Boa tarde!
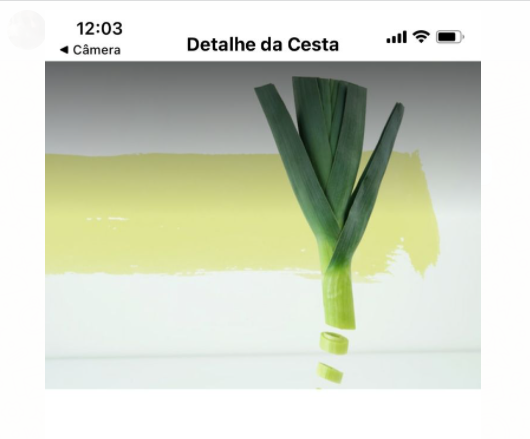
O texto "Detalhe da Cesta" aparece no StatusBar e não por cima da imagem, em dispositivos IOS.

Código App.js:
import React from 'react';
import { StatusBar, SafeAreaView } from 'react-native';
import Cesta from './src/telas/Cesta';
export default function App() {
return (
<SafeAreaView>
<StatusBar />
<Cesta />
</SafeAreaView>
);
}Código Cesta.js
import React from 'react';
import { StyleSheet, Image, Dimensions, Text } from 'react-native';
import topo from '../../assets/topo.png';
const width = Dimensions.get('screen').width;
export default function Cesta() {
return <>
<Image source={topo} style={estilos.topo} />
<Text style={estilos.titulo}>Detalhe da Cesta</Text>
</>
}
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578 / 768 * width,
},
titulo: {
width: "100%",
position: "absolute",
textAlign: "center",
fontSize: 16,
lineHeight: 26,
//color: "white",
fontWeight: "bold",
padding: 16
}
});


