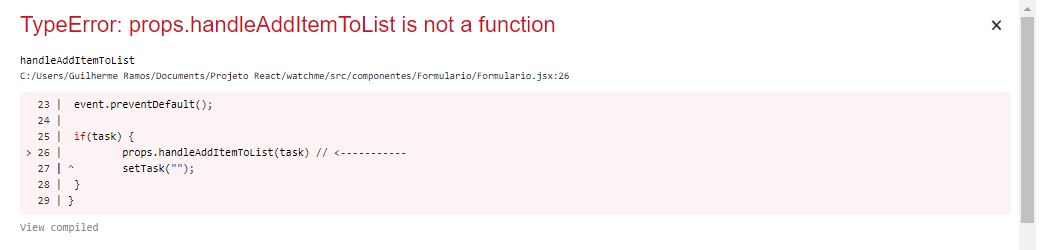
Olá pessoal, tudo bem? Criei um ToDo List para treinar alguns conceitos de ReactJS e ao separar alguns elementos em componentes começou a dar erro em meu componente de formulario. (TypeError: props.handleAddItemToList is not a function) no navegador está indicando que o erro é no meu componente Formulario na função handleAddItemToList, mas não consigo entender onde estou errando.! 
Segue o codigo abaixo.
/* Componente App */
export function App() {
const [itemsList, setItemsList] = useState([]);
// Adiciona um novo elemento a lsita
function handleAddItemToList(newItem){
setItemsList([...itemsList, newItem]);
}
return (
<div className="todo-wrapper">
<h1>ToDo List</h1>
<Formulario addItem={handleAddItemToList} />
<Lista itemsList={itemsList} />
</div>
);
}
/* Componente Formulario*/
export function Formulario(props){
const [task, setTask] = useState("");
function handleChangeInput(event){
let newTask = event.target.value;
setTask(newTask);
}
function handleAddItemToList(event) {
event.preventDefault();
if(task) {
props.handleAddItemToList(task)
setTask("");
}
}
return (
<>
<form >
<input type="text" placeholder="Adicione uma tarefa" onChange={handleChangeInput} value={task} />
<button type="submit" onClick={handleAddItemToList}>Adicionar</button>
</form>
</>
);
}/* Componente Lista */
export function Lista(props){
return (
<ul className="todo-list" >
{props.itemsList.map(item => { return <li>{item}</li>})}
</ul>
);
}
