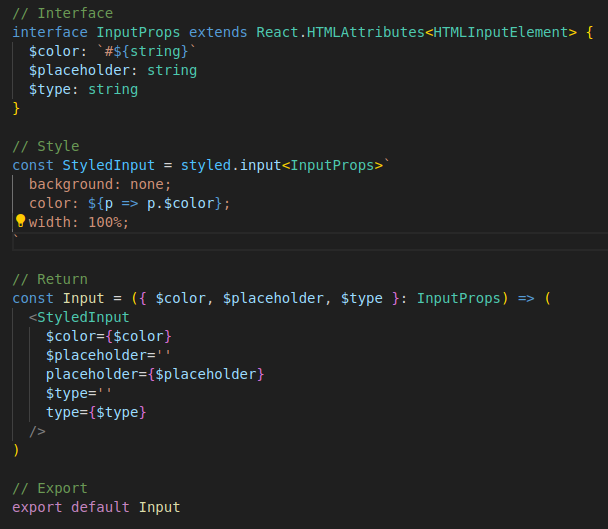
Estou recebendo esse erro ao chamar um styled component na função de retorno quando tento passar uma prop diretamente pra um atributo html. Eu consigo resolver o problema caso eu declare um valor vazio antes, mas não me parece a forma correta de se fazer.

Aqui eu tenho que declarar o valor de $placeholder, e depois passar ele pro atributo de fato, pois se eu remover a declaração do $placeholder, ele acusa o erro de "No overload matches this call.". Mesmo com o erro ele funciona e o valor do placeholder é recebido ao criar o componente, mas certamente não deveria ser assim. Já tentei declarar um valor default nas props pra reduzir a duplicação, mas não funcionou
Alguém sabe dizer o porque isso acontece? Esse é meu primeiro projeto com React e Typescript então talvez esteja errando algo na sintaxe ou na tipagem.



