Pesquisei no fórum e encontrei este tópico https://cursos.alura.com.br/forum/topico-valores-de-transferencias-nao-sao-exibidos-181911 já encerrado. Fiz as mudanças sugeridas na resolução mais não funcionou.
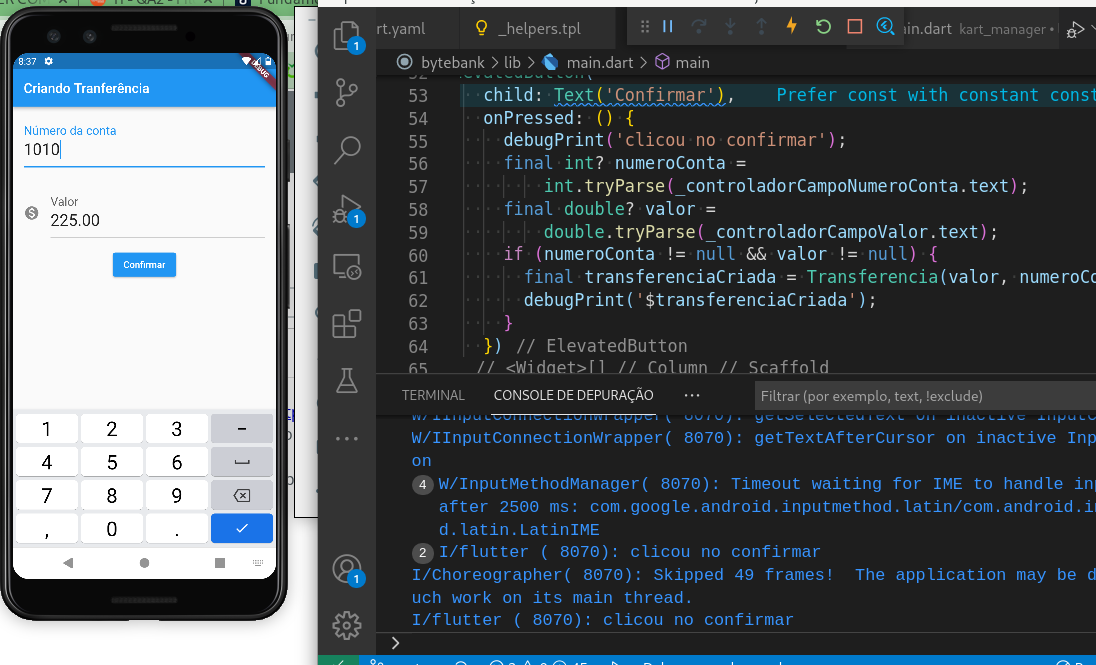
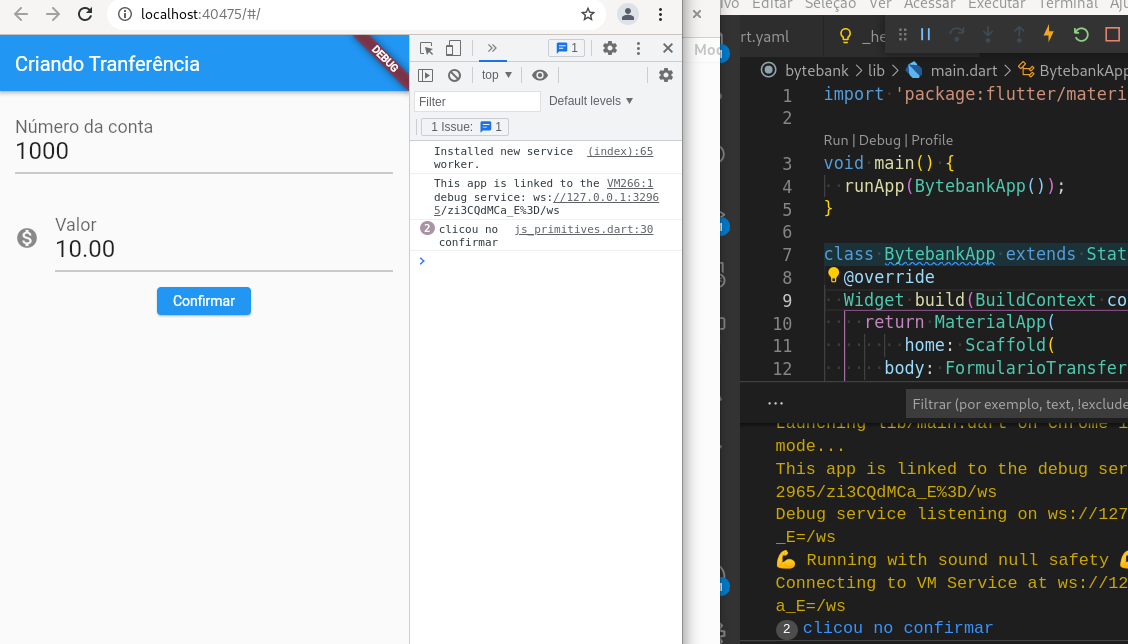
Tanto executando a aplicação via Chrome ou pelo emulador do Android os valores preenchidos nos campos número conta e valor não são exibidos no console.


Código da classe formulário de transferencia
class FormularioTransferencia extends StatelessWidget {
final TextEditingController _controladorCampoNumeroConta = TextEditingController();
final TextEditingController _controladorCampoValor = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Tranferência'),
),
body: Column(children: <Widget>[
Padding(
padding: EdgeInsets.all(16.0),
child: TextField(
style: TextStyle(
fontSize: 24.0,
),
decoration: InputDecoration(
labelText: 'Número da conta', hintText: '0000'),
keyboardType: TextInputType.number,
),
),
Padding(
padding: EdgeInsets.all(16.0),
child: TextField(
style: TextStyle(
fontSize: 24.0,
),
decoration: InputDecoration(
icon: Icon(Icons.monetization_on),
labelText: 'Valor',
hintText: '0.00'),
keyboardType: TextInputType.number,
),
),
ElevatedButton(
child: Text('Confirmar'),
onPressed: () {
debugPrint('clicou no confirmar');
final int? numeroConta = int.tryParse(_controladorCampoNumeroConta.text);
final double? valor = double.tryParse(_controladorCampoValor.text);
if (numeroConta != null && valor != null) {
final transferenciaCriada = Transferencia(valor, numeroConta);
debugPrint('$transferenciaCriada');
}
})
]));
}
}O que posso fazer para corrigir este erro?

