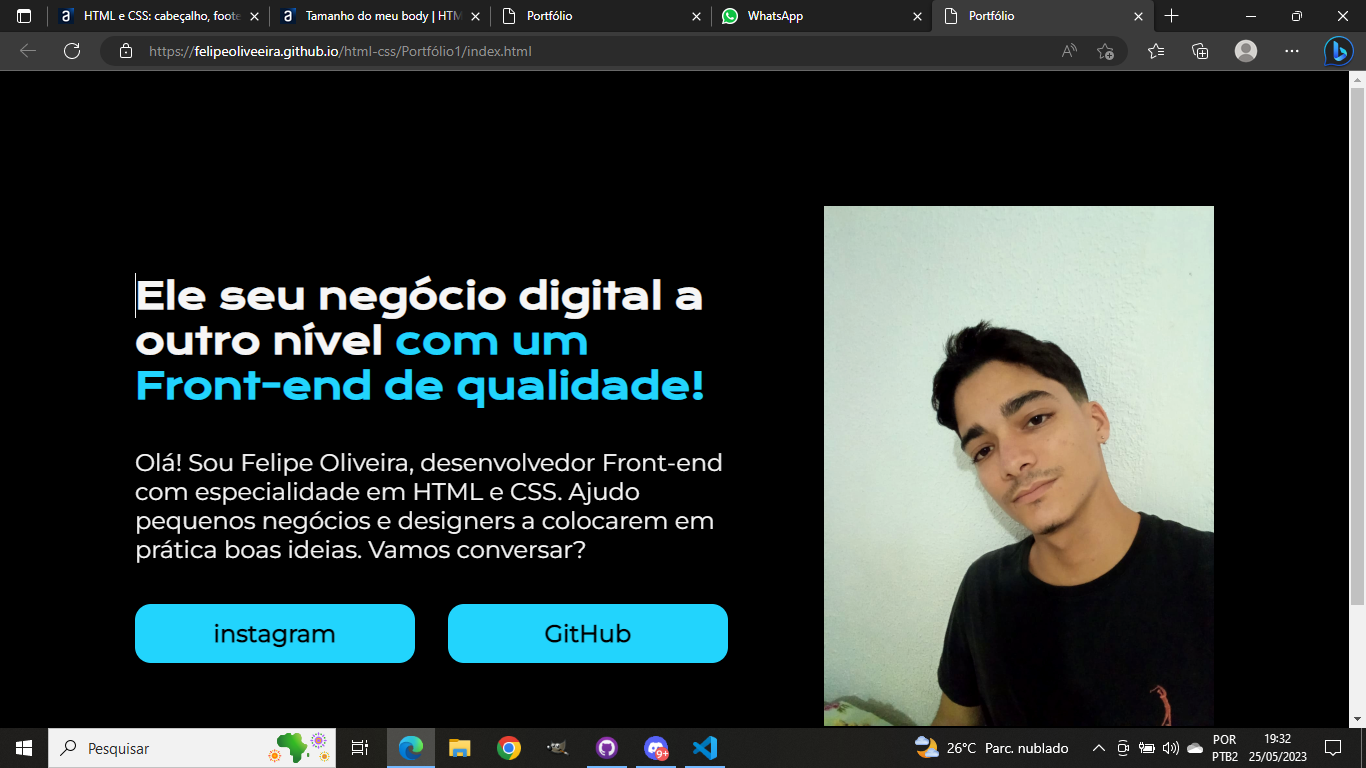
Em meu projeto, acredito estar com o mesmo código dos instrutores. Porém o meu site está tendo rolagem vertical, mas o conteúdo (texto e imagem) não ultrapassam o tamanho da viewport. Isso aconteceu depois que apliquei o margin: 10%; já tentei várias vezes e não consigo concertar isso. Teria como dar um suporte?