Pessoal,
Estou tentando criar uma biblioteca de componentes com Angular e estou utilizando um CSS pronto da organização. Um dos componentes Angular é uma mera linha horizontal, basicamente um SPAN com um class CSS.
<span [ngClass]="br-divider"></span>Quando vou usar esse componente, eu simplesmente faço como está abaixo (sim, acabou que o selector do componente Angular ficou com o mesmo nome da classe CSS):
<br-divider></br-divider>Só que, ao contrário dos exemplos de utilização deste CSS pré-existente, a linha horizontal não aparecia ... Fui checar então o conteúdo dessa classe CSS "br-divider":
.br-divider:first-child {
border-top: none;
}Ora ora ora ... quando é o first-child ele não tem borda superior ... ué?!?!?!?
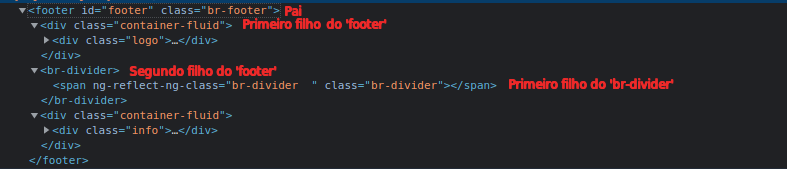
Inspecionei então o HTML no Chrome e segue o print abaixo com algumas anotações que eu fiz em vermelho:

E aqui acabou de dar o nó na minha cabeça ... mas acredito que seja alguma base conceitual que não assimilei direito durante os cursos. De fato, o tal 'span' que daria o efeito visual desejado é o primeiro filho da tag <br-divider>, o que já explica perfeitamente sua não exibição. MAS ... eu achava que a tag "br-divider" era algo que existia apenas dentro do meu mundo Angular, quando isso virasse HTML renderizado no navegador, os elementos "apendados" ao DOM seriam o conteúdo (inner) do meu componente Angular. Neste caso, seria o SPAN direto (que, naturalmente, não seria o primeiro filho).
Como funciona isso? Essa criação de tags HTMLs novas (o br-divider) é configurável? Como eu conseguiria contornar esta questão, eu deveria abrir mão do CSS corporativo pré-existente e customizá-lo para o projeto Angular?

