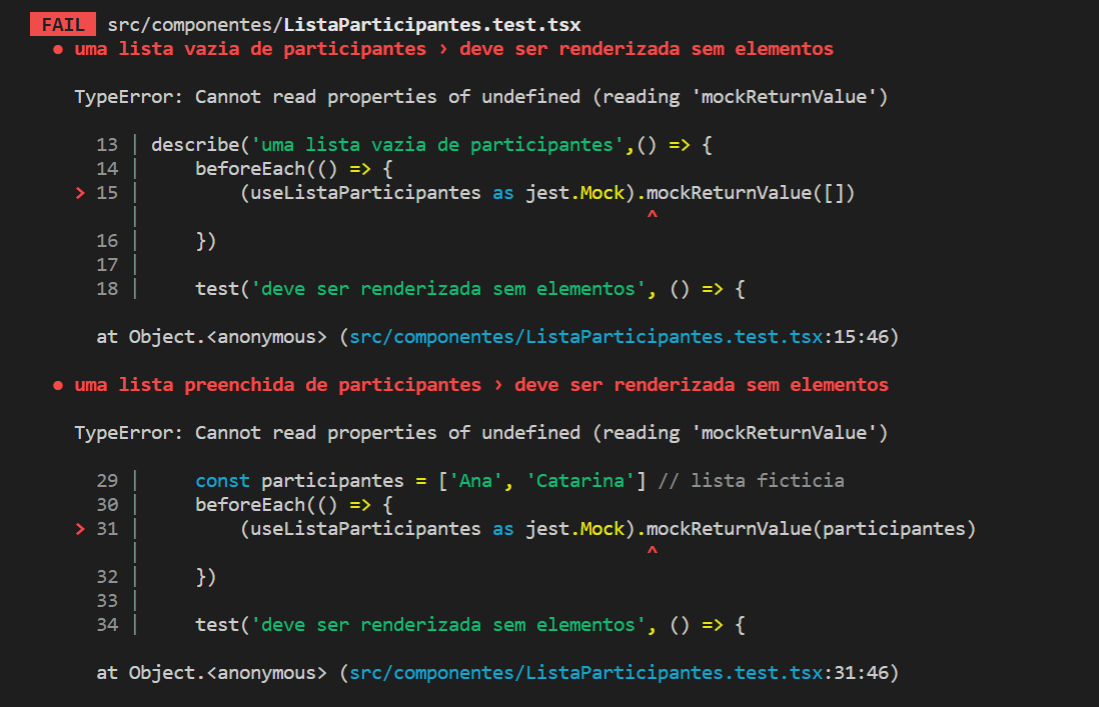
Meus códigos estão parecidos com o do professor, porém o erro está reclamando muito no componente mockReturnValue
meu código está assim:
import React from "react"
import { render, screen } from "@testing-library/react"
import { RecoilRoot } from "recoil"
import { useListaParticipantes } from "../state/hook/useListaDeParticipantes"
import ListaParticipantes from './ListaParticipantes'jest.mock('../state/hook/useListaDeParticipantes', () => {
return {
useListaDeParticipantes: jest.fn()
}
})describe('uma lista vazia de participantes',() => {
beforeEach(() => {
(useListaParticipantes as jest.Mock).mockReturnValue([])
})
test('deve ser renderizada sem elementos', () => {
render(<RecoilRoot>
<ListaParticipantes/>
</RecoilRoot>)
const itens = screen.queryAllByRole('listitem')
expect(itens).toHaveLength(0)
})
})describe('uma lista preenchida de participantes',() => {
const participantes = ['Ana', 'Catarina'] // lista ficticia
beforeEach(() => {
(useListaParticipantes as jest.Mock).mockReturnValue(participantes)
})
test('deve ser renderizada sem elementos', () => {
render(<RecoilRoot>
<ListaParticipantes/>
</RecoilRoot>)
const itens = screen.queryAllByRole('listitem')
expect(itens).toHaveLength(participantes.length)
})
})alguém consegue me ajudar por favor ?