Oi tudo bem? ... então eu percebi uma coisa, quando voce colocou a imagem e depois o titulo e o texto , geralmente...os elementos , ele vai ficando um embaixo do outro , no caso o texto ele foi pro canto... isso foi por causa do grid??
Oi tudo bem? ... então eu percebi uma coisa, quando voce colocou a imagem e depois o titulo e o texto , geralmente...os elementos , ele vai ficando um embaixo do outro , no caso o texto ele foi pro canto... isso foi por causa do grid??
Tudo bem? tudo que você usa no HTML tem um display que pode ser modificado no CSS. Ele (display) dita como uma tag se apresenta, assim, caso você coloque textos ao lado do outro, dependendo do dislpay, você terá que manipulá-lo para chegar no resultado desejado.
Quando estamos CSS, uma coisa você tem que entender bem, é que o CSS trabalha com caixas. então se tem um texto e ele nao está centralizado, temos que entender o motivo dele está assim, geralmente temos que usar um text-aling: center; para as palavras ou até mesmo margin: 0 auto; para centralizar a caixa.
De qualquer forma, caso queira, poste o código HTML e CSS, e podemos ver o que está errado ou esclarecer o que está confuso, até!
Bom dia, Lucas! Tudo bem? Nessa aula em específico é isso que aconteceu mesmo, o texto não foi pra baixo da imagem por causa do grid.
Vou te mostrar em outro projeto o que aconteceria em cada situação. Imagine que você começou um projeto e colocou uma imagem e dois textos embaixo:
<div class="container">
<img id="photo" src="https://thecatapi.com/api/images/get?format=src&type=gif" alt="">
<h2>Gatos da Moni</h2>
<p>Esse é um codepen teste de grid</p>
</div>
O resultado é como você esperava. Todos esses elementos possuem por padrão o display: inline-block ou display: block. Um elemento com o display block vira um bloco, e ocupa a linha toda.
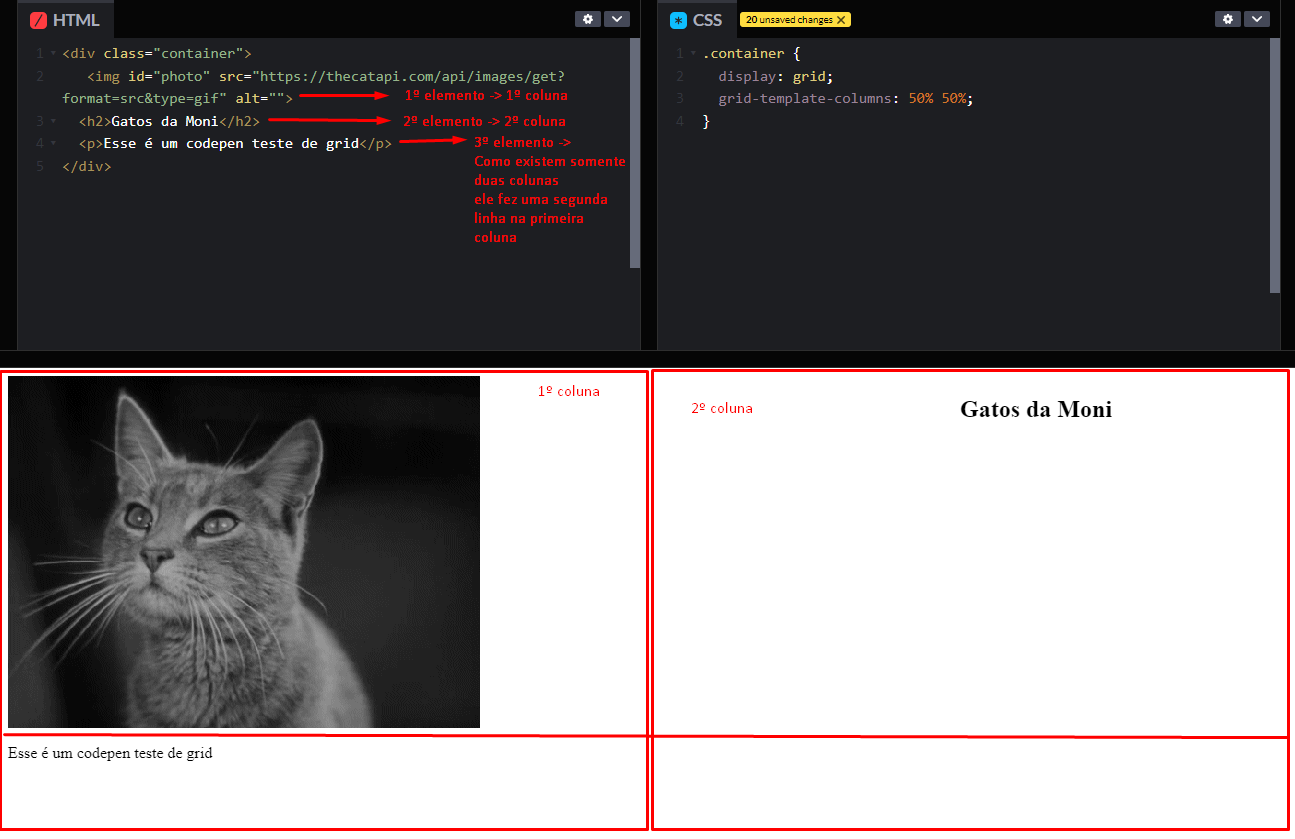
Agora, nessa aula, eu inseri o grid e defini duas colunas de tamanhos iguais que ocupam a tela toda. Cada espaço do grid, por padrão, é ocupado um elemento. Se eu deixar solto todos elementos como está, ele vai separar um por um. Como são três e eu tenho duas colunas, os primeiros dois ocuparão a primeira linha e o terceiro vai ocupar a segunda linha da primeira coluna, olha só:

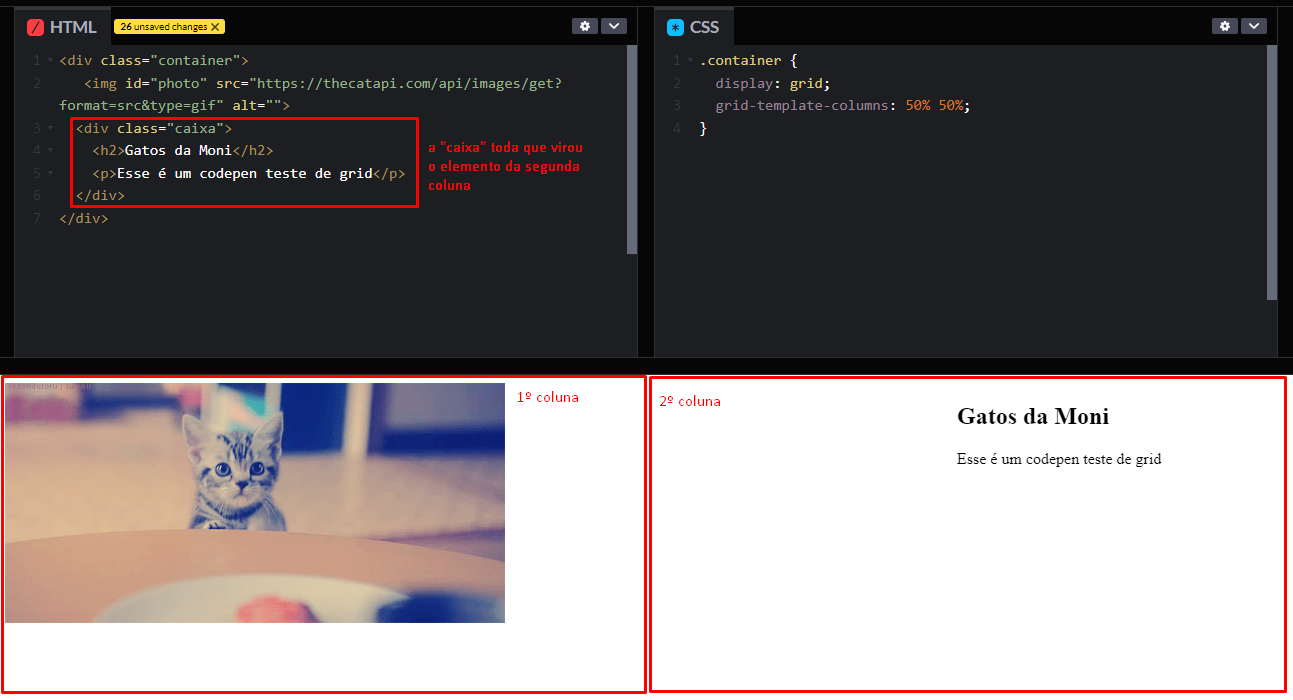
Mas como eu não queria que cada texto ocupasse uma coluna e sim que todos os textos ficassem em uma só, eu envolvi em uma div. Essa parte assemelha muito com o que o Demétrio falou: o trabalho com caixas.
Imagine que minha <div> é uma caixa de papelão e os dois elementos que eu coloquei dentro são potes, quando eu for posicionar em algum lugar da minha casa não são os potes que eu estou carregando e sim a caixa inteira.
Ou seja: agora esses elementos de texto estão agrupados. Eu ainda posso mexer neles separadamente, mas no escopo da div container, caso eu mexa na div caixa, eles irão juntos.

Espero que tenha ficado mais fácil de visualizar o que estava acontecendo no vídeo.
Bons estudos e qualquer coisa pode chamar!
Oii boa noite pra todos !!! Nossa ! muito obrigado ! voces conseguiu deixar bem claro me explicou super bem kkk ... e sobre o curso sua didática pra explicar é muito bomm ! só tenho que agradecer , tmj !
Valeu pelo feedback, Lucas! Quando tiver dúvida sobre algum conceito pode mandar aqui que eu tento explicar de outra maneira :D