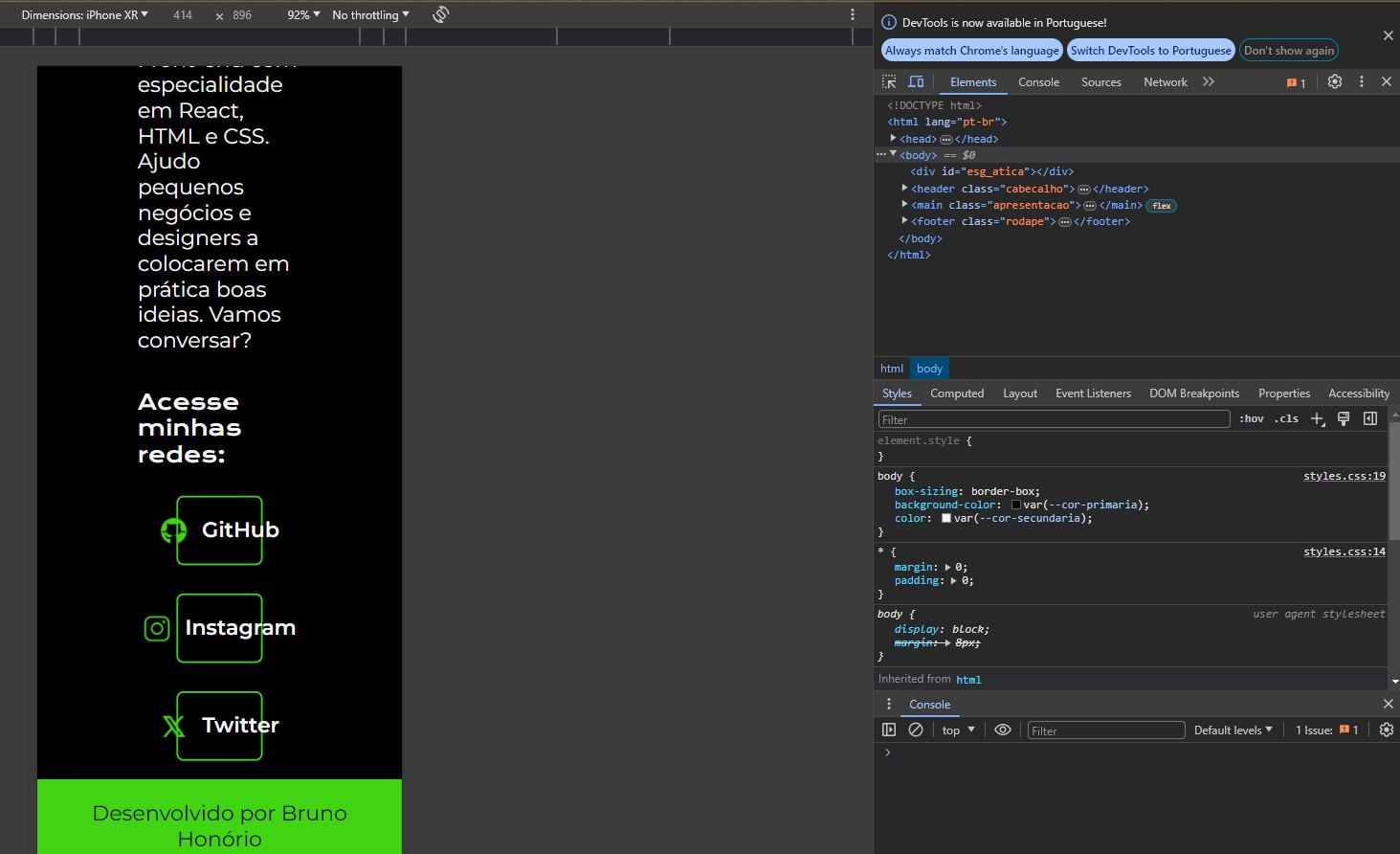
Aparentemente meu styles.css está igual ao dos instrutores, porém o resultado final dos textos que está dentro do botão, quando eu simulo ou abro no meu Iphone XR, tanto o texto quanto o icon fica para fora do border, segue o código:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
:root{
--cor-primaria: #000000;
--cor-secundaria: #f6f6f6;
--cor-terciaria: #40d413;
--cor-hover: #3E432E;
--font-primaria: "Krona One", sans-serif;
--font-secundaria: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body{
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 80px;
}
.cabecalho__menu__link{
font-family: var(--cor-secundaria);
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao{
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo{
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 2.25rem;
font-family: var(--font-primaria);
}
.titulo-destaque{
color: var(--cor-terciaria);
}
.apresentacao__conteudo__paragrafo{
font-size: 1.5rem;
font-family: var(--font-secundaria);
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: var(--font-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--font-secundaria);
}
.apresentacao__links__navegacao:hover {
cursor: grab;
background-color: var(--cor-hover);
}
.apresentacao__imagem {
width: 50%;
}
.rodape {
padding: 24px;
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--font-secundaria);
font-size: 1.5rem;
font-weight: 400;
}
@media (max-width: 1200px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
padding: 5%;
}
;.apresentacao__conteudo {
width: auto;
}
}