A professora é excelente, gosto muito da didática, no entanto fiquei incomodado com o tamanho do botão (achei que ficou grande demais). Eu vi o projeto do Figma e tentei imitar, coloquei width: 32rem; que seria o equivalente a 512px. Além disso, alterei o width do título também. Porém, quando fiz isso, o botão e o título ficaram desalinhados para esquerda! 
Felizmente, eu corrigi o bug usando o código abaixo com flexbox na div. Mas é a maneira certa de se corrigir? E como posso aumentar a imagem? (não consegui com width e height). Essas são minhas dúvidas.
.container__caixa { margin: 0 6em; display: flex; flex-direction: column; align-items: center; }
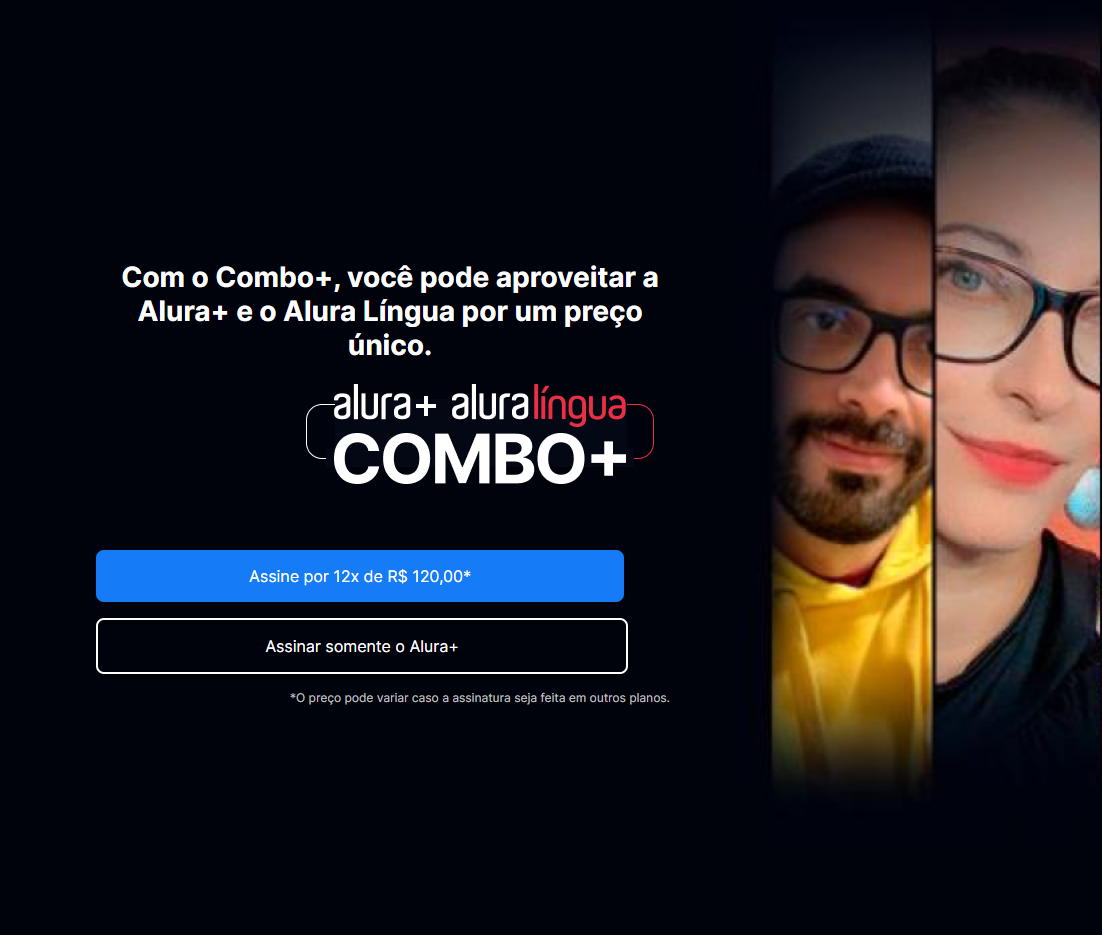
Imagem de como está por enquanto (eu também deixei os espaçamentos mais parecidos com o Figma):

Código completo abaixo:
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 1rem;
font-weight: 400;
}
.principal {
background-image: url("./assets/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container{
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__caixa {
margin: 0 6em;
display: flex;
flex-direction: column;
align-items: center;
width: 36.75rem;
}
.container__titulo {
font-size: 1.75rem;
font-weight: 700;
}
.container__imagem {
width: 348px;
height: 100px;
margin: 1.4em 0 3.4em 0;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 8px;
padding: 1em 0.5em 1em 0.5em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
width: 32rem;
}
.botao_secundario {
background-color: transparent;
border: 2px solid var(--branco-principal)
}
.container__aviso {
font-size: 0.75rem;
color: var(--cinza-secundario);
}





