Olá Rafael, tudo bem?
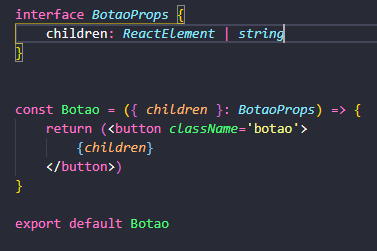
Entendo sua dúvida. De fato, com a tipagem em TypeScript, o valor de children em um botão deve ser do tipo ReactElement ou string, o que pode limitar a possibilidade de passar ícones ou imagens como filhos.
Uma solução para esse caso seria utilizar componentes que encapsulem esses elementos. Por exemplo, você pode criar um componente de ícone que recebe a imagem ou o ícone como propriedade e retorna o elemento correspondente. Em seguida, basta passar o componente de ícone como filho do botão.
Veja um exemplo:
import React from 'react';
interface IconProps {
src: string;
}
const Icon: React.FC<IconProps> = ({ src }) => {
return <img src={src} alt="Ícone" />;
};
const MeuComponente: React.FC = () => {
return (
<button>
<Icon src="icone.png" />
<span>Texto do botão</span>
</button>
);
};
Dessa forma, você pode passar o componente de ícone como filho do botão e ainda manter a tipagem correta.
Espero ter ajudado e bons estudos!