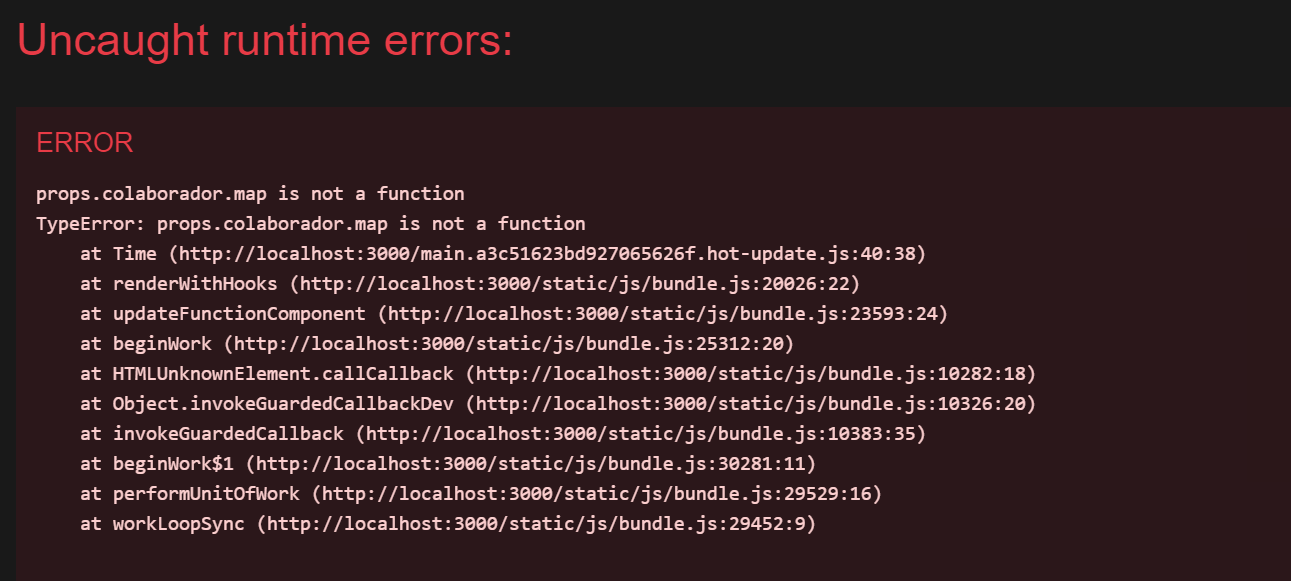
Ao clicar no botão de criar card o seguinte erro é exibido na aplicação:

Gostaria de ajuda para resolver esse problema que me assombra a dias
Código App.js
import { useState } from 'react';
import './App.css';
import Banner from './components/Banner';
import Formulario from './components/Formulario';
import Time from './components/Time';
function App() {
const times = [
{
nome: 'Programação',
corPrimaria: '#57c278',
corSecundaria: '#d9f7e9'
},
{
nome: 'Front-end',
corPrimaria: '#82CFFA',
corSecundaria: '#E8F8FF'
},
{
nome: 'Data-Science',
corPrimaria: '#A6D157',
corSecundaria: '#F0F8E2'
},
{
nome: 'DevOps',
corPrimaria: '#E06B69',
corSecundaria: '#FDE7E8'
},
{
nome: 'UX e Design',
corPrimaria: '#DB6EBF',
corSecundaria: '#FAE9F5'
},
{
nome: 'Mobile',
corPrimaria: '#FFBA05',
corSecundaria: '#FFF5D9'
},
{
nome: 'Inovação e Gestão',
corPrimaria: '#FF8A29',
corSecundaria: '#FFEEDF'
}
]
const [colaboradores, setColaboradores] = useState([])
const novoColaboradorAdicionado = (colaborador) => {
console.log(colaborador)
setColaboradores({...colaboradores, colaborador})
}
return (
<div className="App">
<Banner/>
<Formulario times={times.map(time => time.nome)} ColaboradorCadastrado={colaborador => novoColaboradorAdicionado(colaborador)}/>
{times.map(time => <Time
key={time.nome}
nome={time.nome}
corPrimaria={time.corPrimaria}
corSecundaria={time.corSecundaria}
colaboradores={colaboradores}
/>)}
</div>
);
}
export default App;
Código Time
import Colaborador from '../Colaborador'
import './Time.css'
const Time = (props) => {
const background = {backgroundColor: props.corSecundaria}
return(
<section className='time' style={background}>
<h3 style={{ borderColor: props.corPrimaria }}>{props.nome}</h3>
{props.colaborador.map( colaborador => <Colaborador /> )}
</section>
)
}
export default Time
Acredito que não seja necessário, mas o código de colaborador estará abaixo
import Colaborador from '../Colaborador'
import './Time.css'
const Time = (props) => {
const background = {backgroundColor: props.corSecundaria}
return(
<section className='time' style={background}>
<h3 style={{ borderColor: props.corPrimaria }}>{props.nome}</h3>
{props.colaboradores.map( colaborador => <Colaborador /> )}
</section>
)
}
export default Time




