Olá,
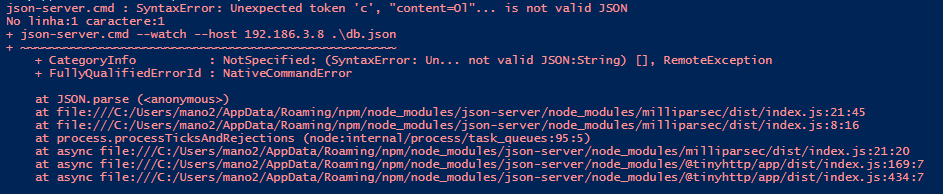
Fiz conforme a aula, no entanto deu o mesmo erro de outro colega: SyntaxError: Unexpected token 'c', "content=Ol"... is not valid JSON

Tentei, então a orientação no mesmo tópico do colega onde é sugerido desta forma:
void register(String content) {
http.post(
Uri.parse(getUrl()),
headers: {'Content-Type': 'application/json'},
body: json.encode({'content': content}),
);
}
Neste caso não deu erro no terminal, porém o arquivo db.json não é populado, não altera nada nele
Tem o outro tópico que é o [Sugestão] Resolvendo problemas do primeiro teste de requisição à API , ficando o código desta forma:
register(String content) {
http.post(Uri.parse(getUrl()), body: json.encode({'content': content}));
}
Aqui funcionou, mas tive que alterar o arquivo db.json conforme o colega postou no tópico, ficando o resultado assim:
{
"learnhttp": [
{
"id": "5e6e",
"content": "Olá mundo!"
}
]
}
Registrou, mas há uma observação neste mesmo tópico, logo mais abaixo que entendi que não há essa necessidade pois, conforme o Renan relata ali: "No entanto, no exemplo da aula, a requisição foi feita sem a necessidade de codificação em JSON, pois o pacote HTTP já faz isso automaticamente quando passamos um Map para o body da requisição"
Fiquei na dúvida de qual devo usar para dar continuidade no curso?





