Oii! Esse é meu projeto de conclusão do primeiro curso em HTML e CSS - part. 1. Tentei ousar mais no html e fazer uma espécie de "card" de apresentação, mas estou com muitas dúvidas em questão de quebras de texto e até a formatação dessa página em outros dipositivos.
Usei <p> e configurei no CSS um espaçamento, mas não sei se em algumas partes seria melhor usar <br>, como por exemplo ali na parte do texto "<strong><p>Front-end...</strong></p>", que eu poderia ter usado de repente um <br>, mas quando uso esse comando, ele desconfigura o texto.
E no CSS usei position:absolute, porque se coloco position:relative, desconfigura o texto e a imagem. Seguem os códigos:
- Código HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio | Laís Moraes</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="header">
<img src="_Logo-laís-moraes.png" alt="Logotipo - Laís Morases" class="logotipo">
<div class="titulo-header">Laís Moraes | Portfólio</div>
</div>
<div class="container">
<img src="_Laís-foto2.png" alt="Foto - Laís Moraes">
<div class="texto">
<h1>ʚ Aluna Front-end da Alura ɞ</h1>
<p>Olá! Me chamo Laís Moraes e estou em <strong>transição de carreira</strong>,
</p>
<p>por enquanto, sou Arquiteta e Urbanista, mas futuramente serei <strong><p>Front-end, formada pela Alura!</strong></p>
<p>Este é um exercício de conclusão de curso, espero que gostem!</p>
<p>Caso queira me acompanhar nesta jornada, os links para minhas</p><p> redes sociais estão logo abaixo:
</p>
</div>
</div>
<div class="buttons-container">
<a href="https://instagram.com/imlais" target="_blank"><button>Instagram</button></a>
<a href="https://github.com/moraeslais" target="_blank"><button>Github</button></a>
</div>
</main>
<footer>
<p>© Copyright - Protegido por direitos autorais</p>
</footer>
</body>
</html>
- Código CSS:
body {
background-color: white;
color: #1c1c1c;
margin: 0;
font-family: Arial, sans-serif;
}
.header {
display: flex;
justify-content: flex-end;
align-items: center;
padding: 10px;
}
.logotipo {
position: absolute;
top: 10px;
right: 1100px;
width: 50px;
height: auto;
margin-right: 10px;
}
.titulo-header {
position: absolute;
top: 15px;
right: 1120px;
width: 150px;
height: auto;
font-size: 12px;
font-weight:bold;
font-family: 'Arial Narrow', sans-serif;
color: #7790c6;
}
.container {
display: flex;
align-items: center;
margin-top: -20px;
}
h1 {
color: #c86b73;
font-family: sans-serif;
padding: 10px;
}
.texto {
margin-left: 20px;
color: #3d3d3d;
font-family: sans-serif;
font-size: 15px;
margin-bottom: 180px;
line-height: 1.0;
}
p {
line-height: 0.2;
}
strong {
color: #ec898e;
}
button {
background-color: #d9e5ec;
color: #ec898e;
border: none;
border-radius: 5px;
padding: 10px 15px;
cursor: pointer;
transition: background-color 0.3s;
display: inline-block;
margin-right: 0.8px;
}
.buttons-container {
display: flex;
gap: 10px;
justify-content: center;
margin-top: -170px;
padding-right: 800px;
}
button:hover {
background-color:#ffe8ea;
}
a {
color: #f8eef3;
text-decoration: none;
}
a:hover {
text-decoration: underline;
color: #ec898e;
}
footer {
text-align: center;
color: #ec898e;
padding-right: 810px;
font-size: 10px;
}
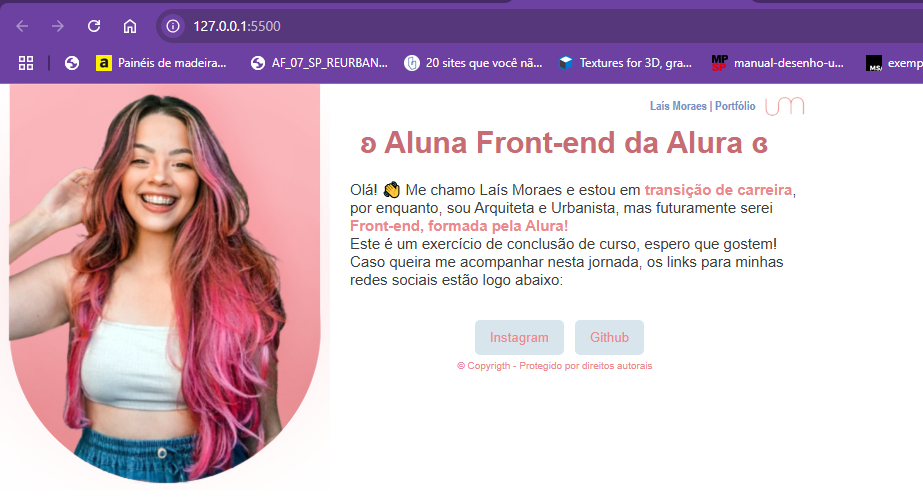
O resultado final está abaixo: