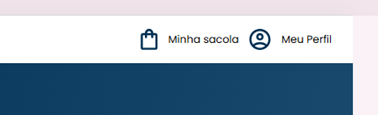
Considere-se o trecho do código a seguir e seu resultado em anexo.

<a href="#" class="container__link">
<img src="ASSETS/imagens/Compras.svg" alt="Carrinho de compras" class="container__imagem">
<p class="container__texto">Minha sacola</p>
</a>
<a href="#" class="container__link">
<img src="ASSETS/imagens/Usuario.svg" alt="Meu perfil" class="container__imagem">
<p class="container__texto">Meu Perfil</p>
</a>
Para eliminar (com sucesso) o sublinhado do texto, a instrutora optou por usar o "text-decoration" na div-pai, assim:
.container__link{
display: flex;
align-items: center; /* Alinha em relação ao eixo y, só é possível com flexbox */
color: var(--preto);
text-decoration: none;
}
A minha pergunta é, pq não dá certo fazer no filho, como eu imaginei? Ou seja:
.container__texto{
text-decoration: none;
}



