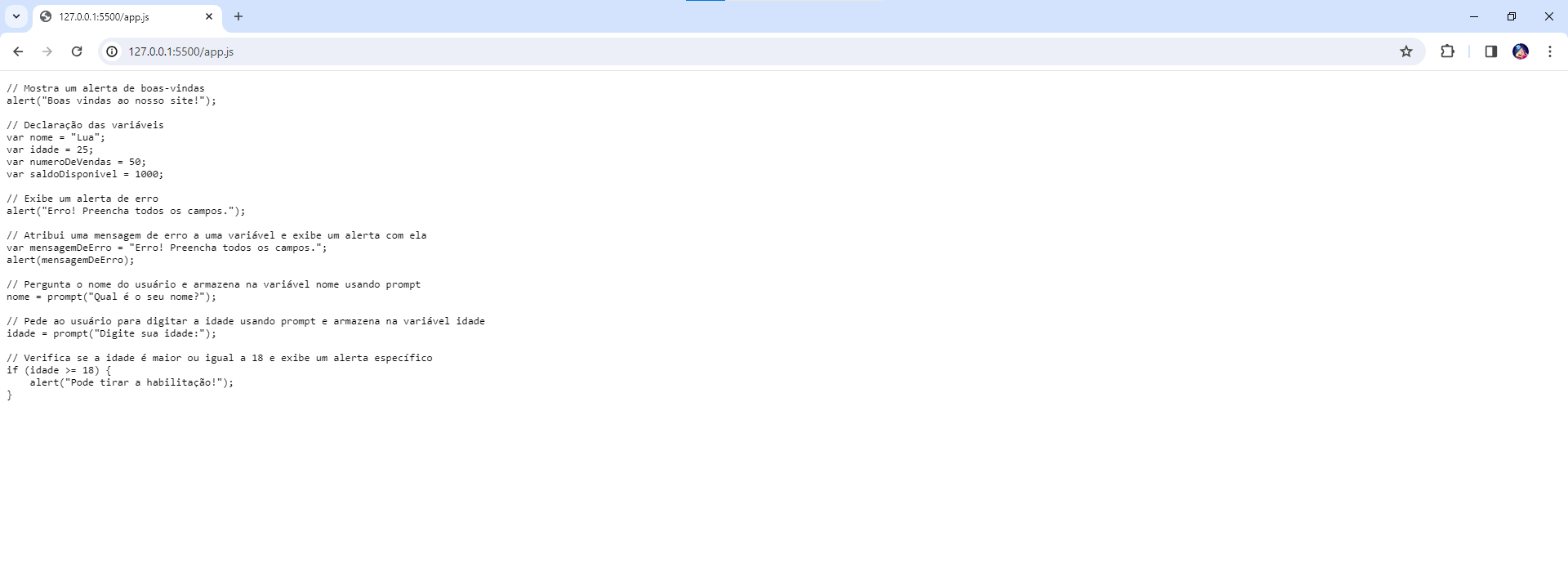
Estava tentando escrever e usando a extensão "go live" para ir acompanhando as mudanças que estou fazendo, porem ao testar aparecer da seguinte forma.

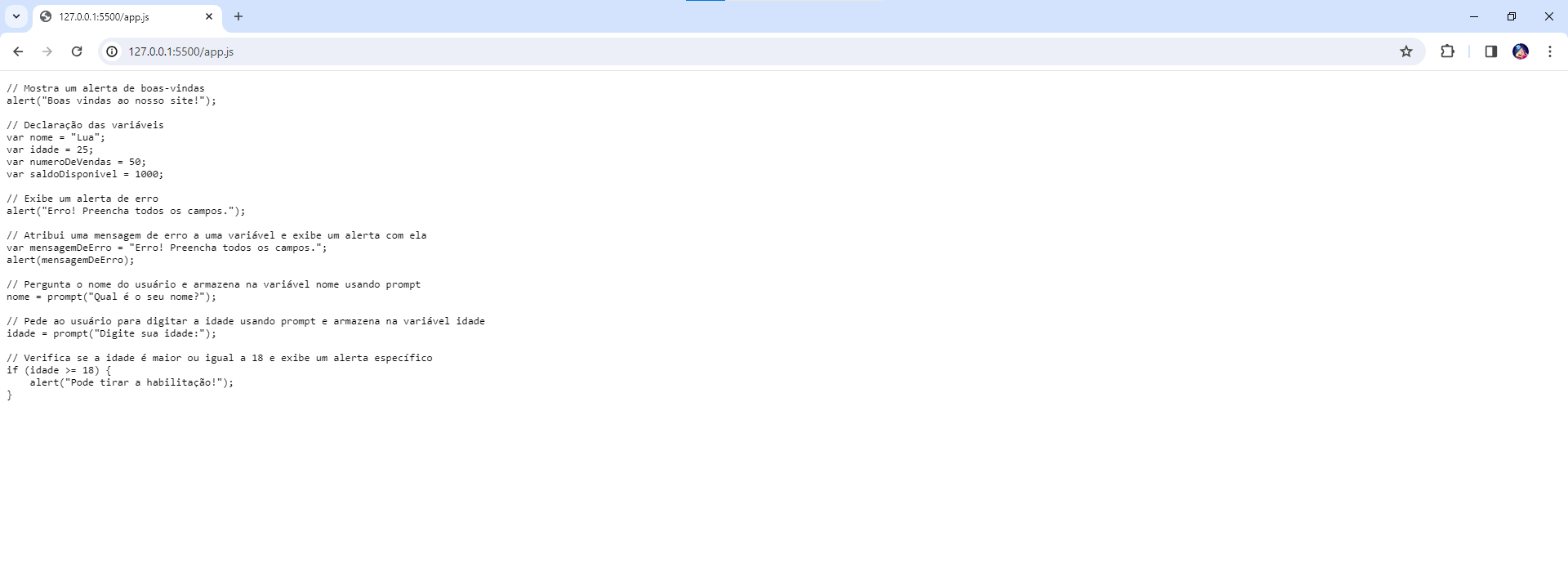
Estava tentando escrever e usando a extensão "go live" para ir acompanhando as mudanças que estou fazendo, porem ao testar aparecer da seguinte forma.

Oi, Windson! Tudo bem?
De acordo com a imagem compartilhada a extensão "Go Live" está sendo usada corretamente para visualizar o resultado do código JavaScript no navegador. No entanto, para conseguirmos visualizar como o esperado do nosso código precisamos colocar nosso código JavaScript dentro de um arquivo HTML, entre as tags <script> e </script>, de acordo com o código abaixo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Teste de Código JavaScript</title>
</head>
<body>
<script>
// Mostra um alerta de boas-vindas
alert("Boas vindas ao nosso site!");
// Declaração das variáveis
var nome = "Lua";
var idade = 25;
var numeroDeVendas = 50;
var saldoDisponivel = 1000;
// Exibe um alerta de erro
alert("Erro! Preencha todos os campos.");
// Atribui uma mensagem de erro a uma variável e exibe um alert com ela
var mensagemDeErro = "Erro! Preencha todos os campos.";
alert(mensagemDeErro);
// Pergunta o nome do usuário e armazena na variável nome usando prompt
nome = prompt("Qual é o seu nome?");
// Pede ao usuário para digitar a idade usando prompt e armazena na variável idade
idade = prompt("Digite sua idade:");
// Verifica se a idade é maior ou igual a 18 e exibe um alerta específico
if (idade >= 18) {
alert("Pode tirar a habilitação!");
}
</script>
</body>
</html>
Devemos, então, salvar esse código como um arquivo .html e então usar a extensão "Go Live" para abrir esse arquivo no navegador. Lembre-se de que o arquivo precisa ser salvo com a extensão .html para que o navegador possa interpretar o código corretamente.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!