Fiz de uma forma diferente que também funcionou:

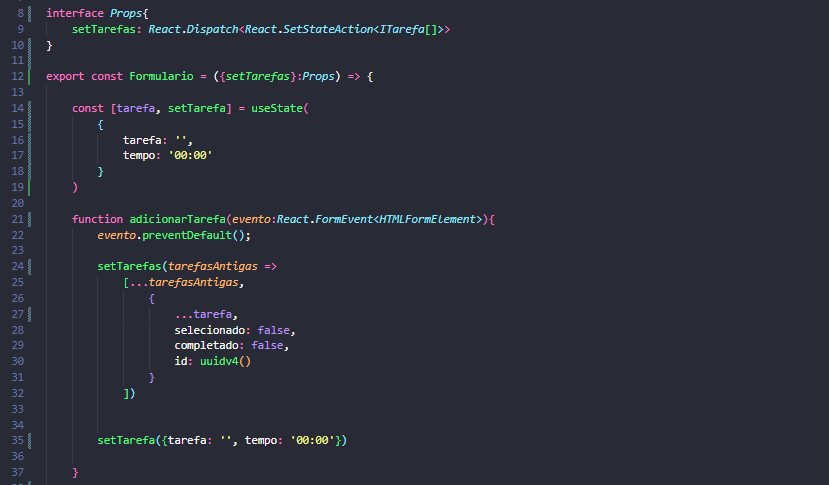
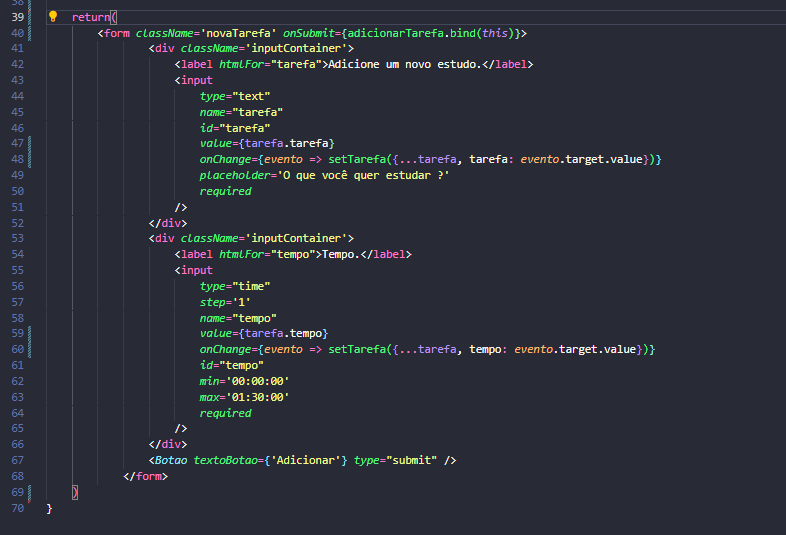
Coloquei um objeto com a tarefa e tempo dentro do useState assim como o "state" do "class component", já que uma tarefa completa precisa ter dentro dela a própria tarefa e um tempo. Assim a tarefa e o tempo ficam dentro de um só objeto como era antes e (para mim) ficou mais simples de entender já que segue a mesma ideia do começo do projeto/código

Descobri essa forma pois tentei fazer antes do vídeo de explicação do instrutor. O código funciona normalmente. Digamos que futuramente eu vá dar manutenção ou alteração no código, essa alternativa que eu consegui produzir poderia atrapalhar ou gerar alguma dificuldade ?


