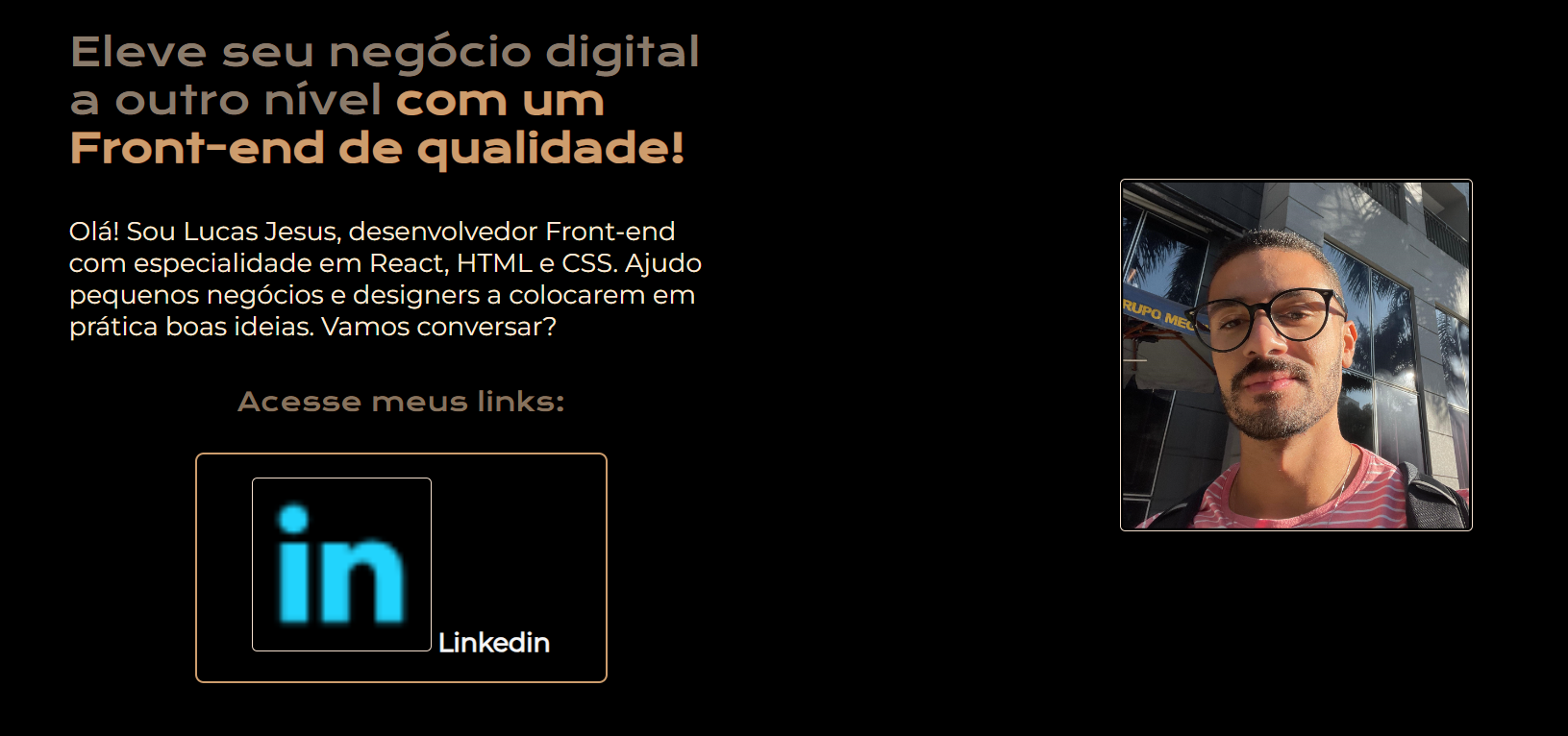
Pessoal tive um pequeno problema ao usar os logotipos das redes sociais, pois eles eram apresentados da seguinte forma:

Acontece que provavelmente está ocorrendo um conflito de tags no CSS, observem:
HTML
//Links de redes sociais:
<h2 class="principal__links__subtitulo">Acesse meus links:</h2>
<a class="principal__links__link" href="http://linkedin.com/in/brlucasjesus">
<img src="./assets/linkedin.png">
Linkedin </a>
...
//Imagem principal da página:
<img src="./assets/fotolucas.jpg" alt="lucas">
CSS
//Trecho do CSS que declara propriedades da imagem (principal):
img {
min-width: 10rem;
max-width: 20rem;
height: auto;
border: 0.5px solid #F4DFCD;
padding: 2px;
border-radius: 5px;
}
Perceba que ao incluir o ícone dentro do < a > no HTML, você usa a tag < img >, que pode possuir alguma estilização declarada no CSS, porém endereçada à imagem principal da página e não aos ícones de redes sociais.
No meu caso precisei redimensionar a foto, pois estava muito grande.
Para resolver esse problema, basta declarar uma classe para a imagem principal da página, e atualizar a propriedade no CSS para utilizar a classe ao invés da tag HTML:
HTML atualizado:
//Foto principal da página:
<img class="foto__dev" src="./assets/fotolucas.jpg" alt="lucas">
CSS atualizado:
//Trecho do CSS que declara propriedades da imagem:
.foto__dev {
min-width: 10rem;
max-width: 20rem;
height: auto;
border: 0.5px solid #F4DFCD;
padding: 2px;
border-radius: 5px;
}
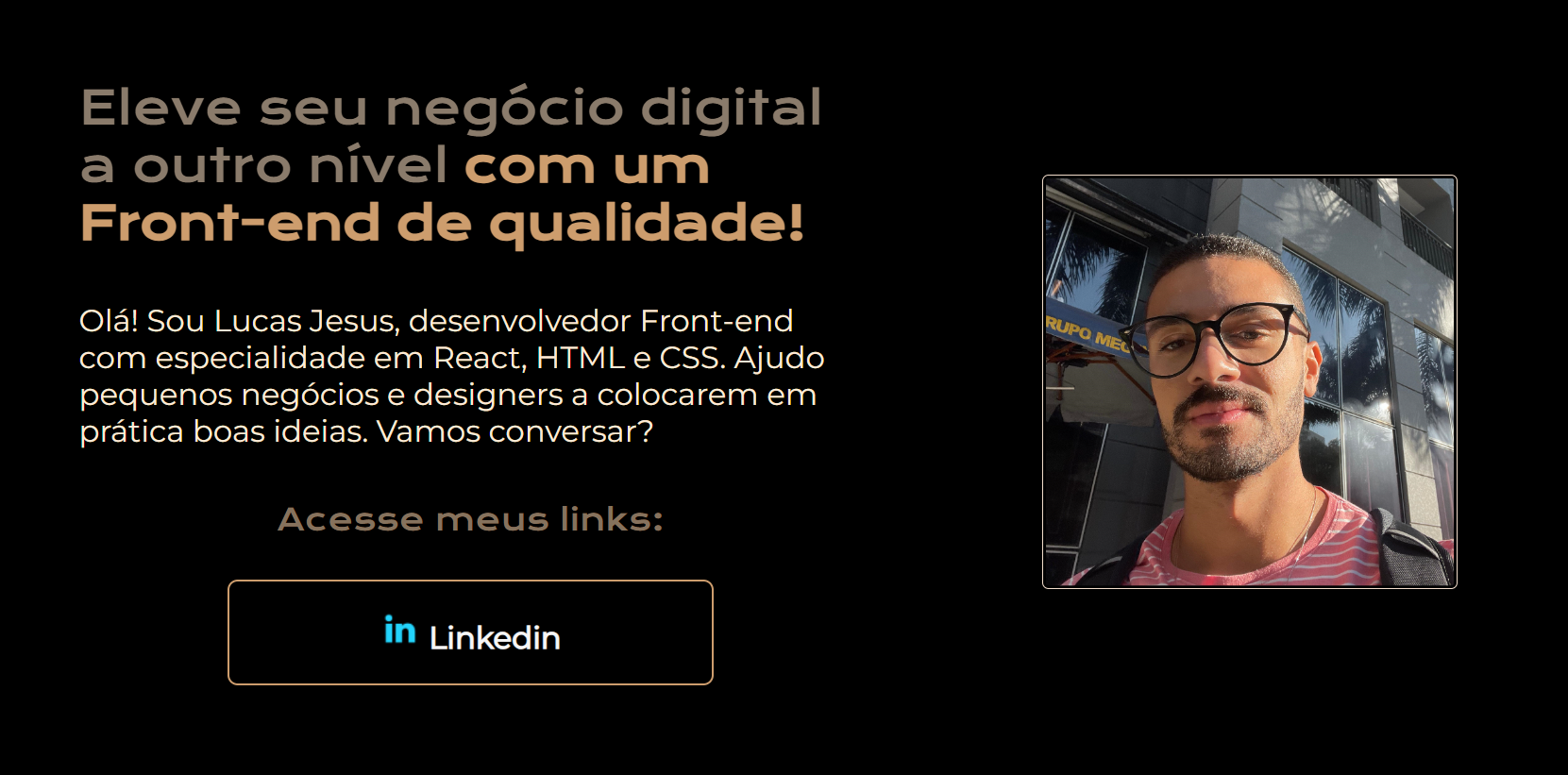
Resultado:

Espero que ajude!



