tests/telas/Leilao/componentes/Envialance.test.js
import React from 'react'
import { render } from '@testing-library/react-native'
import { ENVIADO } from '../../../../src/negocio/constantes/estadosLance'
import EnviaLance from '../../../../src/telas/Leilao/componentes/EnviaLance'
describe("telas/Leilao/componentes/EnviaLance", () => {
it("deve enviar o lance quando o botão for pressionado", () => {
const enviaLance = jest.fn(() => new Promise(resolve => resolve(ENVIADO)))
const { toJSON } = render(
<EnviaLance
enviaLance={enviaLance}
cor="blue"
/>
)
console.log(toJSON())
})
})package.json
{
"name": "leilaotestes",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "expo eject",
"api": "json-server --host 192.168.0.169 --watch db.json",
"test": "jest --watch --coverage=false",
"test:final": "jest"
},
"jest": {
"preset": "jest-expo",
"transformIgnorePatterns": [
"node_modules/(?!((jest-)?react-native|@react-native(-community)?)|expo(nent)?|@expo(nent)?/.*|@expo-google-fonts/.*|react-navigation|@react-navigation/.*|@unimodules/.*|unimodules|sentry-expo|native-base|react-native-svg)"
],
"collectCoverage": true,
"collectCoverageFrom": [
"**/*.{js,jsx}",
"!**/coverage/**",
"!**/node_modules/**",
"!**/babel.config.js",
"!**/jest.setup.js"
]
},
"dependencies": {
"@react-navigation/native": "^6.0.8",
"@react-navigation/native-stack": "^6.4.1",
"axios": "^0.25.0",
"expo": "~44.0.0",
"expo-blur": "~11.0.0",
"intl": "^1.2.5",
"jest": "^26.6.3",
"jest-expo": "^46.0.1",
"react": "17.0.1",
"react-dom": "17.0.1",
"react-native": "0.64.3",
"react-native-safe-area-context": "3.3.2",
"react-native-screens": "~3.10.1",
"react-native-web": "0.17.1"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"@testing-library/react-hooks": "^8.0.1",
"@testing-library/react-native": "^11.0.0",
"react-test-renderer": "17.0.1"
},
"private": true
}
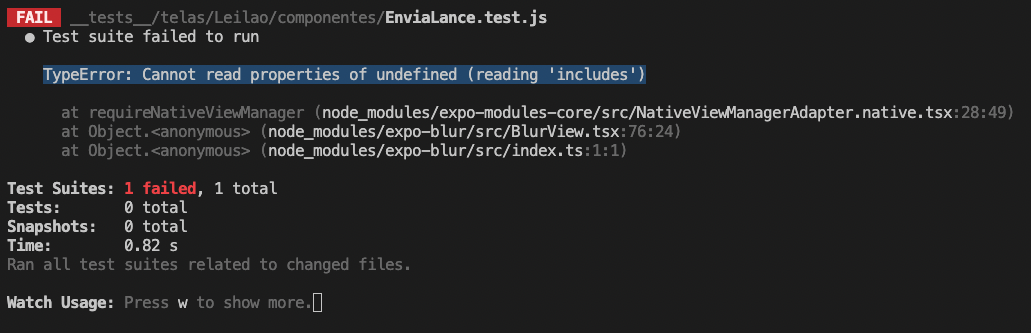
Mensagem de erro: