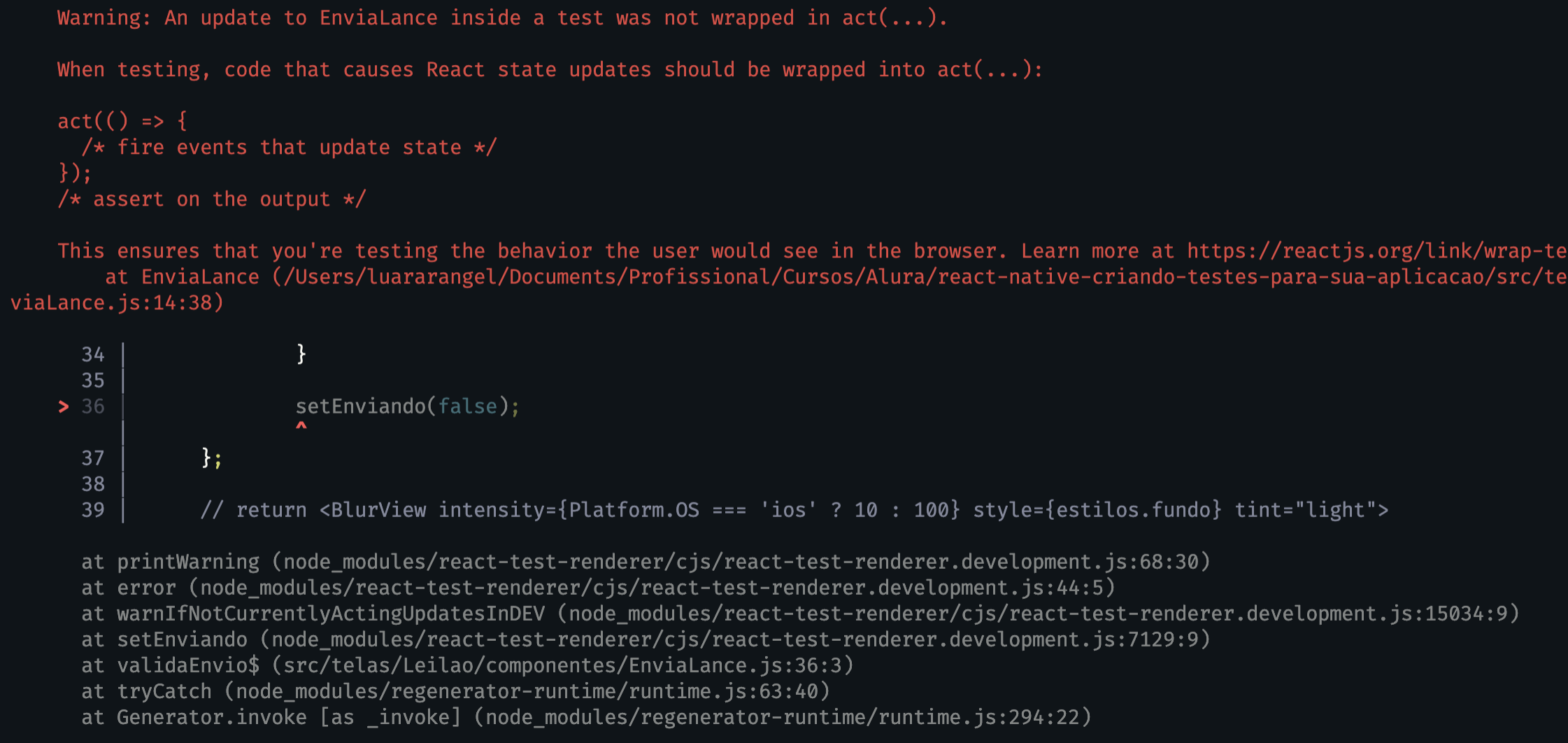
Estava recebendo o seguinte warning:

Pesquisando, entendi que o problema se dá porque a função enviaLance é assíncrona, então precisa estar dentro do método waitFor, que é assíncrono. Para isso, também é necessário inserir o async no início da função de teste.
A solução ficou da seguinte maneira:
import { fireEvent, render, waitFor } from '@testing-library/react-native';
describe('telas/Leilao/componentes/EnviaLance', () => {
it('deve enviar o lance quando o botão for pressionado', async () => {
const enviaLance = jest.fn(
() => new Promise((resolve) => resolve(ENVIADO))
);
// ...
await waitFor(() => expect(enviaLance).toHaveBeenCalledWith('10'));
});
});



