Para quem como eu tentou se aventurar na versão typescript do Projeto, ira dar problema no import topo. É só trocar por const topo = require('../../assets/topo.png');
Para quem como eu tentou se aventurar na versão typescript do Projeto, ira dar problema no import topo. É só trocar por const topo = require('../../assets/topo.png');
Fala Andrew, tudo bem?
Cara, muito bom que você tá evoluindo o projeto fazendo ele com TypeScript, isso é muito massa! Valeu pela dica do import.
Mas acredito que fazendo o import normal não tinha dado erro né? Só ficava sublinhado em vermelho no vscode, mas a imagem aparecia normalmente, né!?
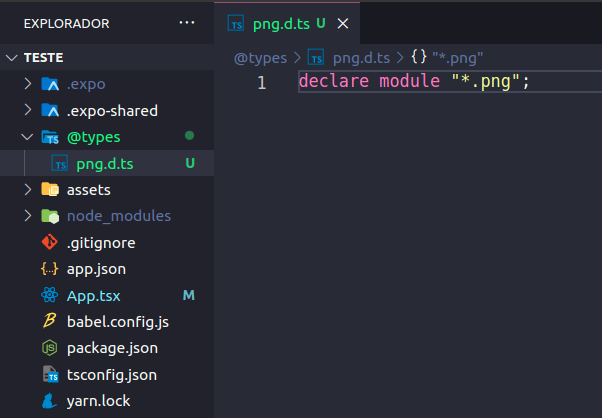
O problema nem é a forma de import, mas sim a relação da tipagem da imagem. Uma outra maneira de resolver isso é você criando uma pasta chamada @types na raiz do projeto e criar um arquivo dentro dessa pasta chamado png.d.ts. Dentro desse arquivo adicione a seguinte linha:
declare module "*.png";Pronto! Dessa forma você pode fazer a importação normal desse jeito:
import topo from '../../assets/topo.png';A configuração dos arquivos do projeto ficará assim:

Continue assim, bons estudos!