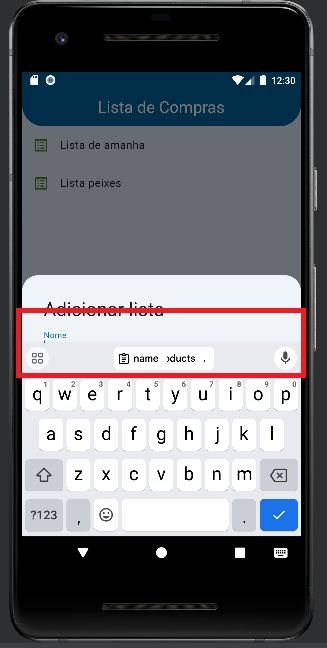
Pessoal como faço para corrigir o erro do modal que fica em cima do campo nome?!

Segue código igual ao fo curso
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(24),
),
),
builder: (context) {
return Container(
height: MediaQuery.of(context).size.height,
padding: const EdgeInsets.all(32),
child: ListView(



