No momento de execução do forEach aparece esse erro no meu console. Já revidei o código mas não consigo encontrar o erro. Alguém poderia me ajudar?
MEU ARQUIVO JS:
const campos = [
document.querySelector("#data"),
document.querySelector("#quantidade"),
document.querySelector("#valor")
];
console.log(campos);
var tabela = document.querySelector(".tbody");
document.querySelector(".form").addEventListener("submit", function(event){
event.preventDefault();
var tr = document.createElement('tr');
campos.forEach(function(campo){
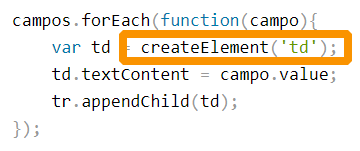
var td = createElement('td');
td.textContent = campo.value;
tr.appendChild(td);
});
var tdVolume = document.createElement('td');
tdVolume.textContent = campos[1].value * campos[2].value;
tr.appendChild('tdVolume');
//var tabela = document.querySelector('.tbody'); //O prof deu a dica de não colocar aqui pq em vez de chjamar toda vez que clico no botão é melhor chamar logo antes de tudo e já deicxar na memória.
tabela.appendChild('tr');
})MEU ARQUIVO HTML;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Negociações</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/bootstrap-theme.css">
</head>
<body class="container">
<h1 class="text-center">Negociações</h1>
<form class="form">
<div class="form-group">
<label for="data">Data</label>
<input type="date" id="data" class="form-control" required autofocus/>
</div>
<div class="form-group">
<label for="quantidade">Quantidade</label>
<input type="number" min="1" step="1" id="quantidade" class="form-control" value="1" required/>
</div>
<div class="form-group">
<label for="valor">Valor</label>
<input id="valor" type="number" class="form-control" min="0.01" step="0.01" value="0.0" required />
</div>
<button class="btn btn-primary" type="submit">Incluir</button>
</form>
<div class="text-center">
<button class="btn btn-primary text-center" type="button">
Importar Negociações
</button>
<button class="btn btn-primary text-center" type="button">
Apagar
</button>
</div>
<br>
<br>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
<th>VOLUME</th>
</tr>
</thead>
<tbody class = 'tbody'>
</tbody>
<tfoot>
</tfoot>
</table>
<script src ="js/lib/index.js"></script>
</body>
</html>ORBIGADO! Agradeço desde já!