Fala Vinicios e João. Poderia utilizar dessa maneira também né? Isso faz com que o componente herde todas as propriedades da tag definida.
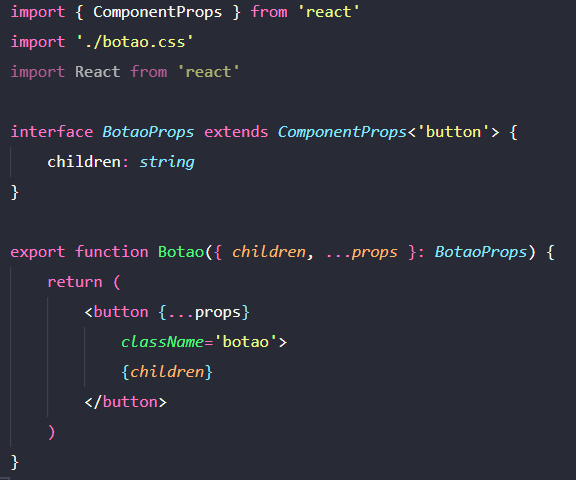
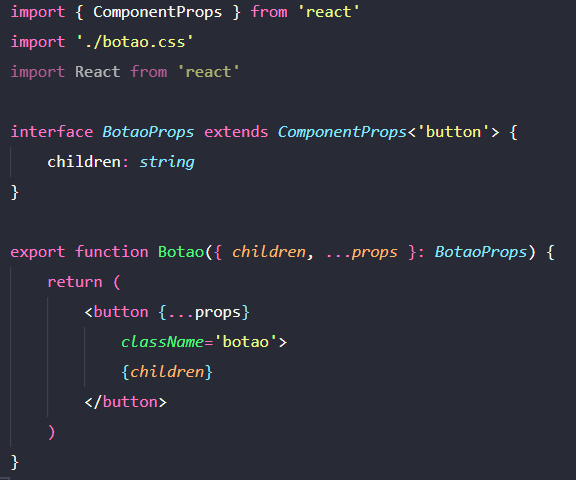
Botão:

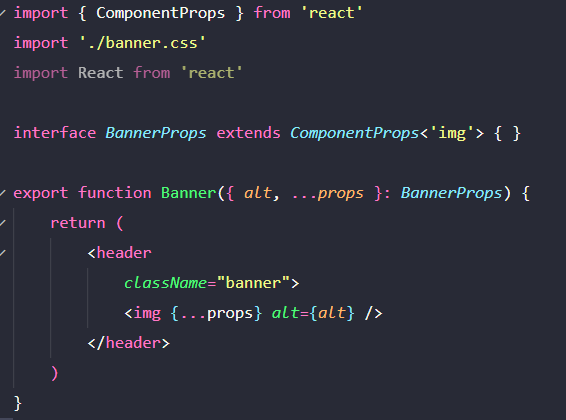
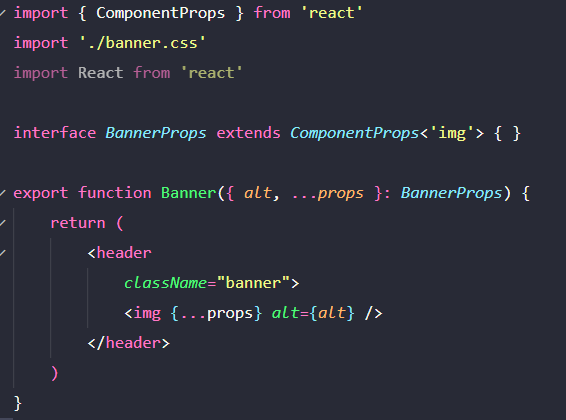
Imagem:

Fala Vinicios e João. Poderia utilizar dessa maneira também né? Isso faz com que o componente herde todas as propriedades da tag definida.
Botão:

Imagem:

Oii Leonardo, tudo bem?
Sim, você está correto ao considerar o uso de ComponentProps para herdar propriedades de uma tag HTML específica em seus componentes. Isso é uma técnica útil para quando você quer que seu componente aceite todas as propriedades que uma tag HTML padrão aceitaria, além de quaisquer outras que você queira especificar.
No caso do seu componente Botao, ao estender ComponentProps<'button'>, você está dizendo que BotaoProps deve incluir todas as propriedades que um botão HTML pode receber, como onClick, type, disabled, entre outras, além da propriedade children que você definiu explicitamente como uma string.
Para o componente Banner, a extensão de ComponentProps<'img'> permite que BannerProps inclua todas as propriedades de uma imagem HTML, como src, alt (que você já definiu separadamente), width, height, e assim por diante.
Isso torna seus componentes mais flexíveis e reutilizáveis, pois eles podem ser usados em uma variedade de contextos sem a necessidade de definir todas as possíveis propriedades HTML manualmente na interface de props.
Apenas tenha cuidado ao espalhar as propriedades (...props) no elemento JSX, pois isso irá passar todas as propriedades recebidas para o elemento, o que pode ser tanto uma vantagem quanto um risco, dependendo do caso de uso.
Um abraço e bons estudos.