Boa tarde!
Vi algumas soluções a respeito do erro de Maximum call stack size exceeded, porém, nenhuma delas solucionou meu problema.
template(model: Negociacoes): string {
return `
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
</tr>
</thead>
<tbody>
${model.lista().map(negociacao => {
return `
<tr>
<td>${new Intl.DateTimeFormat()
.format(negociacao.data)}</td>
<td>${negociacao.quantidade}</td>
<td>${negociacao.valor}</td>
</tr>
`;
}).join('')}
</tbody>
</table>
`;
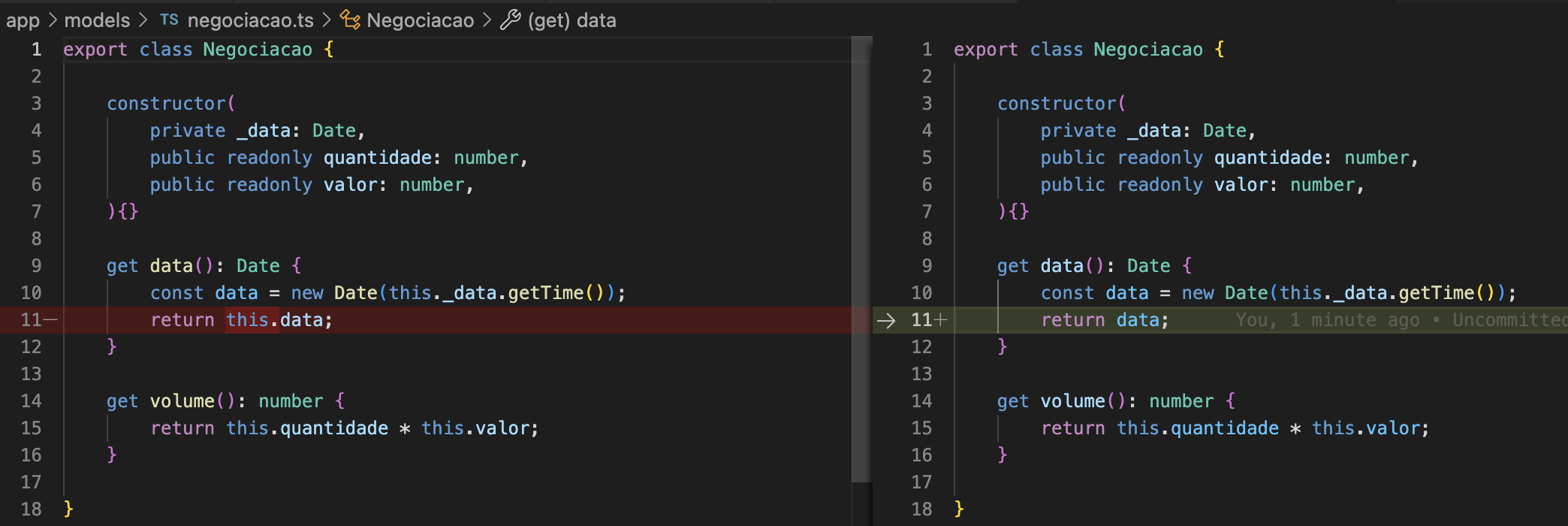
}get data(): Date {
const data = new Date(this._data.getTime());
return this.data;
}