No projeto Fokus, quando se introduz o código para remover a aparência de botão ativo com a remoção da classe active, é falado que já se sabe o contexto e é passado como parâmetro para a função anónima.
function alterarContexto(contexto) {
html.setAttribute('data-contexto', contexto);
banner.setAttribute('src', `/imagens/${contexto}.png`);
alert(contexto);
botoes.forEach(function (contexto) {
alert(contexto)
contexto.classList.remove("active");
})
Na verdade o que é passado para a função anónima é o botão extraido pelo forEach, que não tem nada a ver com o parâmetro contexto passado para a função alterarContexto.
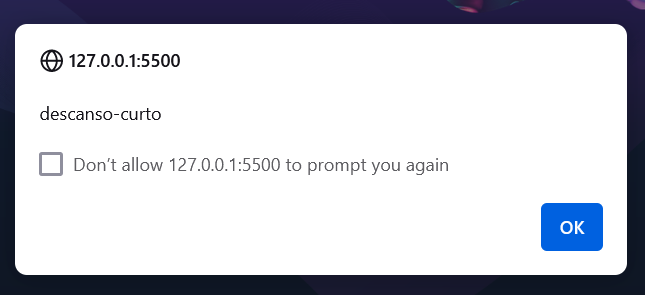
O primeiro alert retorna:

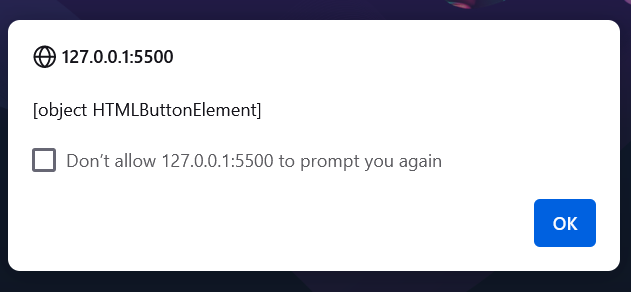
enquanto que os três seguintes:

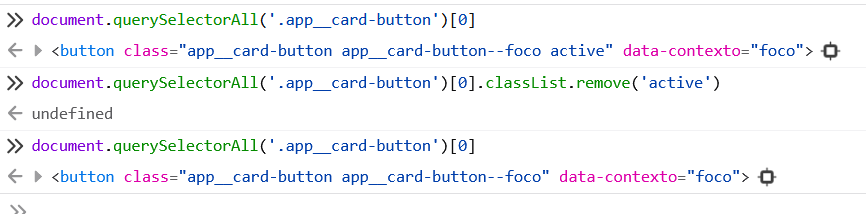
Fazendo na mão para o primeiro botão o que o forEach faz:
 Acho que o parâmetro tem um nome infeliz e a referência ao contexto para essa situação acho que não está correta, já que o que se faz é "zerar" a classe active em todas as 3 listas de classes associadas aos três botões, independentemente do contexto.
Acho que o parâmetro tem um nome infeliz e a referência ao contexto para essa situação acho que não está correta, já que o que se faz é "zerar" a classe active em todas as 3 listas de classes associadas aos três botões, independentemente do contexto.




