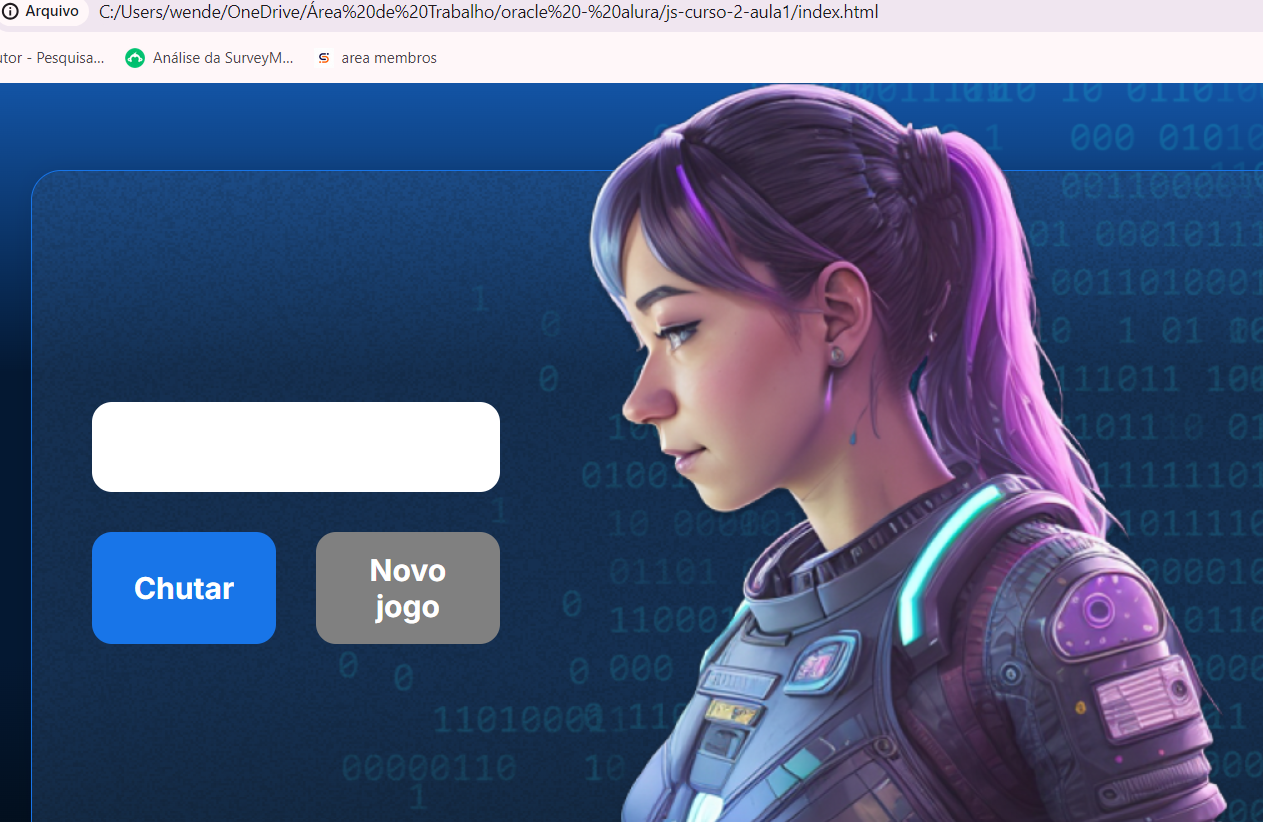
Muito boa tarde. Espero encontrá-los bem.
Exercício verificando chute funcionou de acordo com o vídeo até exibir texto na tela para paragrafo e titulo assim bem como o teste de exemplo de chute com numero 7. Ao progredir os exercícios ao apagar o console.log e* incluir mais *if e else para o exibir texto na tela e retornar na linha um com o gerar número aleatório, titulo, paragrafo e mensagens sumiram do HTML aberto no navegador.
Desde já grata podendo ajudar :)
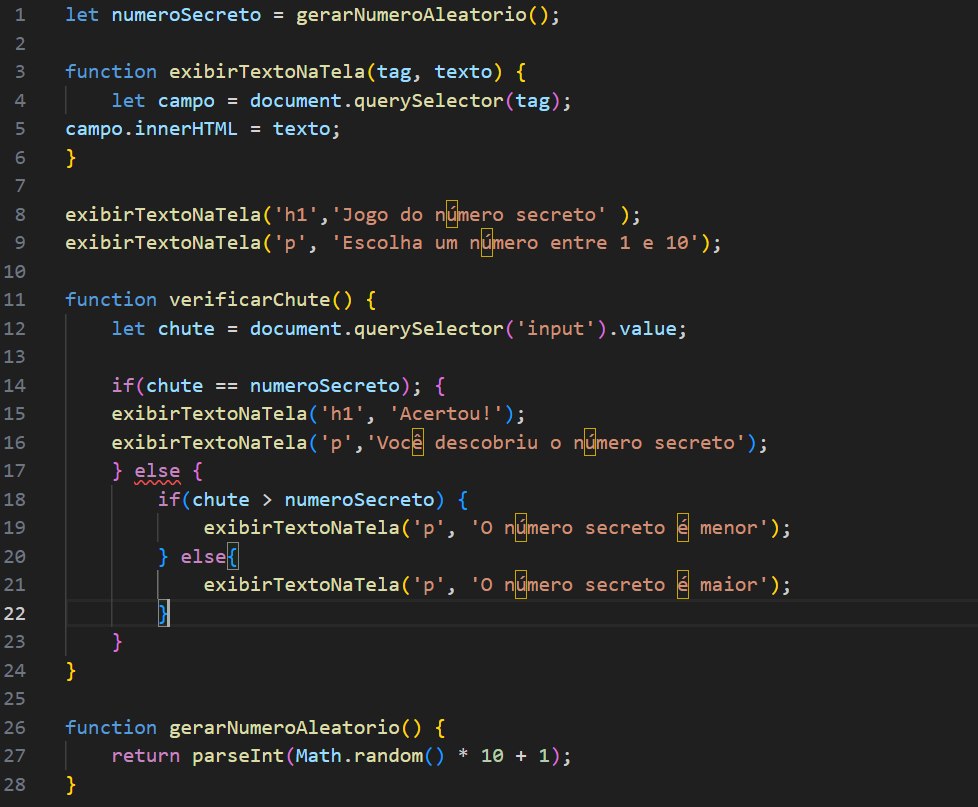
Abaixo codigo conforme a do instrutor:

imagem: