
formulario index.js
import CampoTexto from '../CampoTexto'
import './Formulario.css'
import ListaSuspensa from '../ListaSuspensa'
import Botao from '../Botao'
import { useState } from 'react'
const Formulario = () => {
const times = ['programação', 'front-end', 'inovação e gestão', 'mobile']
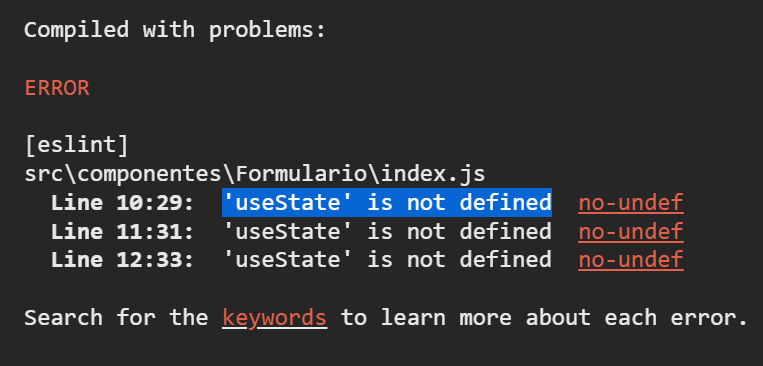
const [nome, setNome] = useState('')
const [cargo, setCargo] = useState('')
const [imagem, setImagem] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()//o comportamento padrão seria após o botão submit a página ser recarregada, com o preventDefault não permite
console.log('Form foi submetido =>', nome, cargo, imagem)
}
return (
<section className="formulario">
<form onSubmit={aoSalvar}>
<h2>Preencha seus dados para criar o card do colaborador.</h2>
<CampoTexto
obrigatorio={true}
label="Nome"
placeholder="Digite seu Nome"
valor={nome}
alterado={valor => setNome(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Cargo"
placeholder="Digite seu Cargo"
valor={cargo}
alterado={valor => setCargo(valor)}
/>
<CampoTexto
label="Imagem"
placeholder="Digite o endereço da sua Imagem"
valor={imagem}
alterado={valor => setImagem(valor)}
/>
<ListaSuspensa obrigatorio={true} label="Time" itens={times} />
<Botao> Criar um Card </Botao>
</form>
</section>
)
}
//a constante obrigatoria é referenciada no index.js do Campo texto e da listaSuspensa
export default FormularioCampoTexto index.js
import { useState } from 'react'
import './CampoTexto.css'
//props é uma variável
const CampoTexto = (props) => {
//console.log(props.label)
//é uma crase `` e não aspas
const placeholderModificada = `${props.placeholder}...`
//let valor = 'herlon'//variável
const aoDigitar = (evento) => {
props.alterado(evento.target.value)
//console.log(valor)
}
return (
<div className="campo-texto">
<label>{props.label}</label>
<input value={props.valor} onChange={aoDigitar} required={props.obrigatorio} placeholder={placeholderModificada}></input>
</div>
)
}
export default CampoTexto


