

Fala ai Gabriele, tudo bem?
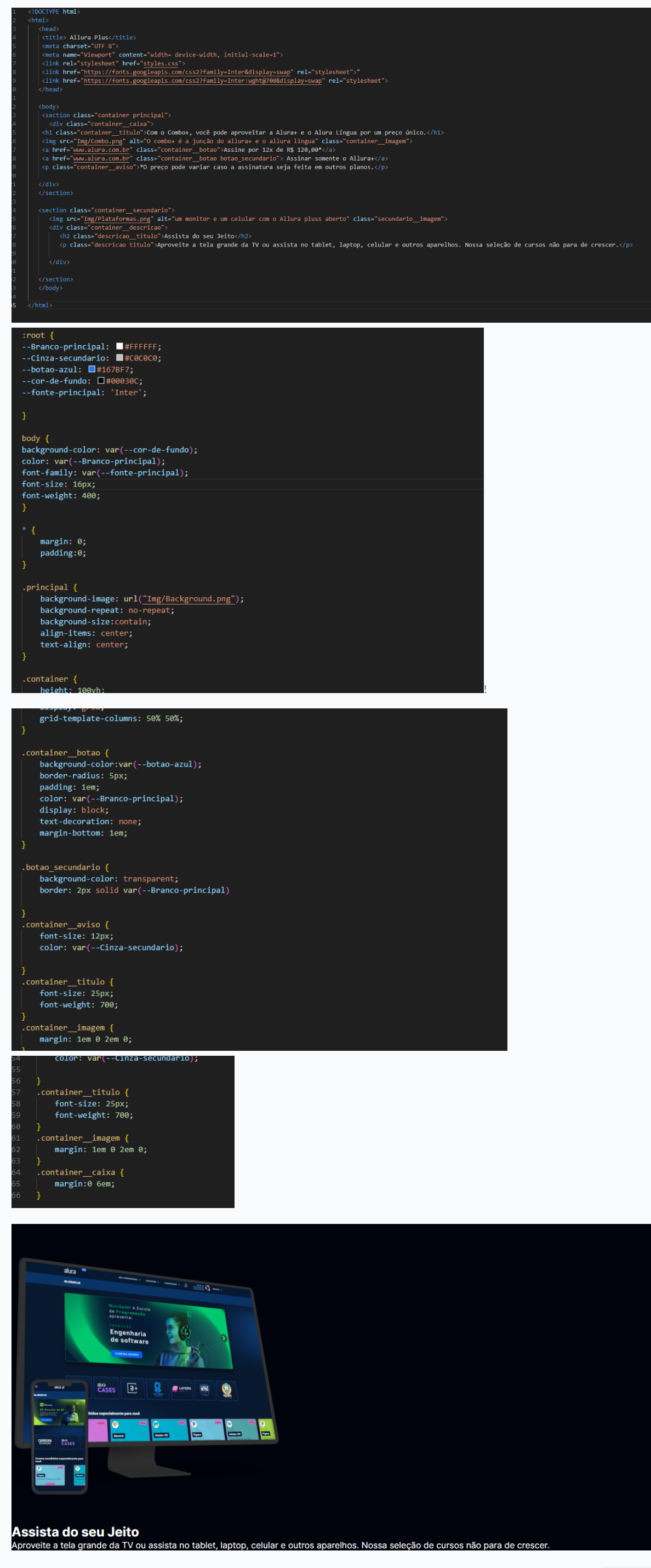
Acabei de dar uma olhadinha na aula e encontrei o erro. Pelo que vi no código, você tem uma classe chamada container e ela está criando uma grid e separando em duas colunas do mesmo tamanho.
Na sua segunda <section> está usando a classe container__secundario só que não existe nenhuma estilização para ele no CSS.
Na aula, a professora queria utilizar duas classes diferentes, sendo elas: container e secundario. A classe container que está responsavel por deixar os elementos um do lado do outro. Só que no seu código você confundiu e deixou as duas classes interligadas por __ formando uma classe só.
Basicamente para corrigir é só remover os underline entre as classes. Saindo disso:
<section class="container__secundario">
....
</section>
Para isso:
<section class="container secundario">
....
</section>
Espero que tenha ajudado. Qualquer dúvida é só responder aqui no fórum.
Muitooo obrigado
Não precisa agradecer. Lembre-se sempre que ao separarmos duas palavras por um espaço entre classes significa que são duas classes diferentes. Logo, pode herdar dois estilos diferentes. Nesse caso apresentado pela professora, a ideia é ter tanto a estilização do container quanto do secundario que pode trazer algumas modificações futuramente.
Fico feliz em ter te ajudado, bons estudos.
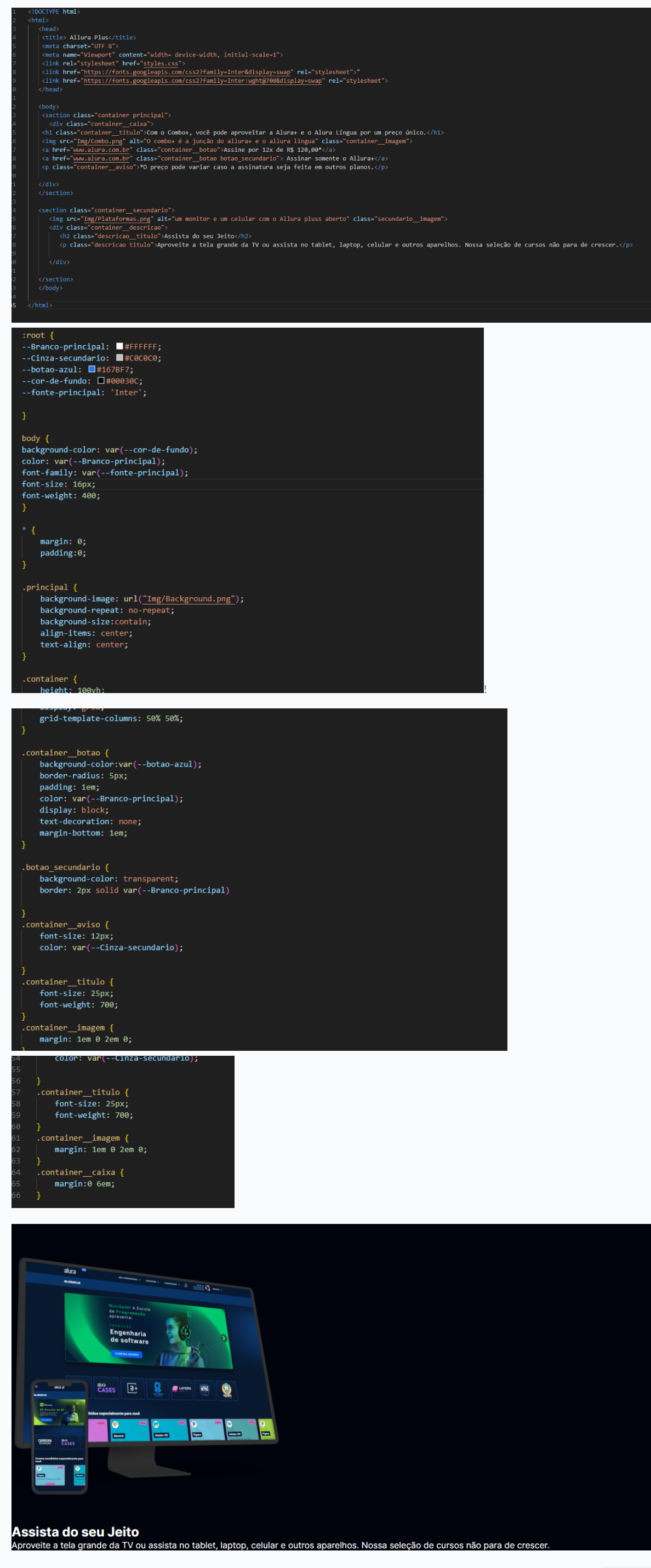
Fiz da maneira que o senhor resolveu e continua com o texto embaixo