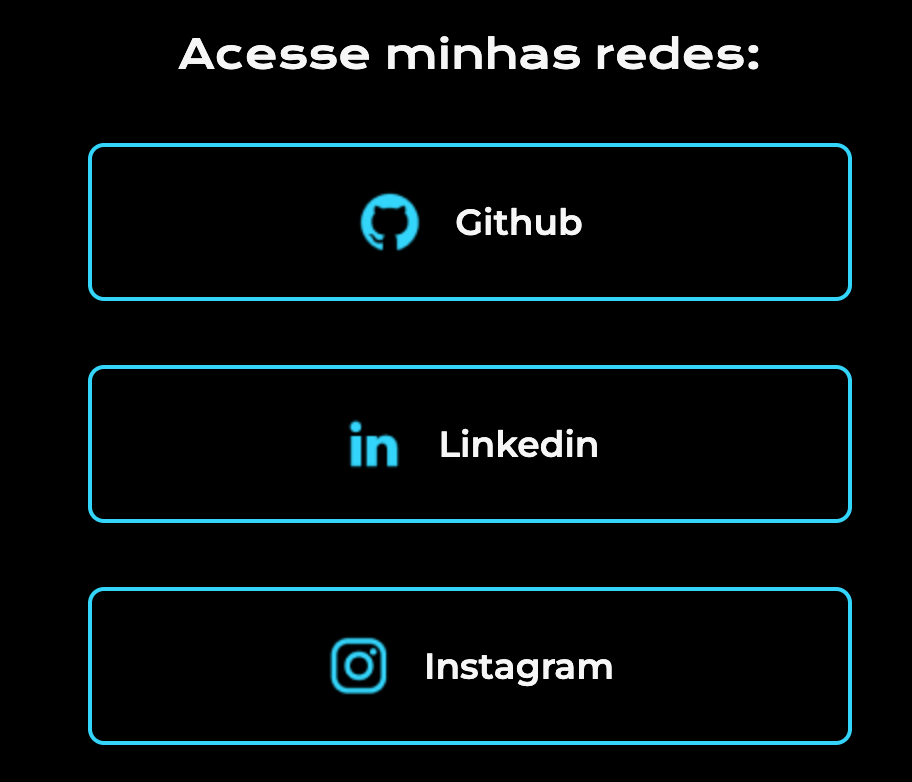
Os escritos dos meus botões de redes sociais (ex: instagram) estavam desalinhados com o ícone de cada rede social, porém no exemplo feitos pelos instrutores estavam normais (alinhados).

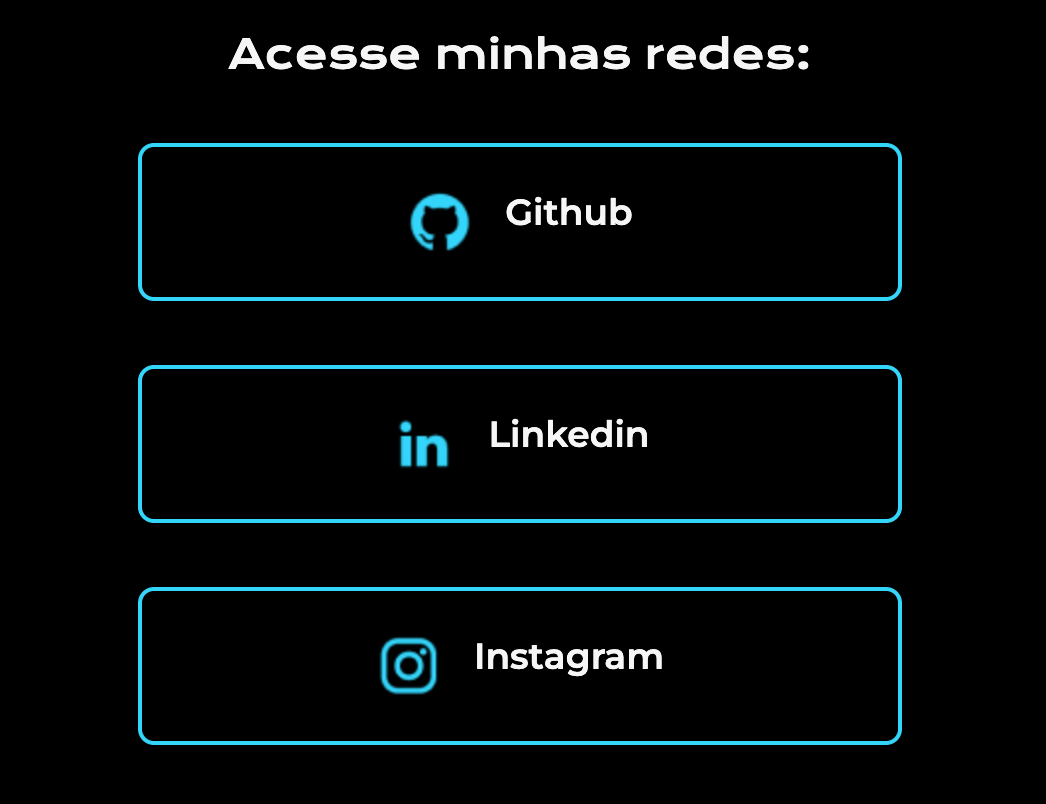
Então fui na própria página de atalhos do css que eles utilizam (https://css-tricks.com/snippets/css/a-guide-to-flexbox/#aa-flexbox-properties) e achei a opção "align-items: center". Assim o escrito de cada botão ficou alinhado com o ícone da rede social referente!