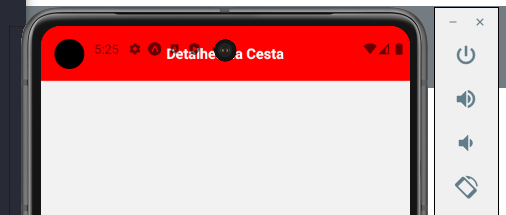
Olá, tudo bem? Estou realizando a parte de adicionar estilo no título da cesta e gostaria de saber como faze para deixar o titulo localizado na parte a baixo da linha onde fica as notificações.

Gostaria de saber se há alguma maneira de deixar esse titulo pra baixo da linha do entalhe, visto que muitos aparelhos hoje em dia são assim. Segue um exemplo: