML.
<!-- FONTES -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">FONTE SENDO DEFINIDA COMO VARIÁVEL ATRAVÉS DO ARQUIVO 'styles.css'
:root {
--branco: #ffffff;
--cor-de-fundo: #EBECEE;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Poppins";
}FONTE SENDO ADICIONADA NO BODY DA PÁGINA
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
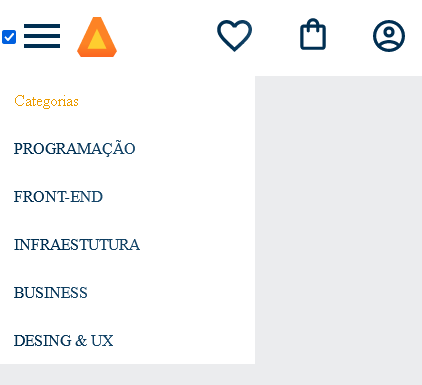
}e mesmo após isso tudo, a fonte não é aplicada ao 'body' do site. Até achei que fosse alguma pontuação ou erro meu por não pegar no 'body' mas caso eu coloque em cada elemento, ele pega, porém a variável do 'background-color' e o restante está pegando direitinho sem problemas no 'body' inteiro.