Olá, alguém poderia me ajudar?
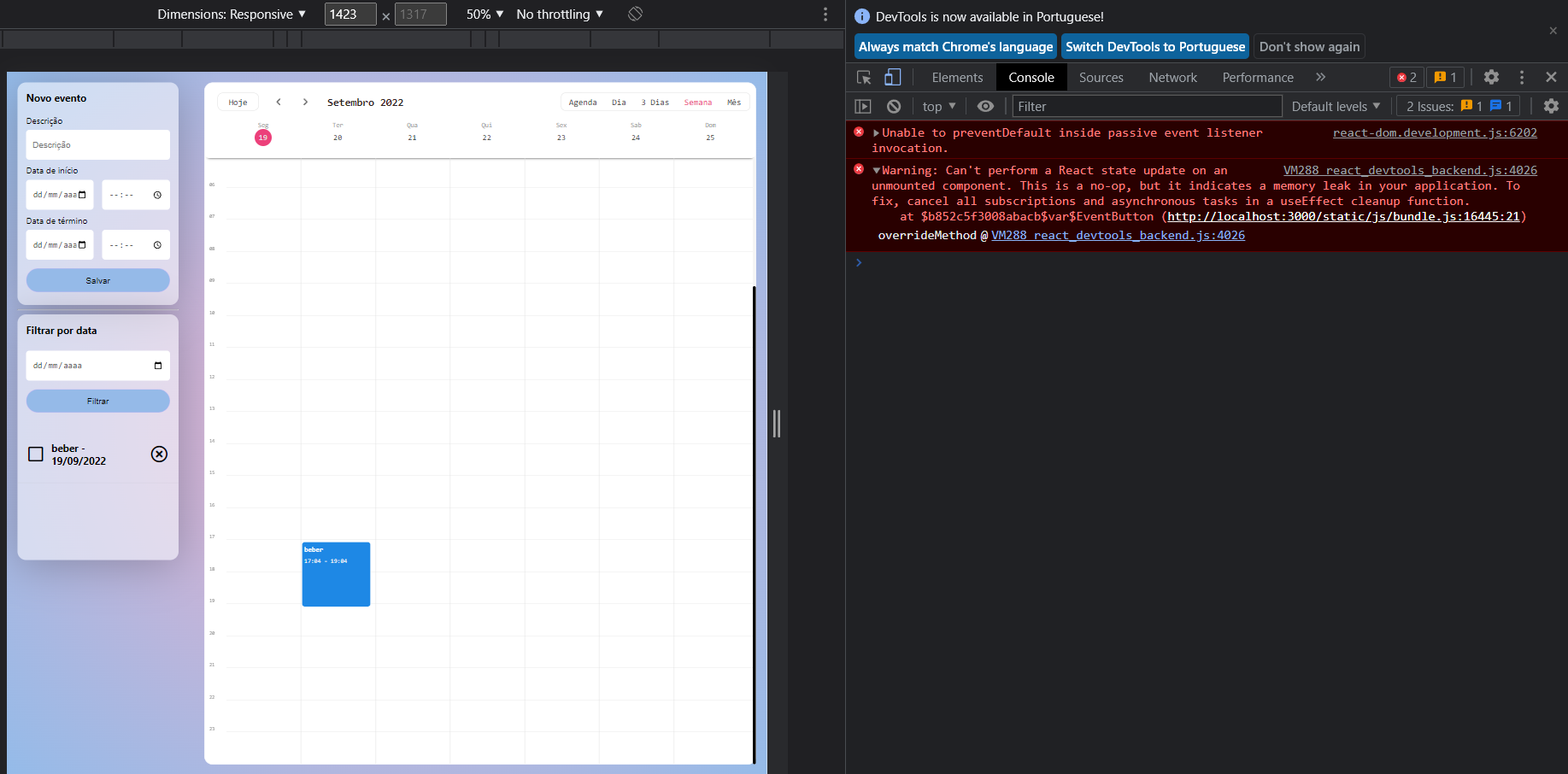
Estou enfrentando esses erros ao tentar mudar a posição do card no calendário:
 O "Unable to preventDefault inside passive event listener invocation" aparece assim que clico no card. O card até se movimenta pelas quadros, mas a data no filtro continua a mesma.
O "Unable to preventDefault inside passive event listener invocation" aparece assim que clico no card. O card até se movimenta pelas quadros, mas a data no filtro continua a mesma.
Os dois locais que o preventDefault são nos componentes Filtro e Formulário:
Filtro:
import React, { useState } from 'react';
import style from './Filtro.module.scss';
const Filtro: React.FC<{ aoFiltroAplicado: (data: Date | null) => void }> = ({ aoFiltroAplicado }) => {
const [data, setData] = useState('')
const submeterForm = (evento: React.FormEvent<HTMLFormElement>) => {
evento.preventDefault()
if (!data) {
aoFiltroAplicado(null)
return
}
aoFiltroAplicado(new Date(data))
}
return (<form className={style.Filtro} onSubmit={submeterForm}>
<h3 className={style.titulo}>Filtrar por data</h3>
<input
type="date"
name="data"
className={style.input}
onChange={evento => setData(evento.target.value)}
placeholder="Por data"
value={data} />
<button className={style.botao}>
Filtrar
</button>
</form>)
}
export default FiltroFormulário:
import React, { useState } from 'react'
import { useSetRecoilState } from 'recoil'
import { IEvento } from '../../interfaces/IEvento'
import { listaDeEventosState } from '../../state/atom'
import { obterId } from '../../util'
import style from './Formulario.module.scss'
const Formulario: React.FC = () => {
const setListaDeEventos = useSetRecoilState<IEvento[]>(listaDeEventosState)
const [descricao, setDescricao] = useState('')
const [dataInicio, setDataInicio] = useState('')
const [horaInicio, setHoraInicio] = useState('')
const [dataFim, setDataFim] = useState('')
const [horaFim, setHoraFim] = useState('')
const montarData = (data: string, hora: string) => {
const dataString = data.slice(0, 10)
return new Date(`${dataString}T${hora}`)
}
const submeterForm = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault()
const evento = {
id: obterId(),
descricao,
inicio: montarData(dataInicio, horaInicio),
fim: montarData(dataFim, horaFim),
completo: false,
}
setListaDeEventos((listaAntiga) => [...listaAntiga, evento])
setDescricao('')
setDataInicio('')
setHoraInicio('')
setDataFim('')
setHoraFim('')
}
return (
<form className={style.Formulario} onSubmit={submeterForm}>
<h3 className={style.titulo}>Novo evento</h3>
<label>Descrição</label>
<input
type="text"
name="descricao"
id="descricao"
className={style.input}
onChange={(evento) => setDescricao(evento.target.value)}
placeholder="Descrição"
value={descricao}
autoComplete="off"
required
/>
<label>Data de início</label>
<div className={style.inputContainer}>
<input
type="date"
name="dataInicio"
className={style.input}
onChange={(evento) => setDataInicio(evento.target.value)}
value={dataInicio}
required
/>
<input
type="time"
name="horaInicio"
className={style.input}
onChange={(evento) => setHoraInicio(evento.target.value)}
value={horaInicio}
required
/>
</div>
<label>Data de término</label>
<div className={style.inputContainer}>
<input
type="date"
name="dataFim"
className={style.input}
onChange={(evento) => setDataFim(evento.target.value)}
value={dataFim}
required
/>
<input
type="time"
name="horaFim"
className={style.input}
onChange={(evento) => setHoraFim(evento.target.value)}
value={horaFim}
required
/>
</div>
<button className={style.botao}>Salvar</button>
</form>
)
}
export default Formulario




